Partager la publication "Google Tag Manager : suivre les revenus de votre site (e-commerce, Adwords et DoubleClick Floodlight)"
 Voici la partie 3 de la série sur Google Tag Manager (GTM). Dans les 2 premières parties je parlais des concepts de base Comprendre le Tag Manager System de Google (GTM) , et sur la mise en œuvre du suivi des événements Google Tag Manager : suivre les évènements (custom event tracking). Dans la partie 3, nous allons passer en revue l’un des sujets les plus importants : l’amour… du suivi des revenus.
Voici la partie 3 de la série sur Google Tag Manager (GTM). Dans les 2 premières parties je parlais des concepts de base Comprendre le Tag Manager System de Google (GTM) , et sur la mise en œuvre du suivi des événements Google Tag Manager : suivre les évènements (custom event tracking). Dans la partie 3, nous allons passer en revue l’un des sujets les plus importants : l’amour… du suivi des revenus.
Le suivi des revenus, c’est ce qui relie votre entreprise à sa raison d’être, pourquoi votre entreprise existe – vous voulez faire de l’argent (même si vous êtes un organisme de bienfaisance, vous devez toujours collecter des fonds).
Quelles sont les options actuelles pour suivre les revenus ?
Il y a différentes options en fonction de la plate-forme publicitaire que vous utilisez ainsi que de votre boîte à outils Analytics :
- Google Analytics e-commerce
- Google Adwords conversion
- DoubleClick Floodlight
Dans cet article, je vais me concentrer sur l’implémentation de Google Analytics e-commerce , mais une fois que vous comprendrez le concept, ça ne devrait pas être difficile pour vous d’appliquer les balises requises et les configurations pour d’autres plateformes.
Comment mettre en oeuvre le tracking e-commerce de Google Analytics ?
Pour bien comprendre la problématique d’implémentation des tags de suivi e-commerce GA, n’hésitez pas à consulter le guide de dev de Google Analytics.
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
// add item might be called for every item in the shopping cart
// where your ecommerce engine loops through each item in the cart and
// prints out _addItem for each
_gaq.push(['_addTrans',
'1234', // order ID - required
'Acme Clothing', // affiliation or store name
'11.99', // total - required
'1.29', // tax
'5', // shipping
'San Jose', // city
'California', // state or province
'USA' // country
]);// add item might be called for every item in the shopping cart
// where your ecommerce engine loops through each item in the cart and
// prints out _addItem for each
_gaq.push(['_addItem',
'1234', // transaction ID - transaction ID - necessary to associate item with transaction
'DD44', // SKU/code - required
'T-Shirt', // product name
'Green Medium', // category or variation
'11.99', // unit price - required
'1' // quantity - required
]);
_gaq.push(['_trackTrans']); //submits transaction to the Analytics servers
NOTE: Vous devez utiliser la fonction _addItem par article acheté. Si 3 articles, vous devrez avoir 3 lignes _addItem.
Passons à la mise en œuvre dans Google Tag Manager.
Comment implémenter le suivi e-commerce Google Analytics dans Google Tag Manager
Il existe plusieurs méthodes pour assurer le suivi e-commerce dans GTM. Si vous utilisez uniquement le suivi des tag GA e-commerce sur votre site, vous n’avez pas besoin de créer les macros ci-dessous, GTM les identifie par défaut.
Ici, je vais toutefois utiliser les macros GTM pour illustrer une approche universelle d’implémentation de tracking e-commerce, au cas où vous utilisiez d’autres marqueurs que ceux définis par Google Analytics.
C’est parti ! Comme lorsque nous créons une balise de suivi des événements dans GTM, nous avons encore besoin de nos 3 vieux amis: les macros, les tags et les règles.
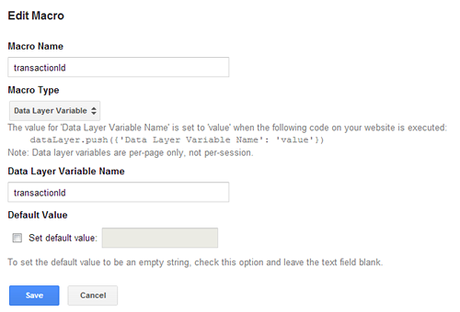
Macros
Créer une Macro type « Data Layers Vairable » par code de suivi e-commerce. Voici les paramètres que nous passons à GTM :
- transactionId
- transactionCity
- transactionCountry
- transactionState
- transactionProducts
- transactionAffiliation
- transactionTotal
- transactionShipping
- transactionTax

Vous pouvez voir la liste des noms de variables recommandées ici https://developers.google.com/tag-manager/reference#varnames
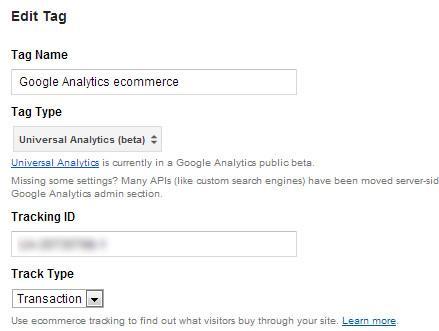
Tags
Nous créons ensuite la balise pour collecter les informations de transaction. Lorsque vous créez un nouveau tag Google Analytics, vous pouvez choisir directement un type de marqueur, pour notre exemple, nous précisions naturellement le type Transaction :
 (note : le tag GA Universal peut être remplacé par le Tag GA classique)
(note : le tag GA Universal peut être remplacé par le Tag GA classique)
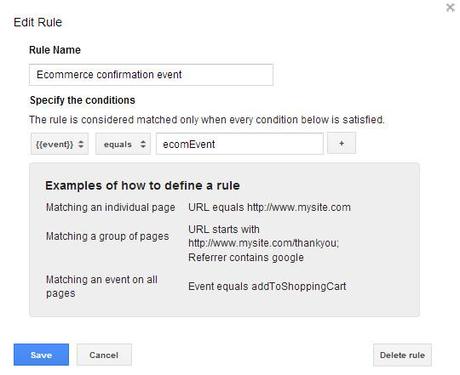
Règles
Enfin, voici la partie la plus importante – écrire la règle pour activer le tag que nous avons créé. Ainsi, nous activerons le tag à chaque fois que l’événement « ecomEvent » sera déclenché dans la page de confirmation de transaction. Cliquez sur le bouton « Ajouter une règle pour activer le tag » (“Add Rule to Fire tag”) et créer la nouvelle règle comme ceci :

Enregistrez la règle et le tag (balise) et nous en avons terminé avec la configuration sur Google Tag Manager. Pour boucler le cycle de collecte des données e-commerce, nous allons utiliser l’objet datalayer (si vous avez oublié ce que c’est, relisez Google Tag Manager : suivre les événements (custom event tracking) pour déclencher l’événement e-commerce « ecomEvent » et envoyer ainsi les données de transaction à Google Analytics (exemple de code à intégrer dans le code de votre page de confirmation / de remerciement) :
var products = [
{
sku: 'SKU1',
name: 'Test Product 1',
category: 'Test Category 1',
price: 50,
quantity: 2
},
{
sku: 'SKU2',
name: 'Test Product 2',
category: 'Test Category 2',
price: 100,
quantity: 1
}
];
dataLayer.push({
event: « ecomEvent »,
transactionId: « 2345 »,
transactionAffiliation: « Test Store »,
transactionTotal: 200,
transactionTax: 0,
transactionShipping: 0,
transactionCity: « Hong Kong »,
transactionState: « »,
transactionCountry: « China »,
transactionProducts: products
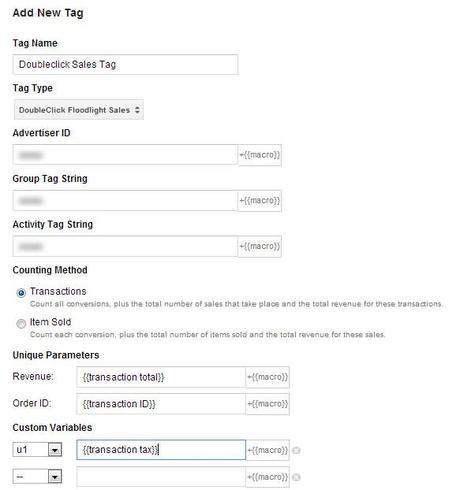
En bonus : et si …. vous deviez implémenter le suivi des conversions DoubleClick Floodlight
La bonne nouvelle est … que vous n’avez pas besoin d’embêter encore l’IT pour mettre à jour la page de confirmation ! tout ce que vous avez à faire c’est créer un nouveau tag dans GTM :
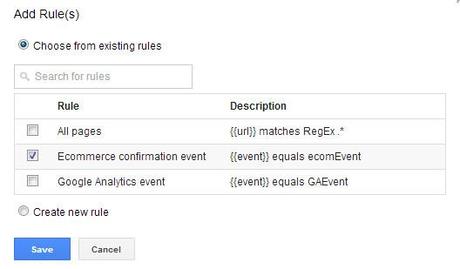
Vous pouvez réutiliser les macros que vous avez définies pour le revenu (utiliser la macro transactionTotal) et pour l’ID de la commande (utiliser la macro transactionId), et vous pouvez même passer les autres macros en tant que paramètres du tag (voir u1 = TVA). Une fois que nous avons défini le tag, il suffit d’ajouter la règle pour l’activer – et de nouveau, nous pouvons réutiliser la règle « Ecommerce confirmation event », que nous avons créée :

Publiez le tag et c’est fini !
Comme vous pouvez le voir, vous pouvez toujours réutiliser les informations de l’objet datalayer dans de nouveaux tags. Je pense que c’est la notion la plus cool des datalayer GTM – une source de données unique, plusieurs tags. Vous avez seulement besoin de vérifier si l’objet datalayer mène les bonnes données au lieu d’aller fouiller à travers l’ensemble des tags pour vérifier la valeur des paramètres.
N’hésitez pas à laisser vos conseils pour encore mieux utiliser le potentiel de Google Tag Manager !
source http://www.whymeasurethat.com/2013/03/27/google-tag-manager-part-3-revenue-tracking/
Partager la publication "Google Tag Manager : suivre les revenus de votre site (e-commerce, Adwords et DoubleClick Floodlight)"




 (11 raters, 47 scores, average: 4,27 out of 5)
(11 raters, 47 scores, average: 4,27 out of 5)