Comme je vous le disais dans un précédent post, je fais mon petit chemin dans le monde du développement mobile avec Titanium Appcelerator.
L’une des choses qui m’a le plus embêté n’est rien d’autre que le temps de compilation. Quand je dev avec PHP aucun soucis de ce côté la

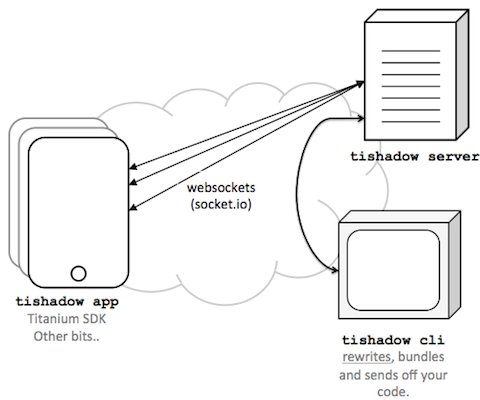
Je me doutais bien que des gens avait trouvés une solution à ce problème. C’est là qu’intervient TiShadow.

J’ai un peu galéré à trouver comment le faire fonctionner, je vais donc vous expliquer en quoi consiste TiShadow et comment le faire fonctionner pour améliorer grandement votre productivité !
TIShadow : ça fait quoi ?
Comme je le disais, la compilation du code prends énormément de temps. Une compil prend environ 20sec. Le calcul est vite fait pour se rendre compte qu’on perd beaucoup de temps

TiShadow descend ce temps là autour de 2 secondes. Le temps d’aller sur son simulateur quoi


TiSahdow : comment on mets ça en place ?
Tout d’abord il faut installer TiShadow Server.
npm install -g tishadow
Ensuite, il vous faut créer l’appli TiShadow qui embarquera vos applis par la suite. Pour cela rendez-vous dans votre dossier préféré, et créez votre app :
cd ~/ tishadow app -d tishadowapp
Vous avez la base. Une fois ceci fait, lancez le serveur :
tishadow server
Cela lance le serveur TiShadow sur le port 3000. Vous pouvez vous rendre sur http://localhost:3000 pour vérifier.
Ensuite, rendez vous dans le dossier de votre appli « tishadowapp » et buildez la.
cd ~/tishadowapp titanium build
Enfin, rendez-vous dans le dossier de votre appli mobile sur laquelle vous travaillez et lancez la dans TiShadow
cd ~/votreAppliMobile tishadow @ run --platform ios --update
Et voilà, votre appli se reload à chacune de vos modifs dans le simulateur


L’option –update lance le build à chaque fois que vous faites une modif de vos fichiers et l’option –platform ios cible uniquement votre build iOs.
Voilà ! Vous avez les bases pour gagner du temps avec TiShadow. N’hésitez pas à partager vos astuces de dev avec Appcelerator Titanium et Alloy. Je ferais un article dans les semaines à venir avec quelques tips pour TiShadow.
