
Je vous avait promis de publier la suite de la personnalisation de la partie commentaires en fin de semaine, la voici !
Après avoir vu comment personnaliser l'avatar et modifier le fond des commentaires, aujourd'hui je vais vous expliquer comment modifier l'apparence des textes des commentaires : auteur, date, commentaire, et liens répondre.
PS : C'est mon 100e article !! Ça se fête !!

C'est parti pour les explications !
Sommaire
- Sauvegarde du thème
- Modifier l'apparence des textes
- Nom de l'auteur
- Date
- Commentaire
- Liens répondre / supprimer
- Lien afficher les réponses
- Lien répondre à l'article / au commentaire
Sauvegarde du thème
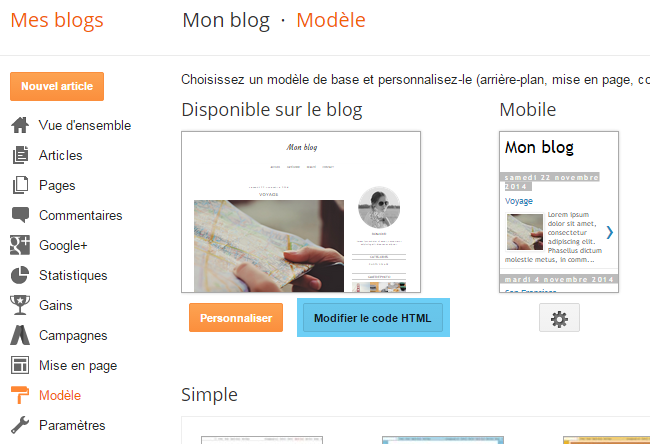
Comme d'habitude, première chose à faire avant de commencer : faire une sauvegarde du thème pour pouvoir revenir en arrière si besoin.Cliquez sur Modèle à partir du tableau de bord, puis sur Sauvegarder/Restaurer en haut à droite de l'écran.
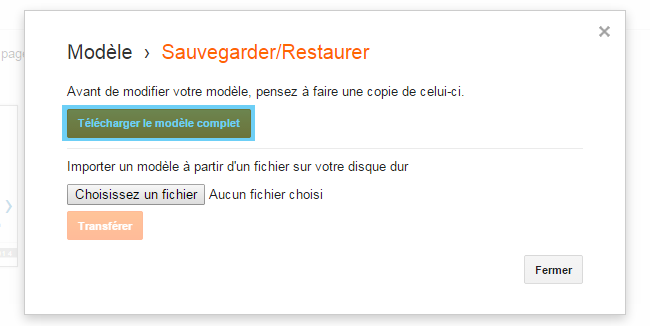
Cliquez ensuite sur Télécharger le modèle complet et sauvegardez le fichier sur votre ordinateur :

En cas d'erreur il suffira de cliquer sur Choisissez un fichier et de sélectionner ce fichier :)
Modifier l'apparence des textes
Cliquez maintenant sur Modifier le code HTML :
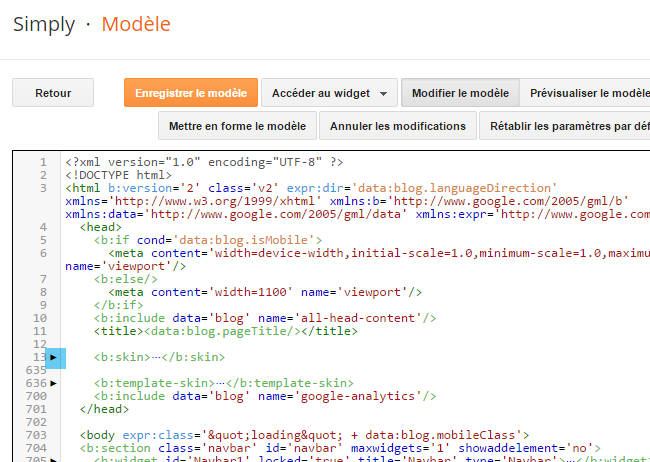
Cliquez sur le rectangle noir à gauche de <b:skin>...</b:skin> :

Si vous ne le trouvez pas, passez à l'étape suivante.
Cliquez n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps (ou Cmd et F sur Mac). Une fenêtre de recherche apparaît en haut à droite de la boîte de code.
Nom de l'auteur
Collez le code suivant dans cette boîte :#comments .comment-author {Appuyez sur Entrer.
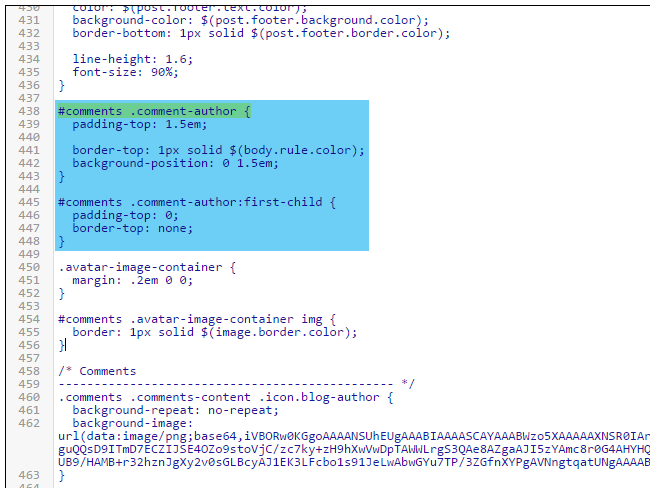
Vous devriez tomber sur ce code :

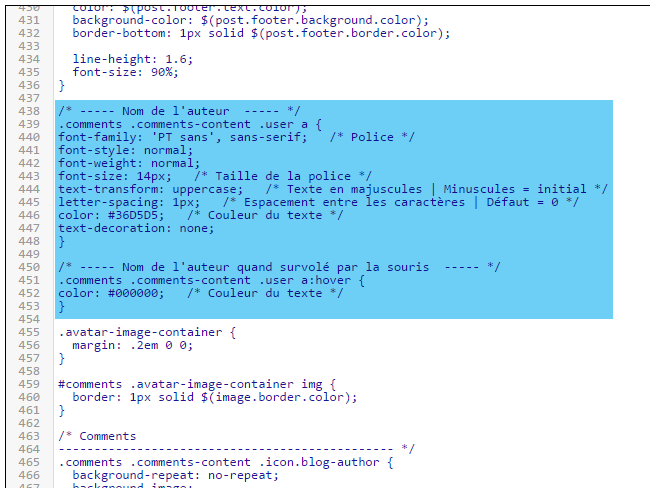
Remplacez les codes surlignés en bleu par ceux-ci :
/* ----- Nom de l'auteur ----- */
.comments .comments-content .user a {
font-family: 'PT sans', sans-serif; /* Police */
font-style: normal;
font-weight: normal;
font-size: 14px; /* Taille de la police */
text-transform: uppercase; /* Texte en majuscules | Minuscules = initial */
letter-spacing: 1px; /* Espacement entre les caractères | Défaut = 0 */
color: #36D5D5; /* Couleur du texte */
text-decoration: none;
}
/* ----- Nom de l'auteur quand survolé par la souris ----- */
.comments .comments-content .user a:hover {
color: #000000; /* Couleur du texte */
}Comme ceci :

Vous pouvez changer la police, la taille de la police, la couleur du texte comme indiqué par les commentaires en orange.
Dans mon exemple, le texte est en majuscules. Pour supprimer cet effet, remplacez uppercase par initial à la ligne :
text-transform: uppercase; /* Texte en majuscules | Minuscules = initial */De plus, j'ai ajouté un espace de 1 pixel entre les caractères du texte. Pour remettre l'espacement par défaut, remplacez 1px par 0 à la ligne :
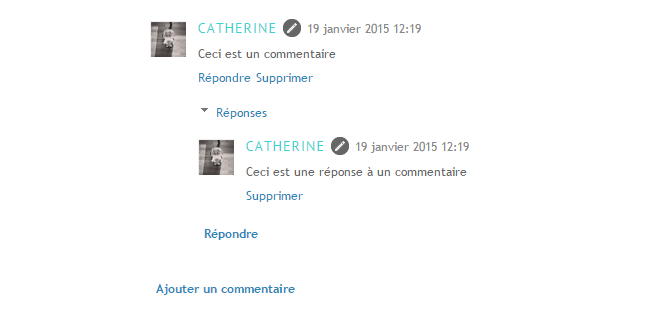
letter-spacing: 1px; /* Espacement entre les caractères | Défaut = 0 */Visuellement on obtient :

Date
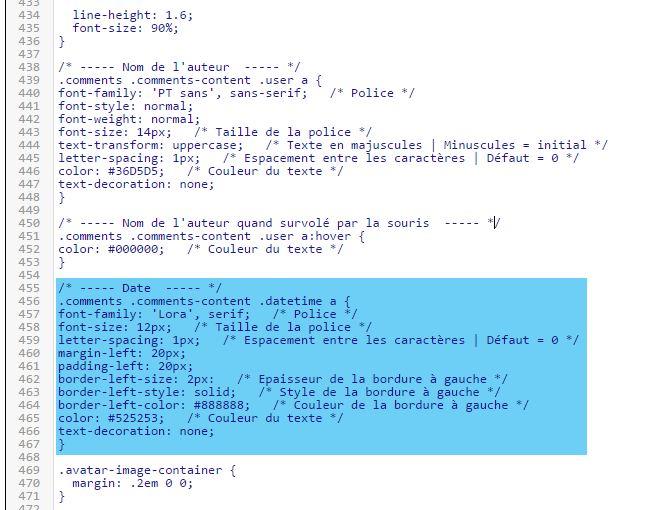
Ajoutez le code suivant à la suite des 2 premiers :/* ----- Date ----- */
.comments .comments-content .datetime a {
font-family: 'Lora', serif; /* Police */
font-size: 12px; /* Taille de la police */
letter-spacing: 1px; /* Espacement entre les caractères | Défaut = 0 */
margin-left: 20px;
padding-left: 20px;
border-left-size: 2px; /* Epaisseur de la bordure à gauche */
border-left-style: solid; /* Style de la bordure à gauche */
border-left-color: #888888; /* Couleur de la bordure à gauche */
color: #525253; /* Couleur du texte */
text-decoration: none;
}Comme ceci :

De même, vous pouvez changer la police, la taille de la police, la couleur du texte, et l'espacement des caractères comme indiqué par les commentaires en orange.
Dans l'exemple, j'ai ajouté une bordure à gauche de la date pour la séparer du nom de l'auteur. Vous pouvez changer l'épaisseur de la bordure, sa couleur et son style.
Visuellement on obtient :

Commentaire
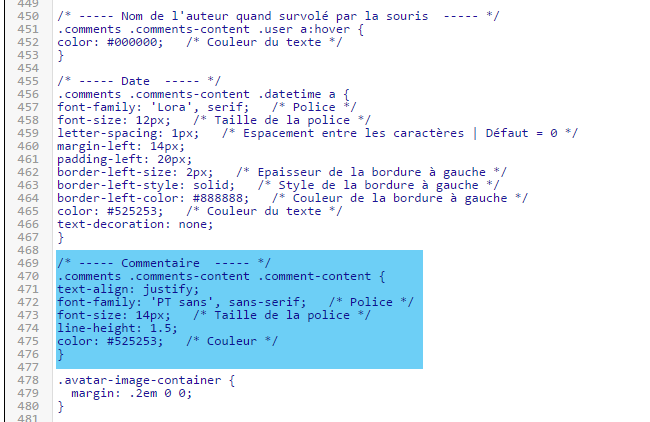
Collez le code suivant à la suite du précédent :/* ----- Commentaire ----- */
.comments .comments-content .comment-content {
text-align: justify;
font-family: 'PT sans', sans-serif; /* Police */
font-size: 14px; /* Taille de la police */
line-height: 1.5;
color: #525253; /* Couleur */
}Comme ceci :

Vous pouvez également changer la police, la taille de la police et la couleur du texte comme indiqué par les commentaires en orange.
Visuellement on obtient :

Liens répondre/supprimer
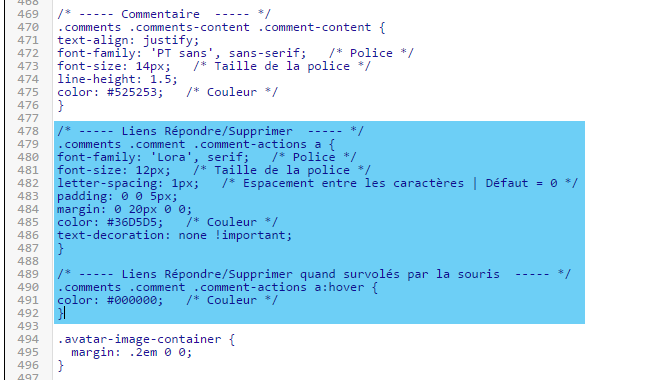
Collez les codes suivants à la suite des précédents :/* ----- Liens Répondre/Supprimer ----- */
.comments .comment .comment-actions a {
font-family: 'Lora', serif; /* Police */
font-size: 12px; /* Taille de la police */
letter-spacing: 1px; /* Espacement entre les caractères | Défaut = 0 */
padding: 0 0 5px;
margin: 0 20px 0 0;
color: #36D5D5; /* Couleur */
text-decoration: none !important;
}
/* ----- Liens Répondre/Supprimer quand survolés par la souris ----- */
.comments .comment .comment-actions a:hover {
color: #000000; /* Couleur */
}Comme ceci :

De même, vous pouvez changer la police, la taille de la police, la couleur des liens, et l'espacement des caractères.
Visuellement on obtient :

Lien afficher les réponses
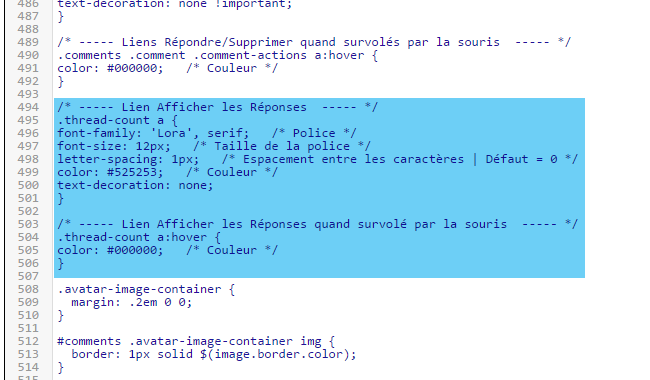
Collez les codes suivants à la suite des précédents :/* ----- Lien Afficher les Réponses ----- */
.thread-count a {
font-family: 'Lora', serif; /* Police */
font-size: 12px; /* Taille de la police */
letter-spacing: 1px; /* Espacement entre les caractères | Défaut = 0 */
color: #525253; /* Couleur */
text-decoration: none;
}
/* ----- Lien Afficher les Réponses quand survolé par la souris ----- */
.thread-count a:hover {
color: #000000; /* Couleur */
}Comme ceci :

De même, vous pouvez changer la police, la taille de la police, la couleur des liens, et l'espacement des caractères en suivant les commentaires en orange.
Visuellement on obtient :

Lien répondre à l'article / au commentaire
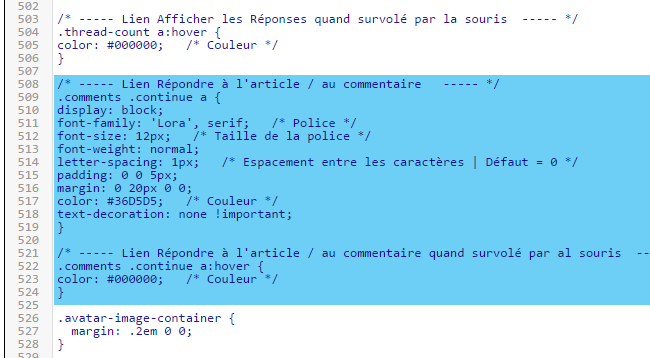
Collez les codes suivants à la suite des précédents :/* ----- Lien Répondre à l'article / au commentaire ----- */
.comments .continue a {
display: block;
font-family: 'Lora', serif; /* Police */
font-size: 12px; /* Taille de la police */
font-weight: normal;
letter-spacing: 1px; /* Espacement entre les caractères | Défaut = 0 */
padding: 0 0 5px;
margin: 0 20px 0 0;
color: #36D5D5; /* Couleur */
text-decoration: none !important;
}
/* ----- Lien Répondre à l'article / au commentaire quand survolé par la souris ----- */
.comments .continue a:hover {
color: #000000; /* Couleur */
}Comme ceci :

De même, vous pouvez changer la police, la taille de la police, la couleur des liens, et l'espacement des caractères en suivant les commentaires en orange.
Visuellement on obtient :

Et voilà ! Vous savez maintenant comment modifier l'apparence des textes des commentaires ;)
N'hésitez pas à jeter un œil aux autres tutoriels sur la partie commentaires si vous ne l'avez pas fait :
- Modifier l'apparence des avatars des commentaires
- Modifier le fond des commentaires
- Modifier les liens "commentaires"
Bon blogging !

