
Dans cet article, nous allons vous expliquer ce qu’est exactement le flat design, comment on l’utilise et pourquoi celui-ci est devenu si populaire.
Par le passé, les designers web consacraient beaucoup de temps et d’énergie à exprimer leur talent en montant des sites très illustrés, flashy ou bourrés d’animations en tout genre afin d’impressionner les visiteurs. Puis est venu l’époque du skeuomorphisme, dont le but était d’offrir un design réaliste, avec des textures bois ou papier plus vraies que nature, ainsi que des ombrages et des objets caractéristiques.
Aujourd’hui, tout cela a été remplacé par le flat design, qui entre en opposition avec ces techniques « artificielles, » en favorisant une esthétique digitale classique plus simplifiée. Si vous recherchez un design qui se concentre tout particulièrement sur l’utilisateur, le flat design est la tendance qu’il vous faudra suivre. Le flat design est une approche minimaliste qui met l’accent sur ce qui est « vraiment » utile. Il se compose d’un espace clair et ouvert, d’angles nets, de couleurs vives et d’illustrations en deux dimensions.
Plutôt que de reconvertir un objet de la vie courante, comme un calendrier, en une toute petite illustration réaliste, les défenseurs du flat design identifient leurs applis avec des icônes simplifiées. Cela illustre bien la démarche du flat design dans sa volonté de définir une séparation claire entre technologie et objets tactiles. En effet, les éléments ornementaux sont perçus comme une production désordonnée inutile, et si ceux-ci n’ont pas directement de fonction, ils viennent distraire l’utilisateur ; c’est la raison pour laquelle le minimalisme est ce qui donne sa nature au flat design.
Source : The Design Inspiration et CreativebloqWindows 8 à la pointe du flat design

Microsoft a été l’une des premières grosse sociétés à utiliser ce style de design pour son interface, accentuant ainsi son désir de se différencier du design skeuomorphique d’Apple et de son interface iOS.
Xero

Ce guide de rassemblement de l’information sur le Cloud, offert par le service de comptabilité en ligne Xero, est une combinaison d’illustrations flat et d’iconographie cherchant à montrer les différents bénéfices offerts par le fait de travailler avec le Cloud. La simplicité de l’imagerie rend le message facile à comprendre.
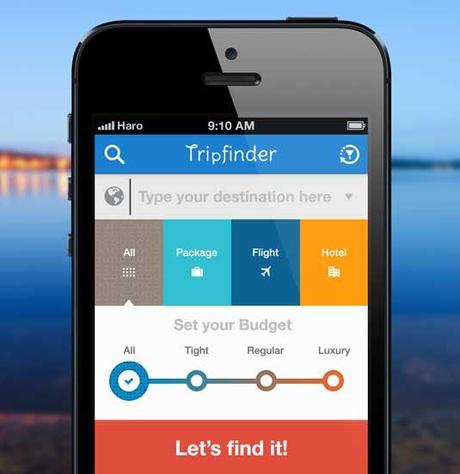
Tripfinder

Cette appli de planification de voyage, conçue par le designer indonésien Bady rend la réservation de votre vol extrêmement facile, en se basant sur votre budget ou encore sur la quantité de bagages. Tout y est expliqué très clairement, et le design se base principalement sur les couleurs et les icônes pour donner du sens à l’ensemble. La reproduction du design est concise, et l’interface utilisateur est bien mise en évidence.
LayerVault

LayerVault est un site dédié à offrir des moyens conviviaux pour le design et le stockage de dossiers. Tout le design et les fonctionnalités de ce site renvoient à cet objectif. Toutes les illustrations, les couleurs, et les éléments d’interface reflètent le flat design, ce qui souligne son engagement à être facile à utiliser. Il propose également des animations simples mais efficaces, qui montrent que le flat design peut se servir de différents médiums sans pour autant trop distraire l’attention de l’utilisateur.
Kelvin Weather iPhone

Cette appli météo montre que le flat design peut très bien réussir en se passant de couleurs vives. Une iconographie simple et une typographie large peuvent facilement attirer l’attention sur les aspects les plus importants concernant le temps, et c’est ce que recherche l’utilisateur.
Ce n’est parce que ce type de design ne contient aucun élément tape à l’oeil qu’il est pour autant ennuyeux. Des couleurs claires et contrastées font ressortir les illustrations et les boutons, et attirent facilement l’attention en guidant l’oeil de l’utilisateur. L’objectif d’une imagerie minimaliste contribue donc grandement au caractère fonctionnel du flat design.
Le flat design permet de revenir aux bases ultra fonctionnelles de la conception web. Un site web est conçu et évalué pour sa capacité à fonctionner en tant que tel, par opposition à son apparence. Cette fonctionnalité brute permet au site de s’orienter surtout vers l’expérience donnée à l’utilisateur, ce qui donne l’assurance de recevoir de bons feedbacks en matière de convivialité.
Pour concevoir un site efficace, tous les éléments de design doivent s’orienter vers l’idée de simplicité. Des couleurs solides et vives soulignent les angles et permettent à ceux-ci de se démarquer des détails illustratifs. La police « sans serif » apporte une netteté propre et élégante aux illustrations, le texte reste concis et va directement au but ; les éléments de l’interface utilisateur, comme les boutons et les liens, sont bien visibles. Lorsque l’on décide d’utiliser ce type de design, il est important de garder un seul objectif en tête afin de créer un design web fonctionnel et visuellement cohérent .
Découvrez ci-dessous d’autres exemples de sites en flat design :
Play Hundreds

Squidee

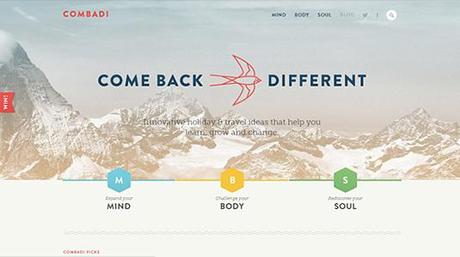
Combadi

Oak.is

Lorenzo Verzini

