Les css – feuilles de style en cascade – proposent de très nombreuses possibilités pour le rendu visuel de votre site web. Après mes listes sur les meilleurs scripts Javascript pour sublimer votre site, je vous propose les meilleurs codes css trouvés sur le web. Au menu: Graphiques, coins arrondis, galeries photos…
Graphiques

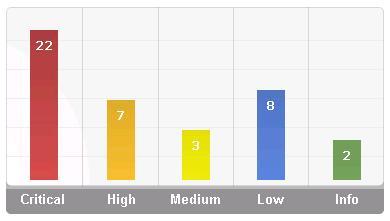
Bien qu’il soit tout à fait possible de générer des graphiques coté serveur, notamment grâce à la lib GD, ce code vous permettra de faire des économies d’images qui prennent de la place sur le serveur et bouffent de la bande passante.
Voici un tutorial complet sur la création de graphiques au visuel saisissant, le tout en 100% pur css à partir d’une simple liste html.
Coins arrondis

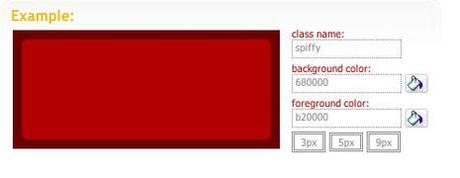
Ce n’est pas un scoop: Dans l’univers du web 2.0, les coins arrondis ont plus que jamais la cote. Si visuellement ils sont saisissants, ils ont l’inconvénient d’être parfois assez lourds à mettre en place. Heureusement, le site Spiffy Corners à tout prévu et vous propose un générateur de coins arrondis. Si le rendu visuel est excellent, je ne peut par contre pas en dire autant du code généré: Balises <b> dépréciées, code non sémantique… A vous de choisir entre rendu visuel et respect des standards.
Galerie photo avec effet au survol

Niveau scripts pour galeries photos, il y a de quoi faire, surtout via des librairies javascript “Nouvelle génération” du style Mootools ou JQuery. Mais si vous ne souhaitez pas implémenter de solution javascript pour l’affichage de vos images, voici un code CSS qui devrait vous satisfaire: Hoverbox, Une galerie photo simple, sobre, avec un agrandissement automatique des images survolées, le tout en 100% css.
Mettre une photo en valeur avec une bordure, ou même une ombre

Dans le cadre d’un site dynamique, si vous souhaitez décorer vos photos à l’aide d’un cadre, vous n’avez pas des milliers de possibilités: Passer par Php et GD pour générer de nouvelles images au termes de codages parfois fastidieux. Ou alors, utiliser css et ses possibilités souvent sous estimées.
Dans ce second cas, le célèbrissime site A List Apart propose un tutorial précis sur l’ajout d’une ombre de bordure à vos images, en pur css, bien sûr.
Et pour finir sur une note amusante…
…mais pas pour autant exempte de technique: Il s’agit d’Homer Simpson, totalement réalisé en CSS par Román Cortés. ça vaut le détour, et ça se passe ici.
Source: Cameron Olthuis
