 Voici la boite à outils qui va vous aider à valider l’intégration de vos tags Google Analytics.
Voici la boite à outils qui va vous aider à valider l’intégration de vos tags Google Analytics.
Pour se placer dans le contexte, imaginez que vous avez enrichi votre collection de données Google Analytics, en ajoutant au suivi des pages vues par défaut, des mesures personnalisées telles que la réalisation d’événements clés, le partage sur les réseaux sociaux, la personnalisation de dimension pour segmenter vos utilisateurs et vos contenus… mais voilà, qui dit code personnalisé, dit risque d’erreur – alors comment pouvez-vous être certain que vos mesures personnalisées fonctionnent comme prévu…
Je vais vous livrer dans cet article, quelques méthodes et outils pour vous aider à trouver et à corriger les erreurs de mise en œuvre du suivi personnalisé de Google Analytics. J’espère que cette boite à outils de débogage Google Analytics va vous aider à valider l’intégration de vos tags.
C’est parti !
1 – Utiliser « Google Analytics debugger » pour vous assurer de la qualité des données

Pour commencer, activez l’extension Chrome « Google Analytics Debugger » https://chrome.google.com/webstore/detail/google-analytics-debugger/jnkmfdileelhofjcijamephohjechhna.
Une fois activée, l’extension Google Analytics Debugger, charge la librairie ga_debug.js qui permet d’afficher dans la console JavaScript de Chrome des informations très utiles, comme les erreurs d’intégration et les paramètres des « hit » (page vue, event, transaction, social) envoyés a Google Analytics via les pixels « collect » (Universal Analytics) ou « _utm.gif » (Classique Analytics).
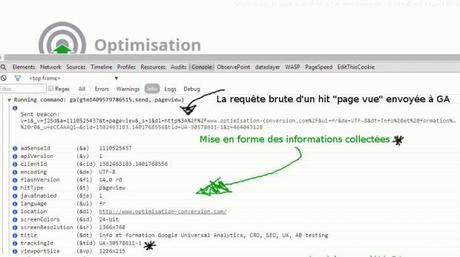
Voici une vue console « Google Analytics Debugger », qui liste les paramètres d’un hit « Page vue » (home de optimisation-conversion.com) envoyés à Google Analytics.

Grâce à l’extension « Google Analytics Debugger », vous pouvez vous assurer en un coup d’œil que votre ID de suivi (UA-XXXXX-X) est le bon ou par exemple que l’URI et le nom de votre page virtuelle correspondent à ce que vous aviez prévu. Autre exemple, concernant un hit « Event ». L’information est toujours aussi lisible !

2 – Utiliser l’outil « network/réseau » de votre navigateur pour vous assurer de la fiabilité de la mesure
La fiabilité de la mesure c’est la capacité de reproduire le même résultat. Par exemple, si un clic sur un bouton doit générer un hit « event », deux clics doivent générer deux hits « event » et ainsi de suite.
Pour s’assurer facilement de la fiabilité des hits, le meilleur outil manuel (gratuit et disponible sur tous les navigateurs), c’est l’outil Network (CTrL + MAJ + I) de votre navigateur.
1 – Ouvrez l’outil Network/Réseau de votre navigateur, en utilisant le raccourci CTrL + MAJ + I ou en accédant dans le menu de votre navigateur > outils > outils de développement.
2 – Sélectionnez l’outil Network/réseau et rechargez la page en question.
3 – Filtrer les données en utilisant « collect » pour isoler les hit image/gif de « Universal Analytics » ou « _utm » pour « Classique Analytics ».
4 – Générer l’événement et observer à quel point il est associé au hit correspondant.
Parallèlement l’outil network/réseau peut également vous être utile pour vérifier la qualité des données envoyées à GA en survolant avec votre souris l’URL de la requête.

3 – Utiliser les rapports temps réel de Google Analytics
Après vous êtes assuré des données envoyées de votre page à Google Analytics, regardez comment elles sont reçues dans Google Analytics grâce aux rapports temps réel. Vous pourrez vérifier les URI, les noms de pages, le détail des événements, la réalisation d’objectif en utilisant les rapports temps réels éponymes. À noter qu’il n’existe pas de rapport pour vérifier directement les hits transaction et social.

Isoler votre trafic des rapports temps réel de GA. Le problème maintenant est de savoir comment distinguer vos hits des ceux de vos utilisateurs actifs sur le site au moment de vos vérifications. La solution la plus simple est d’utiliser une vue dédiée à votre trafic. Pour cela, créez une nouvelle vue avec un filtre qui inclue uniquement votre IP. Après quelques heures « d’attente » que le filtre GA soit actif, vous pouvez utiliser les rapports temps réels de votre propre vue pour vérifier vos tags. Vous pouvez également utiliser un VPN (ex. hotstop shield) pour modifier votre origine géographique (ex.japon) et isoler votre trafic/pays en le sélectionnant dans la vue TR « Lieux ».
4 - Vérifier la présence du code de suivi sur toutes les pages de votre site.
Pour vous assurer de la présence du tag de suivi sur toutes les pages de votre site, rien de plus simple avec le crawler SEO Screamingfrog.
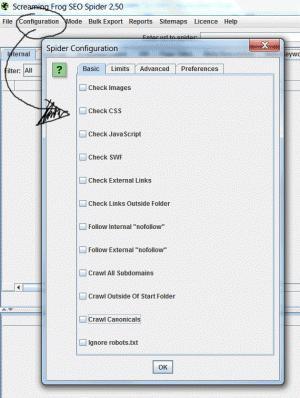
1 – Optimiser le crawler
Configurer le spider pour accélérer son grenouillage dans le code de vos pages en ne crawlant pas les images, les css, les JavaScript, les swf, les liens externes…

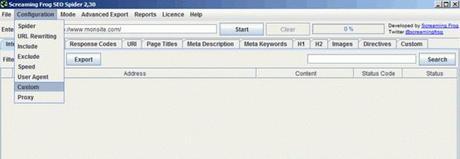
2 – Configurez votre filtre personnalisé
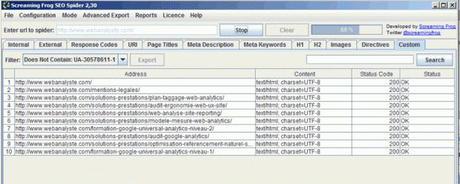
Accédez à la fenêtre des filtres personnalisés de Screaming Frog depuis le menu configuration > Custom.

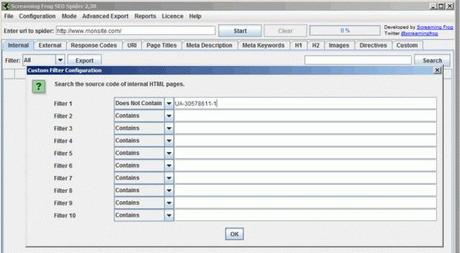
Configurer votre filtre en choisissant « Does Not Contain » et spécifiez comme valeur votre code de suivi Google Analytics « UA-xxxxx-xx » ou Google Tag Manager « GTMXXXX » ou tout autre code spécifique que vous souhaitez vérifier. Vous comprenez maintenant pourquoi on a toujours besoin d’un plus petit que soit. En plus du SEO, la grenouille hurleuse peut vous être très utile !

3 – Envoyez la grenouille rechercher les pages sans code de suivi !
Appuyez sur « Start ». Ouvrez l’onglet « Custom » de Screamingfrog pour observer les URL des pages qui correspondent à votre filtre. Une fois le crawl terminé, vous n’avez plus qu’à exporter la liste des URL du filtre personnalisé et à l’envoyer à votre IT ou agence.

Voilà, nous venons de passer en revue les principaux outils et approches manuelles pour valider une intégration de tags Google Analytics, dorénavant vous ne pourrez plus dire que vous ne saviez pas !
Partager la publication "Google Analytics – méthodes et outils pour valider vos tags GA"





Pour se placer dans le contexte, imaginez que vous avez en..." itemprop="description" />

