
Après avoir changé la forme des avatars des commentaires, aujourd'hui nous allons voir comment changer les fonds des commentaires.

C'est parti pour les explications :)
Sauvegarde du thème
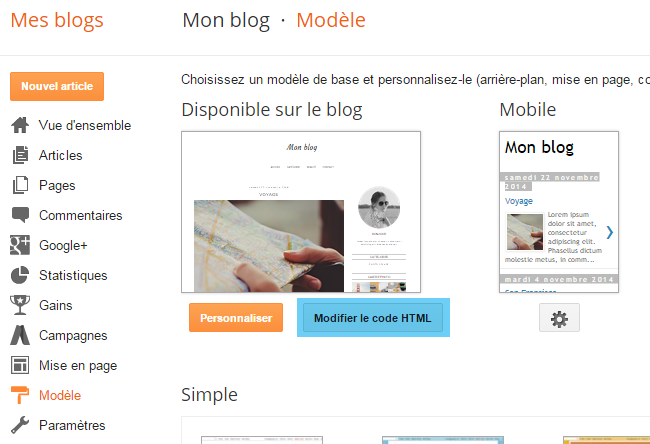
Comme d'habitude, première chose à faire : faire une sauvegarde du thème avant d'y apporter des modifications. Comme ça vous pourrez facilement revenir en arrière si vous faites une erreur.Cliquez sur Modèle à partir du tableau de bord, puis sur Sauvegarder/Restaurer en haut à droite de l'écran.
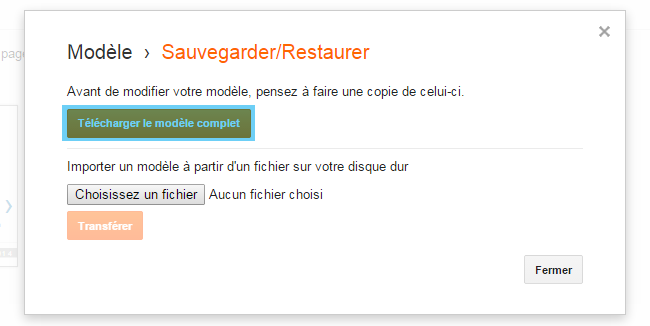
Cliquez ensuite sur Télécharger le modèle complet et sauvegardez le fichier sur votre ordinateur :

En cas d'erreur il suffira de cliquer sur Choisissez un fichier et de sélectionner ce fichier.
Modifier le code CSS
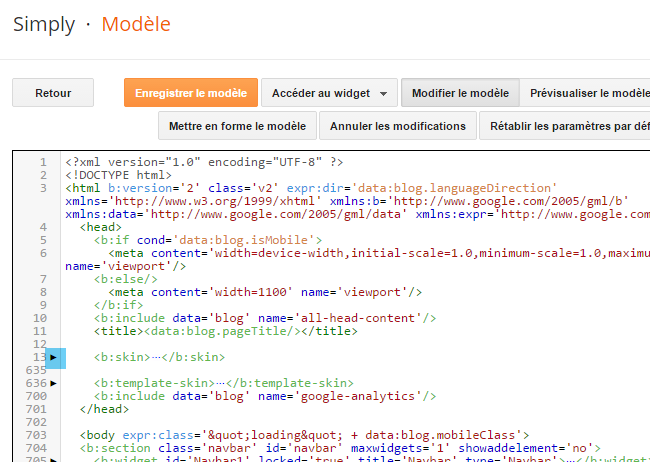
Allez dans Modifier le code HTML :
Cliquez sur le rectangle noir à gauche de <b:skin>...</b:skin> :

Si vous ne le trouvez pas c'est que cette partie est déjà ouverte, passez à la suite.
Cliquez n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps (ou Cmd et F sur Mac). Une fenêtre de recherche apparaît en haut à droite de la boîte de code.
Collez ici la première ligne des codes donnés par la suite et appuyez sur Entrer pour les trouver.
Couleur de fond des réponses aux commentaires
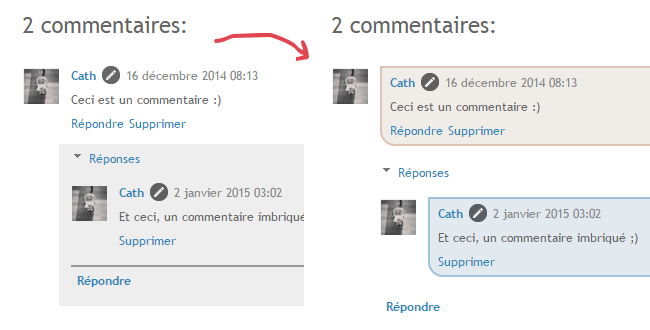
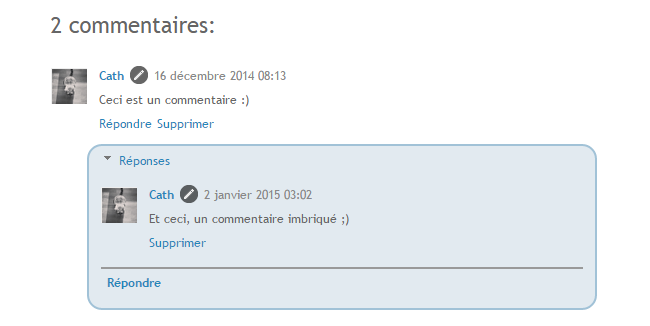
Par défaut voici à quoi ressemble les commentaires :
Remarquez que la réponse au 1er commentaire est dans une boîte grisée.
Pour changer sa couleur, ou lui ajouter une bordure, cherchez le code suivant :
.comments .comment-thread.inline-thread {
background-color: $(post.footer.background.color);
}Changez $(post.footer.background.color) pour le code hexadécimal de la couleur que vous souhaitez. Pour trouver ce code je vous conseil le site code-couleur ;)
Pour un gris-bleu par exemple on écrit :
.comments .comment-thread.inline-thread {
background-color: #e2eaf0; /* Couleur de fond des réponses aux commentaires */
}Si vous voulez supprimer la couleur de fond, remplacez le code couleur par transparent :
.comments .comment-thread.inline-thread {
background-color: transparent; /* Pour un fond transparent */
}Pour ajouter une bordure à cette boîte rajoutez les lignes suivantes :
border-color: #A1C2D7; /* Couleur de la bordure */
border-style: solid; /* Style de la bordure */
border-width: 2px; /* Epaisseur de la bordure */Comme ceci :
.comments .comment-thread.inline-thread {
background-color: #e2eaf0;
border-color: #A1C2D7; /* Couleur de la bordure */
border-style: solid; /* Style de la bordure */
border-width: 2px; /* Epaisseur de la bordure */
}On peut également arrondir les coins de la boîte en ajoutant les lignes suivantes :
-webkit-border-radius: 15px; /* Arrondissement des coins */
-moz-border-radius: 15px; /* Arrondissement des coins */
border-radius: 15px; /* Arrondissement des coins */Comme ceci :
.comments .comment-thread.inline-thread {
background-color: #e2eaf0;
border-color: #A1C2D7;
border-style: solid;
border-width: 2px;
-webkit-border-radius: 15px; /* Arrondissement des coins */
-moz-border-radius: 15px; /* Arrondissement des coins */
border-radius: 15px; /* Arrondissement des coins */
}Vous pouvez jouer sur la valeur en pixels (15px) en sachant que plus elle sera grande, plus les bords seront arrondis.
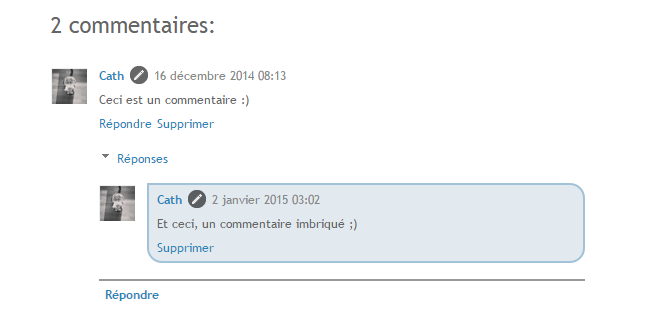
Visuellement on obtient :

Changer le fond des commentaires seulement
On peut également ajouter un fond à la partie commentaire seulement.Pour cela ajoutez le code suivant :
.inline-thread .comment-block {
}A la suite du code vu ci-dessus.
Comme ceci :
.comments .comment-thread.inline-thread {
background-color: transparent;
border-color: #A1C2D7;
border-style: solid;
border-width: 2px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
.inline-thread .comment-block {
}De même que pour le premier code vu ci-dessus, on peut changer la couleur de fond, ajouter une bordure, et arrondir les coins, par exemple :
.inline-thread .comment-block {
background-color: #e2eaf0;
border-color: #A1C2D7;
border-style: solid;
border-width: 2px;
-webkit-border-radius: 0 15px 15px 15px;
-moz-border-radius: 0 15px 15px 15px;
border-radius: 0 15px 15px 15px;
}On va également ajouter un espace entre la bordure et le contenu. Ajoutez la ligne suivante :
padding: 5px 8px;Comme ceci :
.inline-thread .comment-block {
background-color: #e2eaf0;
border-color: #A1C2D7;
border-style: solid;
border-width: 2px;
-webkit-border-radius: 0 15px 15px 15px;
-moz-border-radius: 0 15px 15px 15px;
border-radius: 0 15px 15px 15px;
padding: 5px 8px; /* Epace entre bordure et contenu */
}Ce qui donne :

Remarquez que seulement la partie texte du commentaire est coloré et non le bloc complet ;). C'est parce-que j'ai donné une couleur transparente au fond des réponses aux commentaires.
De plus, le coin en haut à gauche n'est pas arrondi ! Et oui, on peut arrondir les coins séparément les uns des autres.
C'est pour cela qu'au lieu d'avoir écrit :
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;Nous avons écrit :
-webkit-border-radius: 0 15px 15px 15px;
-moz-border-radius: 0 15px 15px 15px;
border-radius: 0 15px 15px 15px;La première valeur (0) correspond au coin en haut à gauche, ensuite on a spécifié un arrondi de 15px pour le coin en haut à droite, en bas à droite, puis en bas à gauche :)
Changer le fond des commentaires
On peut de la même manière changer le fond des textes des commentaires.Ajoutez le code suivant à la suite des précédents :
.comments .comment-block {
background-color: #f0ece8;
border-color: #DFC3B3;
border-style: solid;
border-width: 2px;
-webkit-border-radius: 0 15px 15px 15px;
-moz-border-radius: 0 15px 15px 15px;
border-radius: 0 15px 15px 15px;
padding: 5px 8px;
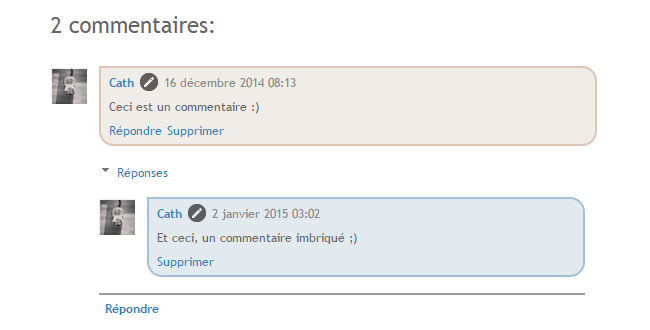
}Ce qui donne :

Supprimer la bordure au-dessus du lien "Répondre" après les commentaires
Pour supprimer cette grosse bordure grise au-dessus du lien "Répondre", cherchez le code suivant :.comments .continue {
border-top: 2px solid $(widget.alternate.text.color);
}Et remplacez-le par :
.comments .continue {
border-top: none;
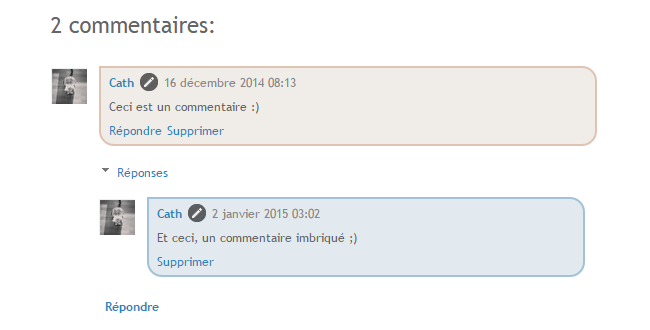
}Ce qui donne :

Si vous ne voulez pas la supprimer, vous pouvez modifier le code pour ceci :
.comments .continue {
border-top-color: #999999; /* Couleur de la bordure supérieur */
border-top-width: 2px; /* Epaisseur de la bordure supérieur */
border-top-style: solid; /* Style de la bordure supérieur */
}Voilà ! A vous de jouer maintenant pour trouver ce qui vous convient en terme de couleurs et formes ;)
Si vous avez loupé le tutoriel pour modifier les avatars des commentaires, c'est par ici :)
Bon blogging !

