
Après la barre de navigation et les titres, on s'attaque aujourd'hui aux commentaires !
Tout d'abord je vais vous expliquer comment changer le lien et les titres "Commentaires".


C'est parti pour les explications :)
Faire une sauvegarde de votre blog
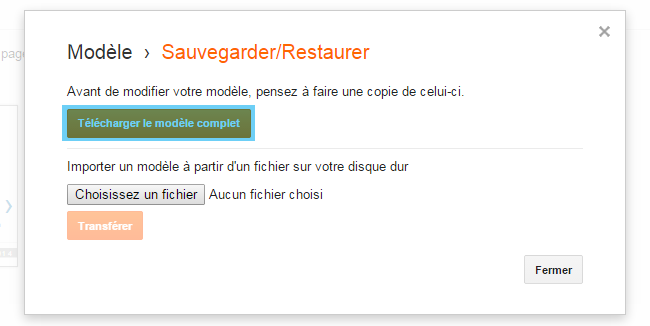
Avant toute chose je vous conseil fortement de faire une sauvegarde de votre blog avant de toucher au code HTML ! Il sera alors possible de revenir facilement en arrière si vous faites une erreur ;)Cliquez sur Modèle à partir de votre tableau de bord, puis sur Sauvegarder/Restaurer en haut à droite de l'écran.
Cliquez ensuite sur Télécharger le modèle complet et sauvegardez le fichier sur votre ordinateur :

En cas d'erreur il suffira de cliquer sur Choisissez un fichier et de sélectionner ce fichier :)
Changer les titres des commentaires
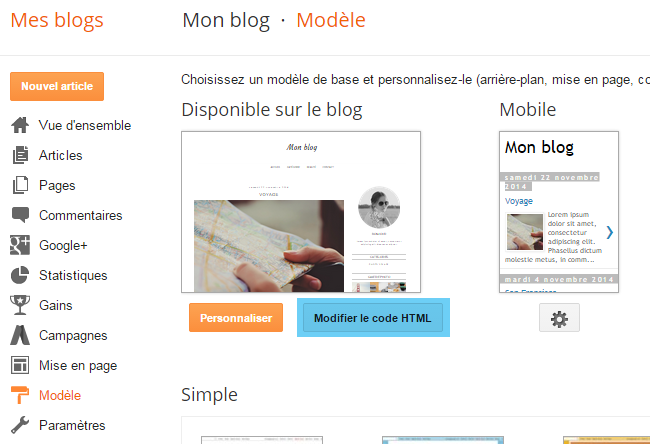
Cliquez maintenant sur Modifier le code HTML :
Cliquez n'importe où dans la boîte de code et appuyez en même temps sur Ctrl et F (ou Cmd et F si vous êtes sur Mac). Dans la boîte de recherche qui apparaît en haut à droite de la boîte de code, tapez :
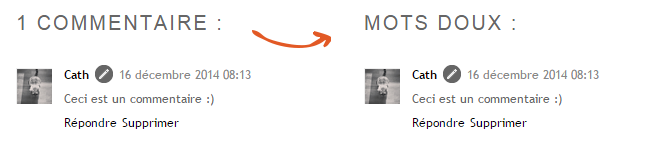
<h4><data:post.commentLabelFull/>:</h4>Vous trouverez ce code 2 fois. Il correspond au titre des commentaires :

Remplacez <data:post.commentLabelFull/> par ce que vous voulez, pour les 2 copies du code que vous trouverez. Par exemple :
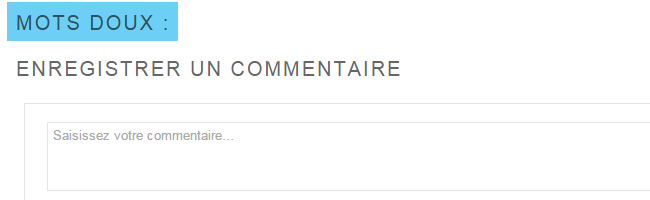
<h4>Mots doux :</h4>Ce qui donne :

Cherchez maintenant le code suivant :
<h4 id='comment-post-message'><data:postCommentMsg/></h4>Ce code correspond au titre Enregistrer un commentaire quand il n'y a pas de commentaire :

Changez <data:postCommentMsg/> pour ce que vous voulez, par exemple :
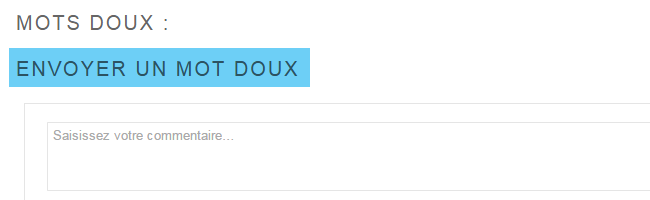
<h4 id='comment-post-message'>Envoyer un mot doux</h4>Ce qui donne :

Changer le lien commentaires en bas de l'article
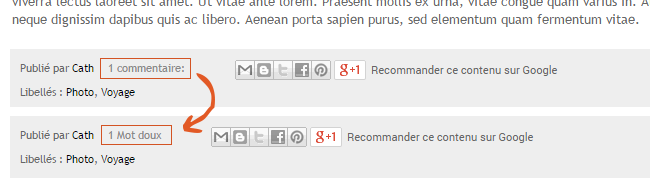
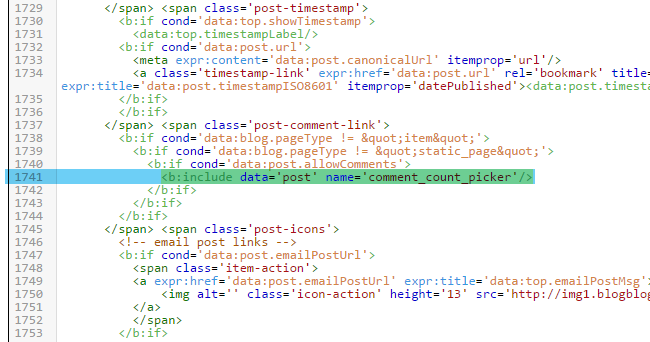
Cherchez maintenant le code suivant :<b:include data='post' name='comment_count_picker'/>Il apparaîtra plusieurs fois dans votre code. Celui qui nous intéresse est celui avec le plus grand nombre sur la gauche. Dans mon exemple ça donne :

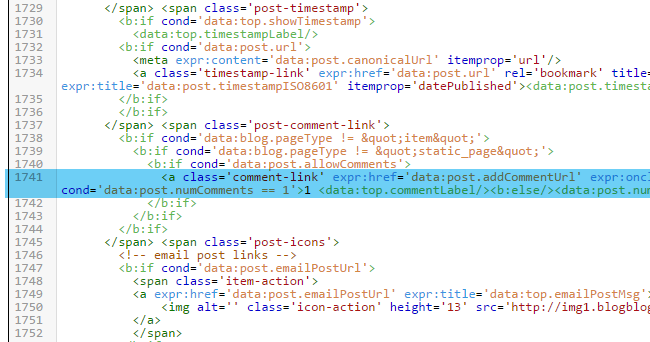
Remplacez cette ligne par :
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>Comme ceci :

Changez le code <data:top.commentLabel/> et <data:top.commentLabelPlural/> par ce que vous voulez. A noter que :
- <data:top.commentLabel/> correspond au singulier, quand il n'y a qu'un commentaire
- <data:top.commentLabelPlural/> correspond au pluriel, quand il y a plus d'un commentaire
Par exemple, je change :
- <data:top.commentLabel/> pour Mot doux
- <data:top.commentLabelPlural/> pour Mots doux
Comme ceci :
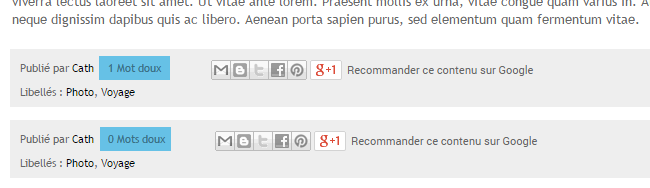
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 Mot doux<b:else/><data:post.numComments/> Mots doux</b:if></a>Ce qui donne :

Sauvegardez en cliquant sur Enregistrer le modèle en haut de la page.
Et voilà ! Vous avez changé le lien et les titres Commentaires de votre blog ! ;)

