
Voici enfin un petit tutoriel pour créer un encart d'introduction pour la barre latérale avec titre, photo et paragraphe !

C'est parti pour les explications :)
Pas besoin de faire de sauvegarde de votre thème cette fois-ci car nous n'allons pas toucher au code de notre thème ! Nous allons tout inclure dans un gadget ;)
Créer le gadget
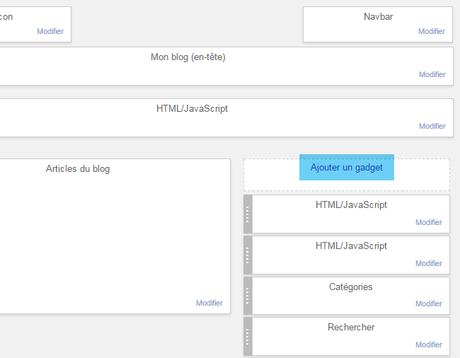
Allez dans Mise en page à partir de votre tableau de bord puis cliquez sur Ajouter un gadget au niveau de la barre latérale :
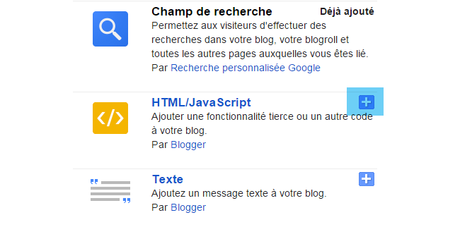
Choisissez HTML/JavaScript dans la liste de gadgets proposée :

Dans la partie Contenu collez le code suivant :
Ceci est notre code de base. id="encart-intro" permet de nommer notre gadget encart-intro. On pourra alors lui ajouter facilement une apparence particulière, en utilisant des codes CSS portant le même nom.<div id="encart-intro">
</div>
Nous allons partir de ce code de base et y ajouter une image, un paragraphe et un titre.
Ajouter une photo
Commençons par ajouter une image.Le code HTML d'une image est :
Il suffit de remplacer http://adresse-url.fr/image.png par l'adresse url de l'image.<img src="http://adresse-url.fr/image.png"/>
On ajoutes ce code dans notre gadget à l'intérieur du code de base, comme ceci :
<div id="encart-intro">
<img src="http://adresse-url.fr/image.png" />
</div>Ajouter un titre
Le code HTML d'un titre est de la forme :<h2>Ceci est un titre</h2>On ajoutes ce code à l'intérieur du code de base, comme ceci :
<div id="encart-intro">
<img src="http://adresse-url.fr/image.png" />
<h2>Ceci est un titre</h2>
</div>Ajouter un paragraphe
Le code HMTL d'un texte, ou paragraphe est :<p>Ceci est un paragraphe. Il est plus long qu'un titre et n'a pas la même mise en forme !</p>Pour ajouter un retour à la ligne ajoutez
<br /> à la fin de la ligne avant le saut.Par exemple, ceci :
<p>Ceci est un paragraphe.<br />
Il est plus long qu'un titre et n'a pas la même mise en forme !</p>
On ajoutes le paragraphe à l'intérieur du code de base, comme ceci :
<div id="encart-intro">
<img src="http://adresse-url.fr/image.png" />
<h2>Ceci est un titre</h2>
<p>Ceci est un paragraphe.<br />
Il est plus long qu'un titre et n'a pas la même mise en forme !</p>
</div>Modifier l'apparence du gadget
On passe maintenant à la partie la plus intéressante : la personnalisation de l'apparence du gadget !Ajoutez le code suivant après
</div> :Comme ceci :<style type="text/css">/* Apparence du gadget */
#encart-intro {
}
/* Apparence de l'image */
#encart-intro img {
position: relative;
float: none;
}
/* Apparence du titre */
#encart-intro h2 {
font-family: 'PT sans', sans-serif; /* Police du titre */
font-weight: normal; /* Style du texte | normal = normal | bold = gras */
font-size: 18px; /* Taille de la police */
color: #29423B; /* Couleur du titre */
padding: 0;
}
/* Apparence du paragraphe */
#encart-intro p {
font-family: 'PT sans', sans-serif; /* Police du paragraphe */
font-weight: normal; /* Style du texte : normal = normal | bold = gras */
font-size: 14px; /* Taille de la police */
color: #59776F; /* Couleur du paragraphe */
padding: 0;
}</style>
Ce code est le code CSS correspondant à notre gadget.<div id="encart-intro">
<img src="http://adresse-url.fr/image.png" />
<h2>Ceci est un titre</h2>
<p>Ceci est un paragraphe.<br />
Il est plus long qu'un titre et n'a pas la même mise en forme !</p>
</div>
<style type="text/css">/* Apparence du gadget */
#encart-intro {
}
/* Apparence de l'image */
#encart-intro img {
position: relative;
float: none;
}
/* Apparence du titre */
#encart-intro h2 {
font-family: 'PT sans', sans-serif; /* Police du titre */
font-weight: normal; /* Style du texte | normal = normal | bold = gras */
font-size: 18px; /* Taille de la police */
color: #29423B; /* Couleur du titre */
padding: 0;
}
/* Apparence du paragraphe */
#encart-intro p {
font-family: 'PT sans', sans-serif; /* Police du paragraphe */
font-weight: normal; /* Style du texte : normal = normal | bold = gras */
font-size: 14px; /* Taille de la police */
color: #59776F; /* Couleur du paragraphe */
padding: 0;
}</style>
Vous l'aurez remarqué, on retrouve à chaque début de ligne #encart-intro, pour se référer à notre gadget que nous avons appelé ainsi grâce à id="encart-intro" au début du code HTML ;)
Ensuite on retrouve :
- img pour se référer à l'image
- h2 pour se référer au titre
- p pour se référer au paragraphe
Modifier l'apparence de fond du gadget
On s'intéresse au code CSS suivant :/* Apparence du gadget */
#encart-intro {
}background-color: #a4d7c8; /* Couleur du fond */border-color: #8DC0B1; /* Couleur de la bordure */
border-style: solid; /* Style de la bordure */
border-width: 4px; /* Epaisseur de la bordure */padding: 20px; /* Espace entre le contenu et les bords du gadget *//* Apparence du gadget */
#encart-intro {
background-color: #a4d7c8; /* Couleur du fond */
border-color: #8DC0B1; /* Couleur de la bordure */
border-style: solid; /* Style de la bordure */
border-width: 4px; /* Epaisseur de la bordure */
padding: 20px; /* Espace entre le contenu et les bords du gadget */
}
Modifier l'apparence de l'image
On s'intéresse au code suivant :/* Apparence de l'image */
#encart-intro img {
position: relative;
float: none;
}max-width: 100%; /* Limite la largeur de l'image au gadget */margin-top: 0; /* Marge au-dessus de l'image */
margin-bottom: 0; /* Marge en-dessous de l'image */
margin-left: 0; /* Marge à gauche de l'image */
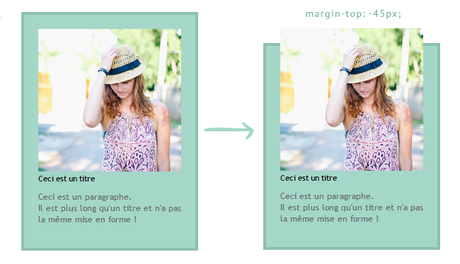
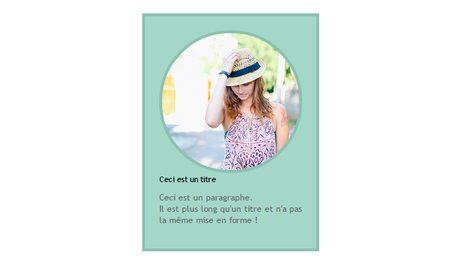
margin-right: 0; /* Marge à droite de l'image */Par exemple, en définissant une valeur négative à margin-top on déplace l'image vers le haut du gadget :
margin-top: -45px; Ce qui donne : Si vous faites ceci il faudra ajouter un espace avant votre gadget pour contre-balancer le décalage. Ajoutez la ligne suivante :
Si vous faites ceci il faudra ajouter un espace avant votre gadget pour contre-balancer le décalage. Ajoutez la ligne suivante :margin-top: 20px; /* Espace avant le gadget pour contre-balancer le décalage de la photo vers le haut */#encart-intro {/* Apparence du gadget */
#encart-intro {
background-color: #a4d7c8; /* Couleur du fond */
border-color: #8DC0B1; /* Couleur de la bordure */
border-style: solid; /* Style de la bordure */
border-width: 4px; /* Epaisseur de la bordure */
padding: 20px; /* Espace entre le contenu et les bords du gadget */
margin-top: 20px; /* Espace avant le gadget pour contre-balancer le décalage de la photo vers le haut */
}Pour donner une apparence circulaire à l'image, ajoutez le code suivant avant le signe } :
border-radius: 50%; /* Apparence circulaire de l'image */border-color: #8DC0B1; /* Couleur de la bordure */
border-style: solid; /* Style de la bordure */
border-width: 4px; /* Epaisseur de la bordure */#encart-intro img {
max-width: 96%; /* Limite la largeur de l'image au gadget */
position: relative;
margin-top: 0; /* Marge au-dessus de l'image */
margin-bottom: 0; /* Marge en-dessous de l'image */
margin-left: 0; /* Marge à gauche de l'image */
margin-right: 0; /* Marge à droite de l'image */
border-radius: 50%; /* Apparence circulaire de l'image */
border-color: #8DC0B1; /* Couleur de la bordure */
border-style: solid; /* Style de la bordure */
border-width: 4px; /* Epaisseur de la bordure */
}
Modifier l'apparence du titre
On s'intéresse au code suivant :/* Apparence du titre */
#encart-intro h2 {
font-family: 'PT sans', sans-serif; /* Police du titre */
font-weight: normal; /* Style du texte : normal = normal | bold = gras */
font-size: 18px; /* Taille de la police */
color: #29423B; /* Couleur du titre */
padding: 0;
}Pour changer l'alignement du titre ajoutez cette ligne avant le signe } :
text-align: center; /* Alignement : left = gauche | center = centré | right = droite | justify = justifié */margin-top: 15px; /* Marge au-dessus du titre */
margin-bottom: 15px; /* Marge en-dessous du titre */
margin-left: 0; /* Marge à gauche du titre */
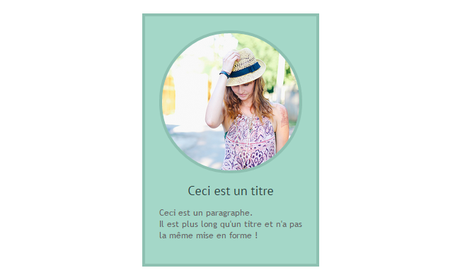
margin-right: 0; /* Marge à droite du titre */Visuellement on obtient :

Modifier l'apparence du texte
On s'intéresse au code suivant :/* Apparence du paragraphe */
#encart-intro p {
font-family: 'PT sans', sans-serif; /* Police du paragraphe */
font-weight: normal; /* Style du texte : normal = normal | bold = gras */
font-size: 14px; /* Taille de la police */
color: #59776F; /* Couleur du paragraphe */
padding: 0;
}Pour modifier l'alignement du texte ajoutez cette ligne avant le signe } :
text-align: center; /* Alignement : left = gauche | center = centré | right = droite | justify = justifié */margin-top: 15px; /* Marge au-dessus du texte */
margin-bottom: 0; /* Marge en-dessous du texte */
margin-left: 0; /* Marge à gauche du texte */
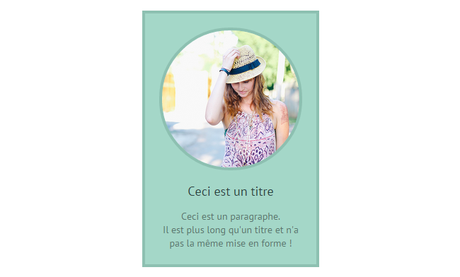
margin-right: 0; /* Marge à droite du texte */Visuellement on obtient :

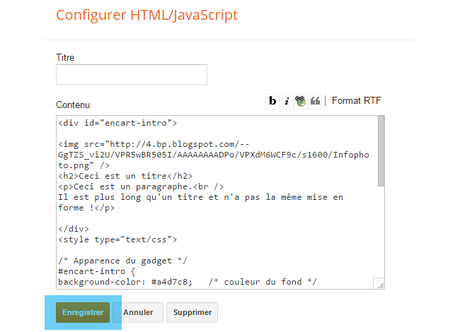
Une fois que vous êtes satisfait de l'apparence, cliquez sur Enregistrer :

Placez le gadget où vous le souhaitez sur votre blog, dans la barre latérale ou le pied de page, en le glissant vers son nouvel emplacement.
Et voilà ! Vous savez maintenant comment ajouter un gadget avec une photo, un texte et un titre, et le personnaliser !
Voici d'autres exemples visuels que vous pouvez réaliser avec cette méthode :

Et voici les codes CSS associés :
/* ORANGE */
#encart-intro {
background-color: #ffffff;
border-color: #E8B960;
border-style: solid;
padding: 20px;
margin-top: 80px;
}
#encart-intro img {
max-width: 100%;
position: relative;
margin-top: -50%;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
border-radius: 50%;
border: none;
}
#encart-intro h2 {
font-family: 'Satisfy', cursive;
font-weight: normal;
font-size: 24px;
color: #E8B960;
text-align: center;
margin-top: 15px;
margin-bottom: 15px;
margin-left: 0;
margin-right: 0;
padding: 0;
}
#encart-intro p {
font-family: 'PT sans', sans-serif;
font-weight: normal;
font-size: 14px;
color: #525253;
text-align: center;
padding: 0;
margin-top: 15px;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
}/* VIOLET */
#encart-intro {
background-color: #E1DFE7;
border: none;
padding: 20px;
margin-top: 50%;
margin-top: 20px;
}
#encart-intro img {
max-width: 100%;
position: relative;
margin-top: -20%;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
border: none;
}
#encart-intro h2 {
font-family: 'Lato', sans-serif;
font-weight: normal;
font-size: 18px;
text-transform: uppercase;
letter-spacing: 1px;
color: #A05E8D;
text-align: center;
margin-top: 15px;
margin-bottom: 15px;
margin-left: 0;
margin-right: 0;
padding: 0;
}
#encart-intro p {
font-family: 'PT sans', sans-serif;
font-weight: normal;
font-size: 14px;
color: #525253;
text-align: center;
padding: 0;
margin-top: 15px;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
}
