
Aujourd'hui dans Comment customiser son Blogger, un petit tutoriel pour personnaliser l'apparence des titres des barres latérales.

Il suffit d'ajouter un code CSS !
Et oui ! Un seul code CSS est à ajouter pour personnaliser ces titres :)
Allez, c'est parti pour les explications.
Où écrire le code
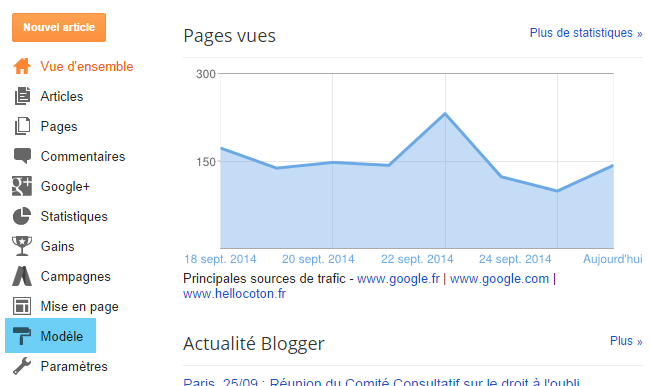
Pour commencer, pensez à sauvegarder l'apparence de votre blog pour pouvoir revenir en arrière si besoin.Une fois la sauvegarde faite, allez dans l'onglet Modèle du menu à gauche du tableau de bord :

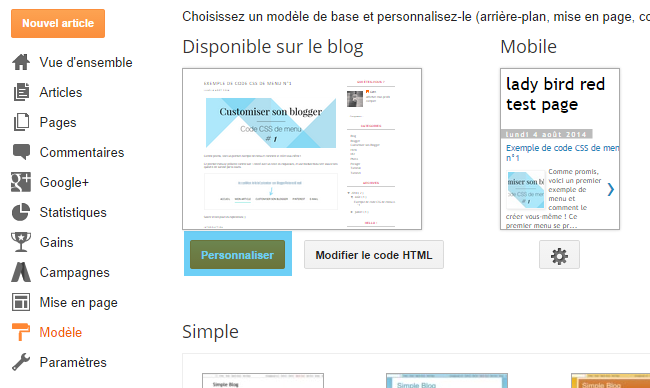
Puis cliquez sur Personnaliser :

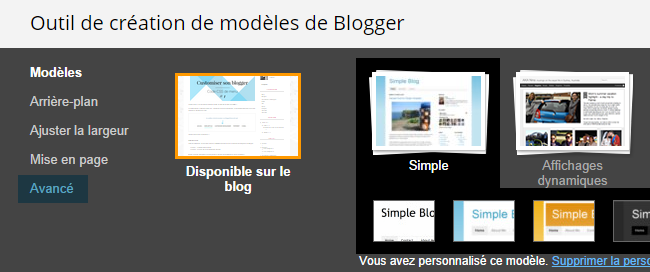
Cliquez sur Avancé dans le menu à gauche de l'écran :

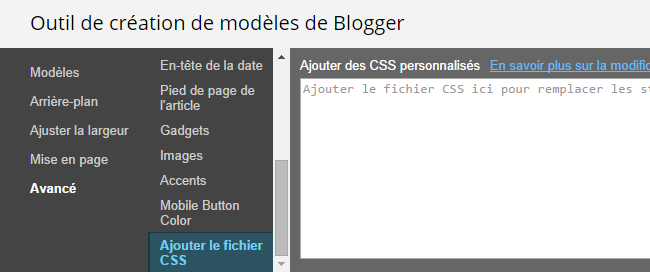
Puis en bas de la liste, cliquez sur Ajouter le fichier CSS :

Une boîte de code apparaît. C'est ici que nous allons entrer notre code CSS qui va donner l'apparence souhaitée à nos titres.
Personnalisation des titres avec CSS
Si votre barre latérale est à gauche, on va écrire dans le code suivant :/* Apparence des titres de la barre latérale de gauche */
.column-left-inner h2 {
}Si votre barre latérale est à droite, on va écrire dans le code suivant :
/* Apparence des titres de la barre latérale de droite */
.column-right-inner h2 {
}Dans mon exemple, j'ai décidé de donner l'apparence suivante à mes titres :
- police : Arial
- taille de la police : 14 pixels (14px)
- en majuscules (uppercase)
- de couleur rose (#ebd275)
- texte centré (center)
- bordure solide (solid) sous le titre, de 1 pixel (1px) de large et de couleur noir (#000000)
- un espace entre la bordure et le titre de 10 pixels (10px)
- un espace après le titre de 20 pixels (20px)
J'écris donc :
font-family: Arial;
font-size: 14px;
text-transform: uppercase;
color: #eb2d75;
text-align: center;
border-bottom: solid;
border-bottom-width: 1px;
border-bottom-color: #000000;
padding-bottom: 10px;
margin-bottom: 20px;Ma barre latérale est à droite, j'écris donc dans le code commençant par .column-right-inner h2, comme ceci :
/* Apparence des titres de la barre latérale de droite */
.column-right-inner h2 {
font-family: Arial;
font-size: 14px;
text-transform: uppercase;
color: #eb2d75;
text-align: center;
border-bottom: solid;
border-bottom-width: 1px;
border-bottom-color: #000000;
padding-bottom: 10px;
margin-bottom: 20px;
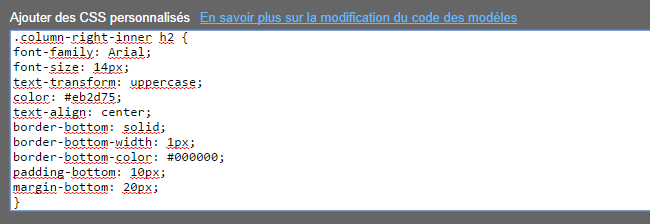
}Dans la boîte de code, comme ceci :

Sauvegardez ensuite en cliquant sur Appliquer au blog en haut à droite de l'écran.

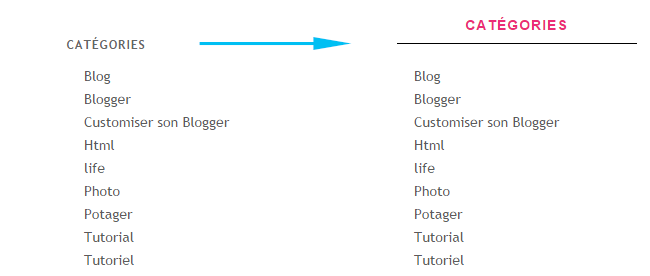
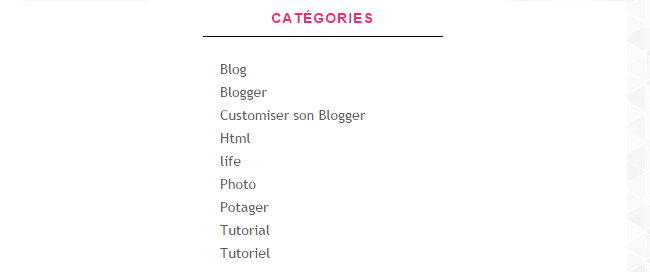
Et voilà ! Vous avez personnalisé vos titres de barre latérale !
Pour plus d'idées de personnalisation de textes et liens, vous pouvez lire le tutoriel sur la personnalisation de la barre de navigation, qui explique un peu plus en détail quel code fait quoi ;)
J'espère que ce petit tuto vous aura été utile. A bientôt pour de nouvelles astuces ! ;)

