Les fausses promesses de certains hébergeurs donnent à croire qu’un site web se limite au choix d’un design tout fait dans une galerie.
Rajoutez une présentation de l’entreprise, son logo et le tour est joué : vous avez un site Internet ! Il ne sert à rien mais il existe.
Vous souhaitez un site web efficace, évolutif et donc un tant soit peu pérenne ? Voici un rappel des étapes et des éléments à prendre en compte.
1. Le brief
C’est le point de départ essentiel qui détermine tout le reste.
- Définition du projet : de quoi s’agit-il ?
- Public cible : identifier et comprendre les utilisateurs, en s’aidant de préférence des persona
- Objectifs : définir des objectifs clairs
- Spécifications techniques : préciser les contraintes comme les versions de navigateur
- Inventaire des contenus : établir la liste et le type des contenus
- Ressources : charte graphique, visuels…
- Calendrier : identifier les grandes étapes du projet et le temps alloué à chacune
- Budget : fourchette ou budget maximal
Nota bene : ajoutez Hr c’est-à-dire les ressources humaines pour mener le projet (y compris le circuit de décision) et pour animer le site Internet.
2. La conception
Il s’agit de répondre au brief, d’abord de manière conceptuelle, puis de manière plus concrète.
- Recherche et concepts : mener les recherches préliminaires et lister les premiers concepts
- Brainstorming : retenir l’idée qui « colle » le plus au brief
- Architecture de l’information : élaborer l’arborescence et l’organisation des contenus
- Mise en page : déterminer les principaux gabarits (ex. page d’accueil, page contact…)
- Utilisabilité : s’assurer de la bonne ergonomie du site
- Maquettes : produire les storyboards et les maquettes
Note : le design englobe pour moi ce qui est ici scindé entre planning et design, que l’on réduit souvent à sa seule dimension visuelle.
3. Le design
- Charte chromatique : choisir un ensemble de couleurs cohérent et pertinent
- Logo : créer ou décliner le logo et autres éléments de la marque
- Illustrations : réaliser les illustrations et trouver les visuels
- Eléments visuels : créer les éléments nécessaires comme les boutons et les icônes
- Typographie : définir la typographie (familles de police, taille, propriétés)
- Rich media : créer ou adapter les animations, vidéos, datavisualisations…
- Expérience utilisateur : tester !
- Compatibilité : tester le rendu sur smartphones, tablettes, TV, desktops…
- Prototypes : réaliser les prototypes pour test
Note : à un moment, il faut prendre en compte les contraintes juridiques (mentions légales, CNIL…)
4. Le développement
Cette phase transforme la vision créative en réalité.
- Accessibilité et standards : respecter les normes d’accessibilité et les standards du W3C
- Outil : choisir le framework ou le CMS
- Base de données : définir la structure de la base de données
- Fonctionnalités : implémenter les fonctionnalités définies
- Contenu : intégrer les contenus
- Performance : s’assurer du chargement rapide des pages et de sa résistance à des pics de fréquentation
- Sécurité : mettre en place les dispositifs de sécurité
- Balisage : intégrer le balisage des pages pour le référencement naturel et les médias sociaux
Note : on pourrait tout de même ajouter hébergement et nom de domaine, ça peut servir ;-)
5. Lancement
Il s’agit de la mise en ligne du site et des éléments nécessaires à sa pérennité !
- Tests : recette finale du site et dernières vérifications
- Mise en production : transfert du site sur le serveur de production
- Assurance qualité : s’assurer de la qualité du site
- Analytics : intégrer l’outil d’analyse statistique
- Livrables : communication des livrables, par exemple les fichiers-sources
- Formation et documentation : réaliser les formations et produire la documentation nécessaire
Nota bene : on rajouterait volontiers un plan de communication (interne/externe), on ne sait jamais…
6. Evolution continue
Cela couvre la maintenance corrective et évolutive ainsi que le support, mais aussi l’optimisation permanente du contenu, du design et des fonctionnalités.
- Support : résolution des problèmes techniques
- A/B testing : optimiser le site avec l’A/B testing
- Mises à jour du design : production et intégration
- Mises à jour fonctionnelles : production et intégration
- Mises à jour du contenu : production et intégration
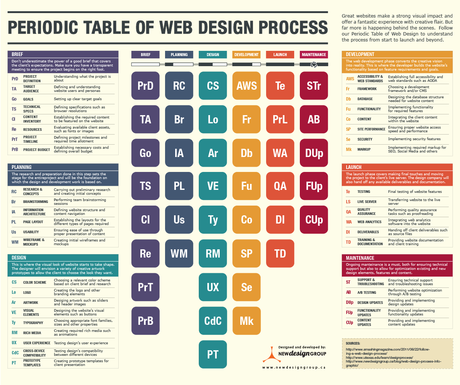
En une image

Création d’un site Internet : les étapes du brief à la maintenance #infographie
Cette infographie que je me suis efforcé de traduire n’est pas parfaite. Elle reste un rappel utile des étapes et éléments à prendre en compte lors d’un projet web.
Allez, il ne vous reste plus qu’à imprimer cette table périodique et y ajouter tout ou partie de mes commentaires (et les vôtres) !

