
Déjà une semaine que je ne vous ai pas écrit ! Ça ne vas pas du tout, il ne faudrait pas que ça devienne une habitude !
Mais j'ai une excuse : boulot. Eh oui, j'ai pas mal de chose à faire en ce moment et ça me prend beaucoup de temps. Mais je vous en parlerai plus en détail très bientôt, ça sera pour un autre post. En plus, je vous prépare une petite surprise mais chuut ! :)

Aujourd'hui je vais vous expliquer comment ajouter une image à sa barre de navigation, que ce soit un élément décoratif, ou remplacer le texte d'un lien par une image.
C'est parti pour les explications !
Introduction
Je considère que vous avez déjà créé votre barre de navigation et que vous l'avez déjà personnalisé.Si ce n'est pas le cas, vous pouvez retrouver les explications dans les premiers tutoriels sur la création de la barre de navigation et sa personnalisation.
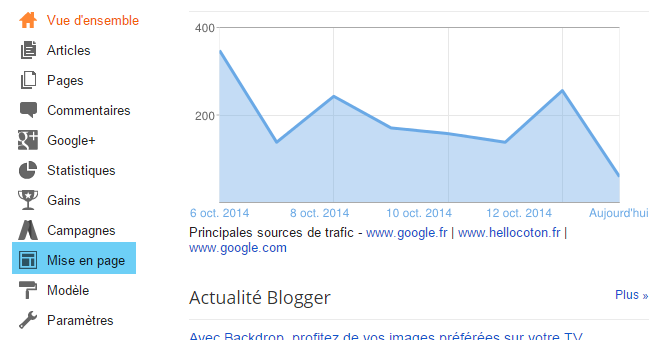
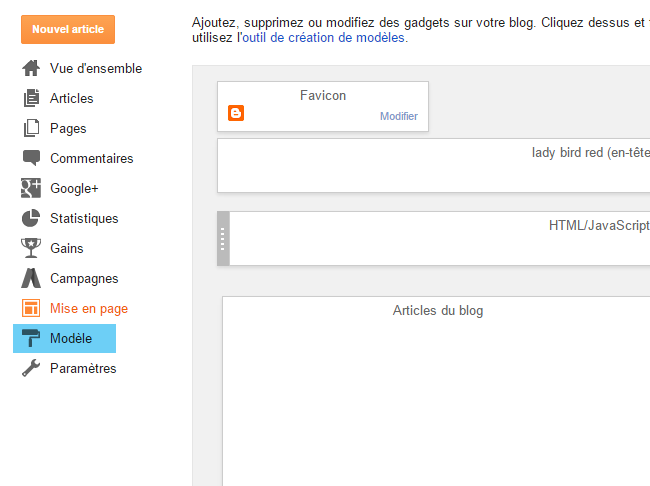
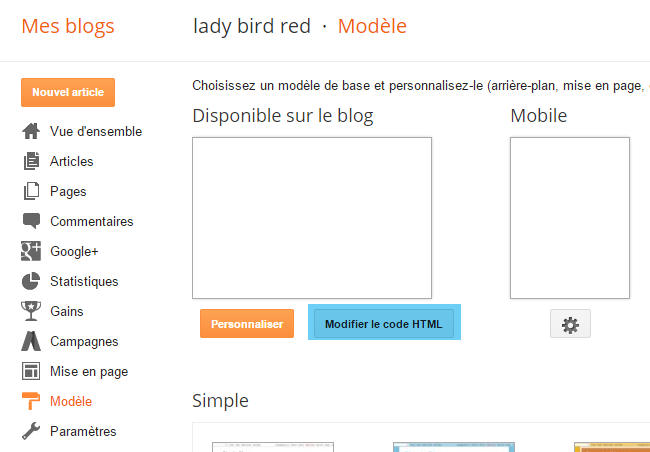
Une fois votre barre de navigation créée et prête à l'emploi, allez dans la partie Mise en Page à partir de votre tableau de bord :

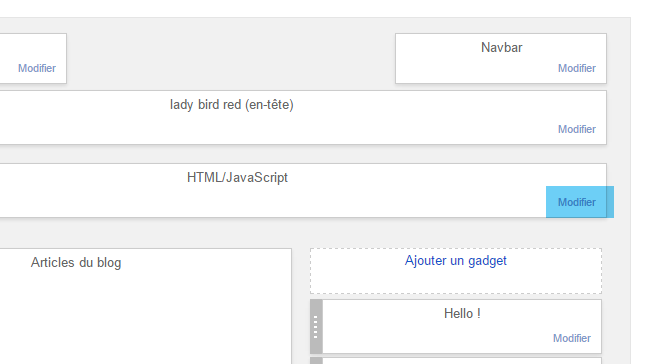
Sur le widget HTML/JavaScript de votre barre de navigation, cliquez sur Modifier :

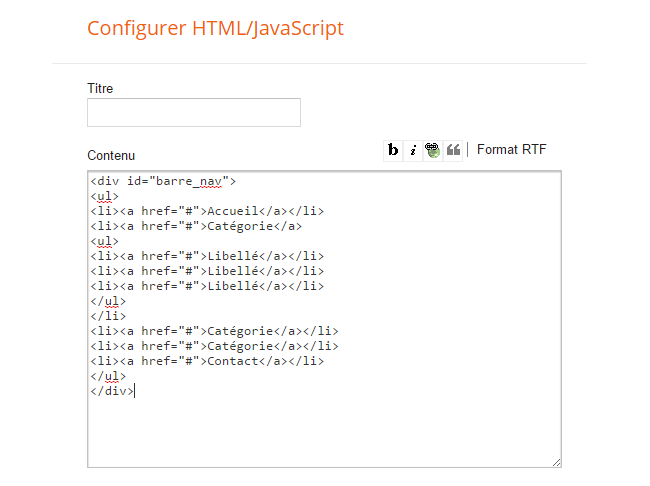
Vous devriez avoir quelque chose qui ressemble à ceci :

C'est sur ce code que l'on va jouer pour ajouter des images.
Remplacer le texte d'un lien par une image
Pour remplacer le texte d'un lien par une image il faut ajouter le code suivant à la place du texte du lien :<img src="http://adresse-de-l'image.png" />Par exemple, dans ma barre de navigation ci-dessous, je veux remplacer le texte du lien Contact par l'image d'une enveloppe.
<div id="barre_nav">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Catégorie</a>
<ul>
<li><a href="#">Libellé</a></li>
<li><a href="#">Libellé</a></li>
<li><a href="#">Libellé</a></li>
</ul>
</li>
<li><a href="#">Catégorie</a></li>
<li><a href="#">Catégorie</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>Je remplace donc Contact par :
<img src="http://4.bp.blogspot.com/-h4Lr5U7W5TI/VDvLlswUFJI/AAAAAAAACGc/NcT1l-uzOhk/s1600/mail.png" />Comme ceci :
<div id="barre_nav">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Catégorie</a>
<ul>
<li><a href="#">Libellé</a></li>
<li><a href="#">Libellé</a></li>
<li><a href="#">Libellé</a></li>
</ul>
</li>
<li><a href="#">Catégorie</a></li>
<li><a href="#">Catégorie</a></li>
<li><a href="#"><img src="http://4.bp.blogspot.com/-h4Lr5U7W5TI/VDvLlswUFJI/AAAAAAAACGc/NcT1l-uzOhk/s1600/mail.png" /></a></li>
</ul>
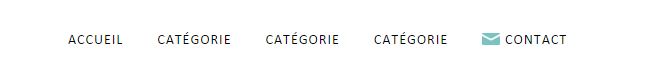
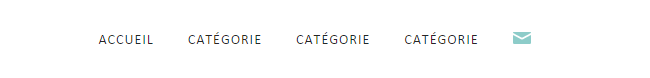
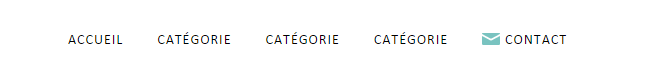
</div>Ce qui donne :

Ajouter une image avant un lien
Si vous voulez ajouter une image avant un lien, il faut ajouter le code de l'image :<img src="http://adresse-de-l'image.png" />1 - Avant le texte du lien : l'image sera également considéré comme un lien
2 - Avant le lien : l'image ne sera pas considéré comme un lien.
Dans le premier cas il faut insérer le code comme suit :
<div id="barre_nav">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Catégorie</a>
<ul>
<li><a href="#">Libellé</a></li>
<li><a href="#">Libellé</a></li>
<li><a href="#">Libellé</a></li>
</ul>
</li>
<li><a href="#">Catégorie</a></li>
<li><a href="#">Catégorie</a></li>
<li><a href="#"><img src="http://adresse-de-l'image.png" />Contact</a></li>
</ul>
</div>Dans le 2e cas il faut ajouter le code comme suit :
<div id="barre_nav">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Catégorie</a>
<ul>
<li><a href="#">Libellé</a></li>
<li><a href="#">Libellé</a></li>
<li><a href="#">Libellé</a></li>
</ul>
</li>
<li><a href="#">Catégorie</a></li>
<li><a href="#">Catégorie</a></li>
<li><img src="http://adresse-de-l'image.png" /><a href="#">Contact</a></li>
</ul>
</div>Dans les 2 cas, visuellement on obtient :

Vous avez sans doute remarqué que l'image est collé au texte du lien.
Pour régler ce problème, on va ajouter un code CSS pour ajouter un espace entre l'image et le lien.
Cliquez sur Modèle dans le menu à gauche :

Puis sur Modifier le code HTML :

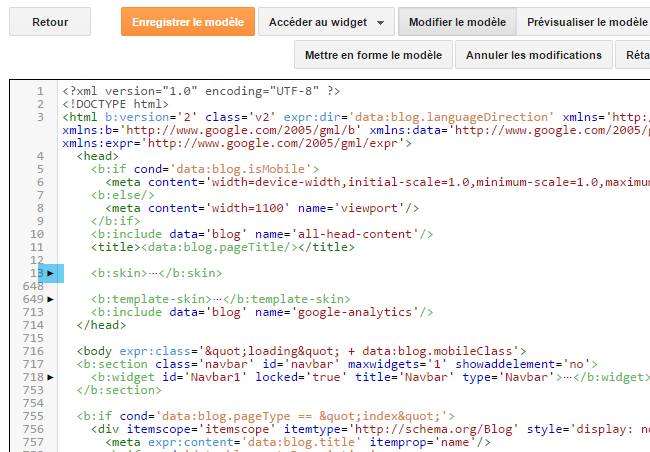
Cliquez sur la flèche noir à gauche de la ligne <b:skin>...</b:skin> :

Cliquez n'importe où dans la boîte de code. Puis appuyez sur Ctrl et F en même temps.
Dans la boîte de dialogue qui apparaît en haut à droite de la boîte de code tapez /* Tabs et appuyez sur Entrer.
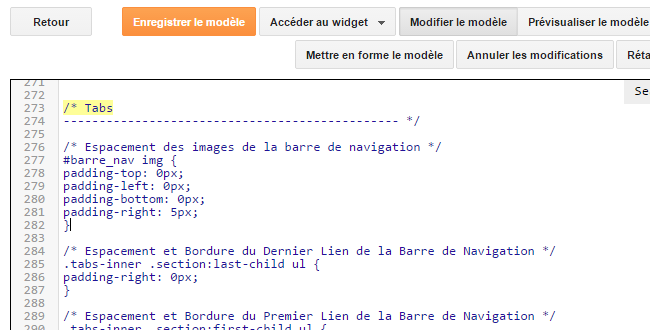
Vous devrez tomber sur le code CSS de votre barre de navigation :

Juste en dessous copiez ce code :
/* Espacement des images de la barre de navigation */
#barre_nav img {
padding-top: 0px;
padding-left: 0px;
padding-bottom: 0px;
padding-right: 5px;
}Comme ceci :

Pour changer l'espacement entre l'image et le texte on change la valeur de padding que l'on souhaite, sachant que :
- padding-top correspond à l'espace au-dessus de l'image
- padding-left correspond à l'espace à gauche de l'image
- padding-bottom correspond à l'espace en-dessous de l'image
- padding-right correspond à l'espace à droite de l'image
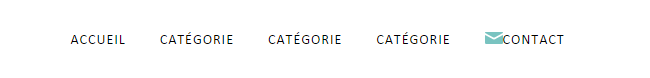
Dans cet exemple j'ai choisi d'ajouter un espace de 5 pixels à droite de l'image (padding-right) ce qui donne :

Ajouter une image après un lien
Pou ajouter une image après un lien, il faut ajouter le code de l'image :<img src="http://adresse-de-l'image.png" />1 - Après le texte du lien : L'image sera également considéré comme un lien
2 - Après le lien : L'image ne sera pas considéré comme un lien.
Dans le premier cas il faut insérer le code comme suit :
<div id="barre_nav">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Catégorie</a>
<ul>
<li><a href="#">Libellé</a></li>
<li><a href="#">Libellé</a></li>
<li><a href="#">Libellé</a></li>
</ul>
</li>
<li><a href="#">Catégorie</a></li>
<li><a href="#">Catégorie</a></li>
<li><a href="#">Contact<img src="http://adresse-de-l'image.png" /></a></li>
</ul>
</div>Dans de 2e cas il faut ajouter le code comme suit :
<div id="barre_nav">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Catégorie</a>
<ul>
<li><a href="#">Libellé</a></li>
<li><a href="#">Libellé</a></li>
<li><a href="#">Libellé</a></li>
</ul>
</li>
<li><a href="#">Catégorie</a></li>
<li><a href="#">Catégorie</a></li>
<li><a href="#">Contact</a><img src="http://adresse-de-l'image.png" /></li>
</ul>
</div>Dans les 2 cas, visuellement on obtient :

De la même manière, il faut corriger l'espacement entre l'image et le lien.
Ici, on veut ajouter un espace à gauche de l'image, on change donc la valeur de padding-left comme ceci :
/* Espacement des images de la barre de navigation */
#barre_nav img {
padding-top: 0px;
padding-left: 5px;
padding-bottom: 0px;
padding-right: 0px;
}Ce qui donne :

Et voilà pour aujourd'hui ! Vous savez maintenant comment ajouter des images à votre barre de navigation ;)

