CushyCMS, comme son nom ne l’indique pas, n’est pas vraiment un CMS: Il s’agit d’une interface ou vous pourrez éditer votre site internet à partir de n’importe quel ordinateur connecté au web, le tout sans devoir transférer un seul fichier par ftp.
Principe et découverte
S’il y a vraiment une fonction que j’adore avec Wordpress, c’est l’éditeur de thèmes: Quel bonheur de pouvoir éditer ses fichiers directement dans l’interface d’administration, sans upload FTP… Seulement, je suis actuellement en train de créer un site qui n’est pas basé sur Wordpress et après 3 jours de développement je commençais à en avoir ras le bol de devoir me connecter sans cesse au FTP du site et envoyer les fichiers, tout ça pour une modification minime.
Je suis alors tombé sur CushyCMS: Comme je le disais dans le chapeau de l’article, il ne s’agit absolument pas d’un CMS au sens Système de gestion de contenu: Rien à voir avec Drupal, Joomla! et consorts.
Mise en place
La première chose à faire est de s’inscrire au service. Bonne nouvelle, on vous demande votre nom/pseudo, votre adresse mail et un mot de passe. Le site ne vous envoie pas de mail de vérification et une fois le formulaire validé, vous serez automatiquement connecté à votre interface d’administration.
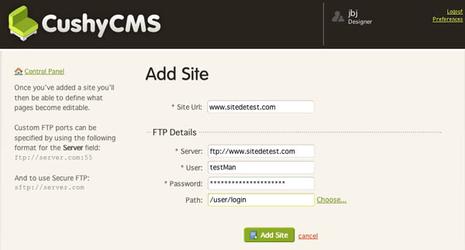
Dès lors que vous disposez d’un compte, vous pouvez ajouter un site: Là aussi on vous demande uniquement le minimum vital: l’url du site et les détails de connexion ftp comme le serveur, le nom d’utilisateur et le login. Le chemin, lui, est optionnel.

Une fois validé, le site est ajouté à votre interface d’administration. Vous pouvez maintenant définir les pages que vous souhaitez rendre éditable. Comme précédemment, vous n’aurez qu’un petit formulaire, comprenant le nom de la page et son chemin sur le serveur, à remplir.
Ajout de la classe cushycms sur les fichiers à rendre éditables
La dernière chose à faire avant de pouvoir éditer nos fichier dans CushyCMS, est d’ajouter la classe cushycms au éléments à rendre éditables.
Prenons par exemple, un bloc de contenu:
<div id="presentation"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut ligula leo, pulvinar et, pharetra ac, auctor quis, nisi. </div>
En lui ajoutant la classe cushycms à notre fichier source, nous allons définir une zone éditable dans CushyCMS:
<div id="presentation" class="cushycms"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut ligula leo, pulvinar et, pharetra ac, auctor quis, nisi. </div>
Il ne vous reste plus qu’à envoyer les fichiers modifiés sur le serveur. C’est la dernière fois que vous aurez à passer par FTP, car désormais CushyCMS se charge de vous permettre l’édition de vos fichiers.

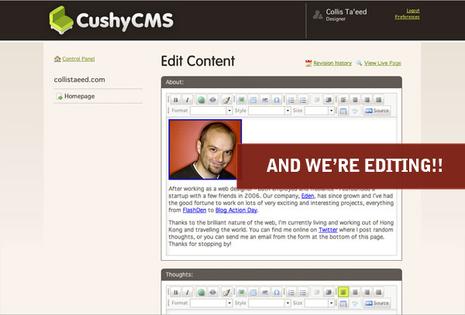
Comme le montre la capture ci-dessus, (réalisée par Nettuts) les zones éditables que nous avons définies sont clairement identifiées et l’édition se fait zone par zone.
CushyCMS mets à votre disposition un éditeur somme toute assez basique comprenant des boutons pour mettre en gras, italique, couleur, faire un lien, insérer une image…
Notons la présence de deux modes d’édition: Source, qui conviendra parfaitement aux développeurs, et Wysiwyg, qui lui sera plus adapté aux novices n’ayant pas ou peu de connaissances en html.
