Nous recevons souvent des compliments de la part des utilisateurs concernant la rapidité du temps de chargement de notre site. Tout le monde veut connaître notre secret pour avoir un site WordPress rapide. En plus d’un bon hébergeur et d’extensions correctement codées, vous devez être certain d’activer le cache sur votre site et d’avoir un CDN (content delivery network). Pour notre installation, nous utilisons une extension appelée W3 Total Cache. Suite à vos nombreuses demandes, nous avons décidé de rédiger un guide étape par étape qui explique comment installer et configurer W3 Total Cache pour débutants. Dans cet article, nous vous expliquerons comment installer W3 Total Cache et le configurer correctement afin de maximiser les bénéfices. Nous vous montrerons également comment combiner W3 Total Cache à un service CDN pour que votre site charge encore plus rapidement.
Avant de commencer, nous vous recommandons grandement de vérifier les performances de votre site en utilisant Google Page Speed et Pingdom Tools. Vous pourrez, de la sorte, comparer les résultats avant et après installation.
Ci-dessous, la capture d’écran de nos résultats sur Pingdom :

Qu’est-ce que W3 Total Cache ?
W3 Total Cache est l’extension la plus rapide et la plus complète pour évaluer les performances sur WordPress. De nombreux sites de renoms l’utilisent : AT&T, Mashable, Smashing Magazine et des millions d’autres. W3 Total Cache améliore l’expérience de l’utilisateur sur votre site en augmentant les performances de votre serveur. L’extension met en cache les éléments de votre site, réduisant le temps de chargement et fournissant une intégration CDN totalement transparente.
Installer W3 Total Cache dans WordPress
Avant d’installer W3 Total Cache, veuillez désinstaller toutes les autres extensions de caching (par exemple, WP Super Cache). Si vous ne le faites pas avant l’installation, l’extension rencontrera des problèmes lors de l’activation.
Si vous en avez besoin, nous avons un guide très précis qui vous apprendra comment installer une extension WordPress. Vous pouvez aussi suivre ces quelques brèves instructions :
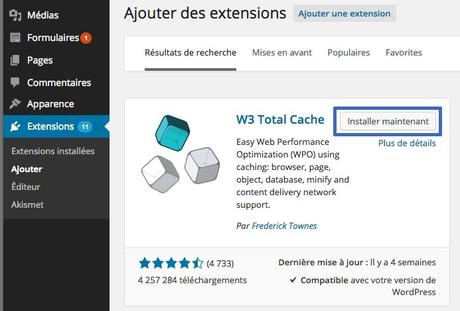
Allez sur votre panneau d’administrateur WordPress et cliquez sur Extensions > Ajouter. Cherchez « W3 Total Cache ». Vous devriez tomber sur une page semblable à celle ci-dessous :
Cliquez sur Installer maintenant, et ensuite, activez l’extension.

Paramétrage et configuration de W3 Total Cache
Paramètres généraux
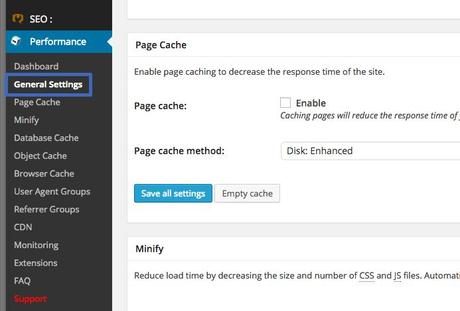
Vous pouvez trouver les paramètres généraux en cliquant sur le bouton Performance dans le menu de votre panneau d’administration WordPress. C’est ici que vous pourrez configurer les paramètres de base de l’extension. Faites bien attention à vous trouver sur la page General settings et non pas sur la page de promotion de l’extension qui se trouve sur votre tableau de bord.

Qu’est ce que Page Cache?
La première option que vous trouverez est le Page Cache. Elle est responsable de créer des pages en cache statiques pour chaque page qui est chargée. Elles ne seront donc plus rechargées dynamiquement lors de chaque visite. Si vous activez l’option, vous allez réduire significativement le temps de chargement. Voyez l’image ci-dessous pour voir comment fonctionne Page Cache :

Comme vous pouvez le voir, normalement quand un utilisateur visite votre site, WordPress lance des scripts PHP et des demandes MySQL à votre base de données afin de trouver la page demandée.
Le code du fichier PHP décompose les données et génère une page. La procédure demande des ressources au serveur. Une fois le caching de la page activé, le chargement du serveur est obsolète puisqu’une copie en cache est envoyée à l’utilisateur lorsqu’il revient sur la page.
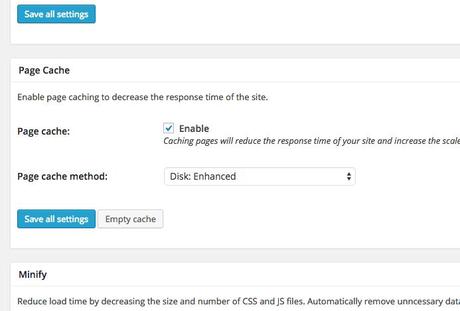
Pour les hébergements mutualisés, qui sont souvent préférés par les débutants, il est vivement recommandé d’utiliser la méthode Disk:Enhanced. Vous devriez cocher Enable Page Cache et ensuite sauvegarder les paramètres.

Pour la plupart des gens, cette manipulation leur suffit en matière de caching. Puisque ce guide est destiné aux débutants, nous passerons la configuration des paramètres avancés, les options par défaut étant suffisantes.
Nous passerons également les options Minify, Database Cache et Object Cache. La raison étant que tous les serveurs ne fournissent pas des résultats optimisés pour ces options. L’option suivante est le Browser Cache.
Qu’est-ce que le Browser Cache?
Chaque fois qu’un utilisateur visite un site, afin d’améliorer l’expérience de l’utilisateur, le navigateur télécharge dans son dossier de fichiers temporaires toutes les images, les fichiers CSS, JavaScripts et autres fichiers statiques. De la sorte, lorsqu’un utilisateur visitera la page suivante, elle chargera beaucoup plus vite parce que tous les fichiers statiques seront déjà dans le cache de son navigateur.
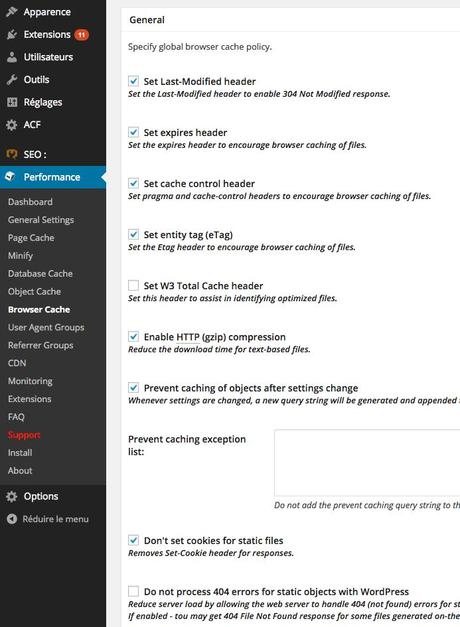
L’option Browser Cache de W3 Total Cache fixe une limite dans le temps. Partant du principe que vous ne changerez pas votre logo tous les jours, il n’y aura aucun problème à indiquer qu’un tel fichier soit mis en cache pour 24 heures. Cochez simplement Enable sous l’option Browser Cache et cliquez sur Save all settings. A présent cliquez sur Performance » Browser Cache pour plus de paramètres.

Comme vous pouvez le voir dans l’image ci-dessous, nous avons presque tout activé, sauf le 404. Une fois que vous sauvez les paramètres, toutes les autres options en-dessous vont être automatiquement mises à jour d’elles-mêmes.
Qu’est-ce qu’un CDN ?
CDN, qui veut dire Content Delivery Network, vous permet de gérer votre contenu statique depuis plusieurs serveurs en réseau, plutôt que de n’utiliser que le serveur qui vous héberge. Cela vous permet de réduire le temps de charge du serveur et d’accélérer votre site.
W3 Total Cache est compatible avec MaxCDN, Amazon S3, Rackspace Cloud et Amazon Cloud Front. Ce paragraphe ne concerne que les sites qui utilisent un CDN ou qui souhaitent en utiliser un. Si vous pensez que vous utiliserez un CDN, alors nous vous recommandons MaxCDN (utilisez le code “wpbeginner” pour bénéficier d’une réduction de 25%).
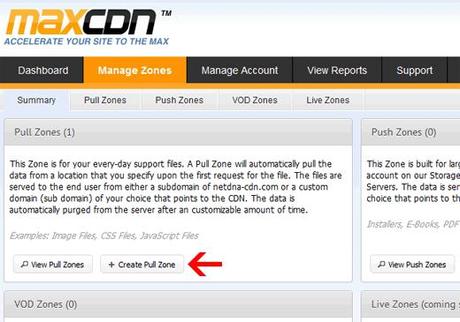
La première chose que vous devez faire est de créer une Pull Zone dans votre tableau de bord MaxCDN. Connectez-vous à votre compte MaxCDN, cliquez sur Manage Zones et ensuite sur Create Pull Zone.

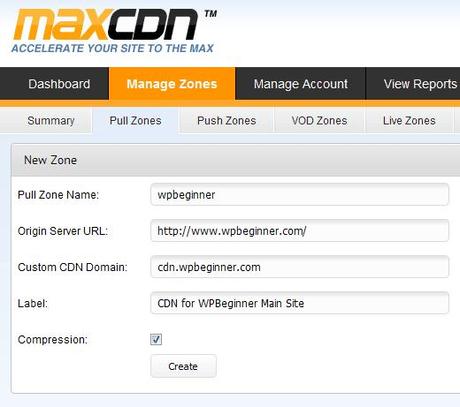
Sur la prochaine page, il vous sera demandé de fournir les détails de votre pull zone.
- Pull Zone Name : Donnez simplement un nom à cette zone afin que vous puissiez l’identifier dans votre panneau MaxCDN.
- Origin Server URL : Entrez l’URL de votre site WordPress, en commençant par http:// et en ajoutant un slash / à la fin.
- Custom CDN Domain : Entrez n’importe quel sous-domaine. Par exemple : cdn.wpbeginner.com
- Label : Inscrivez une description pour cette pull zone.
- Compression : Permettre la compression vous fera économiser de la bande passant, il est donc recommandé que vous cochiez cette case.
Voici une capture d’écran qui montre à quoi les options devraient ressembler :

Cliquez sur Create et MaxCDN créera la Pull Zone. Sur la page suivante se trouvera une URL comme celle-ci : wpb.wpbeginner.netdna-cdn.com. Copiez et sauvez cette URL dans votre bloc-notes afin de l’utiliser plus tard.
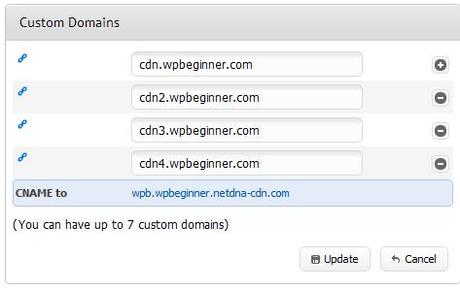
Maintenant que nous avons créé une Pull Zone, la prochaine étape est de configurer des zones de contenu. Vous pouvez le faire en allant sur le tableau de bord de votre MaxCDN. Cliquez sur Manage, à côté de la Pull Zone que vous venez de créer. Sur la page suivante, cliquez sur Settings. Le but de créer des zones de contenu est d’ajouter des sous-domaines afin d’améliorer l’expérience de l’utilisateur en mettant en attente du contenu de différents sous-domaines dans le navigateur de l’utilisateur. Pour réaliser cela, cliquez sur Custom Domains et ajoutez différents sous-domaines. Voir la capture d’écran :

Une fois que vous avez ajouté des domaines personnalisés, cliquez sur Update.
À présent, nous allons configurer les registres CNAME pour les sous-domaines. La plupart de nos fournisseurs recommandés pour l’hébergement WordPress, tels que as Hostgator, Bluehost, etc., fournissent un cPanel à leurs clients. Celui-ci permet de gérer les différentes options de leur hébergement. Nous allons vous expliquer comment configurer un registre CNAME dans le cPanel.
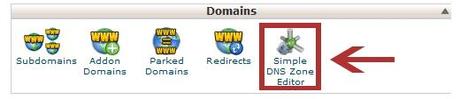
Connectez-vous à votre tableau de bord cPanel et cliquez sur Simple DNS Zone Editor sous Domains.

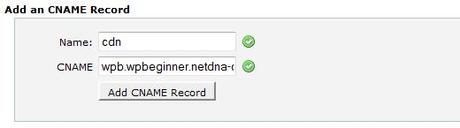
Sur la page suivante, vous trouverez un formulaire avec deux champs. Entrez le nom du sous-domaine que vous avez donné lorsque vous avez créé la zone de contenu. Par exemple, vous aviez écrit cdn pour cdn.wpbeginnner.com.
cPanel va automatiquement compléter le domaine. Dans le champ CNAME, entrez l’URL fournie par MaxCDN quand vous avez créé la pull zone. Il s’agit de l’URL que vous avez dû sauver dans votre bloc-notes.

Répétez la procédure pour tous les sous-domaines, par exemple cdn1, cdn2, etc. Rappelez-vous que seulement le nom du champ changera à chaque fois et que le champ CNAME sera toujours l’URL fournie par MaxCDN pour votre Pull zone. Une fois que vous avez créé vos registres CNAME pour tous les sous-domaines, il sera temps de retourner sur WordPress et de configurer MaxCDN avec W3 Total Cache.
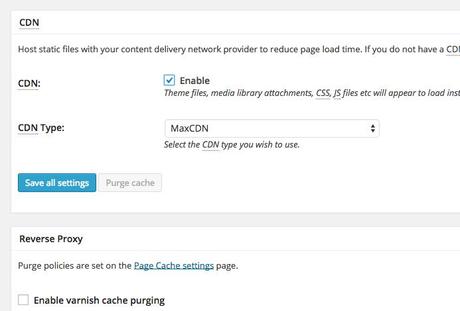
Cliquez sur Performance » General Settings. Déroulez jusqu’à ce que vous arriviez à CDN configuration. Cochez Enable et sélectionnez MaxCDN depuis le menu déroulant CDN Type. Cliquez sur Save All Settings.

Après avoir sauvegardé tous les paramètres, apparaitra une notification qui vous demandera de fournir les informations de votre « Authorization Key » et de remplacer le nom de l’hébergeur par défaut (“Replace default hostname with”) par les champs et de sélectionner une pull zone. Cliquez sur Specify it here et W3 Total Cache vous mènera sur la page du CDN.
Sur la page suivante, cliquez sur le bouton Authorize. Vous serez dirigé vers le site MaxCDN où sera générée une clé d’autorisation. Copiez-collez cette clé et retournez sur W3 Total Cache. Dans Replace site’s host name with entrez le sous-domaine que vous avez créé précédemment.
Enregistrez tous les paramètres et c’est tout. Votre site est à présent configuré pour fournir des dossiers statiques utilisant MaxCDN. Maintenant, si vous chargez votre site, les images de l’URL seront fournies depuis le sous-domaine CDN au lieu du domaine actuel de votre site. Par exemple,
http://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
sera remplacé par :
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
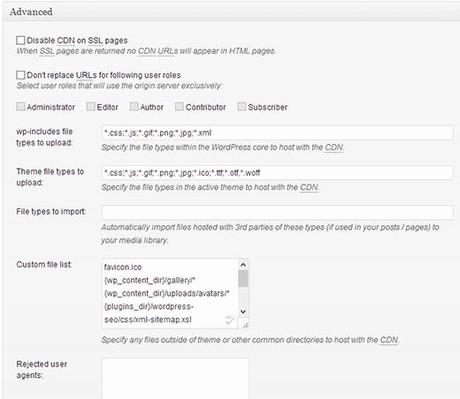
A présent, si aucun de vos fichiers statiques n’est chargé avec CDN, c’est que vous ne les avez probablement pas spécifiés dans les paramètres de la liste des fichiers personnalisés dans W3 Total Cache. Nous avons dû le faire pour l’extension OIO Publisher que nous utilisons par afficher nos publicités. Si vous allez sur la page des paramètres CDN, vous verrez l’option avancée :

Ajoutez simplement tous les fichiers ou dossiers que vous voulez inclure en CDN. Remarquez également la présence d’une liste de fichiers rejetés. Lorsque vous faites une petite mise-à-jour de votre design, votre feuille CSS style.css ne sera pas mise à jour immédiatement. Vous pouvez donc la placer dans la liste de fichiers rejetés, durant le temps où vous faites des changements. Si vous voulez la purger occasionnellement, vous pouvez le faire depuis votre tableau de bord MaxCDN.
Tous les points que nous avons parcourus jusqu’à présent fonctionneront parfaitement avec la majorité des hébergeurs. Cependant, W3 Total Cache possède encore de nombreuses autres options. Nous allons faire de notre mieux pour vous les expliquer, et notamment vous expliquer pourquoi nous ne vous conseillons pas de les activer sur tous les sites.
Minify
Minify réduit simplement la taille de vos fichiers statiques afin d’éliminer quelques kilooctets, dès que c’est possible. Cependant, il se peut que tenter d’utiliser Minify sur certains fichiers requiert plus de ressources qu’il n’en sauvera. Nous ne sommes pas en train de dénigrer cette fonction. Nous voulons simplement vous avertir qu’elle n’est pas idéale pour tous les serveurs. Nous avons entendu de nombreux utilisateurs se plaindre de celle-ci et notre hébergeur (HostGator), nous a recommandé de ne pas l’activer. Si vous êtes comme nous (c’est-à-dire, pas habitué au jargon informatique), alors faites confiance aux recommandations de votre fournisseur.
Database Caching
Le Database caching réduit le temps de chargement du serveur en traitant les demandes SQL en cache. Cela permet d’éliminer le temps de procédure des demandes vers la base de données (qui ne doit pas être très importante pour les plus petits sites). Une fois que nous avons commencé à utiliser cette fonction, il nous a semblé que la procédure requérait un long chargement sur notre serveur. Notre hébergeur nous a recommandé de ne pas l’activer. À la place, ils ont fini par nous activer le caching SQL prévu chez eux. Encore une fois, utilisez cette option à votre propre risque. Vous pouvez l’essayer et voir comment il influence votre temps de téléchargement. Ensuite, désactivez-le si vous ne remarquez pas un changement important. La plupart des hébergeurs ne conseillent pas l’option pour les comptes en hébergement mutualisé.
Object Caching
Si votre site est très dynamique, alors l’Object Caching pourrait vous aider. Il est principalement utilisé lorsque vous avez des demandes complexes à régénérer dans votre base de données. Pour les débutants, oubliez cette fonction. Maintenant que tout est installé, il est préférable de créer une sauvegarde de configuration pour W3 Total Cache. Après tout, nous avons vu beaucoup de choses dans cet article. Vous devrez retourner à la page des Paramètres généraux de W3 Total Cache. Il existe une section Import/Export. Cliquez sur Download the settings file from your server.
Nous espérons que vous avez trouvé cet article utile. Pour ceux qui ne sont toujours pas convaincu par le concept de CDN, nous leur conseillons pourtant de l’envisager. Le CDN marche avec votre hébergeur pour en diminuer le temps de chargement et augmenter les performances du site. Nous utilisons MaxCDN et nous vous le recommandons. (Essayez-le pendant un mois et vous comprendrez pourquoi nous vous le recommandons). Utilisez le bon de réduction chez MaxCDN de 25%, en indiquant “wpbeginner”.
Source : Cet article est notre traduction francophone d’un post paru sur WpBeginner.com
