Le WYSIWYG n'est pas une interface, mais un mode d'édition. Parmi d'autres. What you see is what you… get, mean or code.
On parle souvent de « WYSIWYG » (prononcé [wɪziwig] ou [wiziwig]) pour désigner les interfaces d'édition formellement constituées d'un champ de saisie chapeauté d'une barre d'outils de formatage du texte, par opposition à, par exemple, l'édition en balisage léger… à tort, car l'un n'exclut pas l'autre ! Toutes les interfaces de ce type ne sont pas WYSIWYG, ou pas strictement, et réciproquement, l'édition en balisage léger peut être, elle aussi, WYSIWYG.
Le WYSIWYG n'est pas une interface, mais un mode d'édition. Parmi d'autres. On distingue :
- édition avec aperçu du rendu visuel final
- édition avec aperçu sémantique
- édition directe du code source
WYSIWYG : voir le rendu visuel final
Le mode WYSIWYG — What you see is what you get : « ce que vous voyez est ce que vous obtenez » — donne à l'utilisateur l'impression de voir son document tel qu'il sera publié, lui permettant de mettre en forme de façon visuelle, sans avoir à mémoriser et à utiliser des commandes spécifiques. Dans ce mode, peu adapté aux malvoyants, le visuel est privilégié sur le contenu. Ce mode a pour conséquence de générer un code ni très propre, ni très sémantique, parfois vraie bouillie !

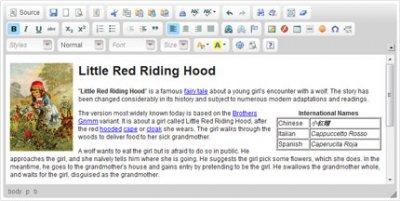
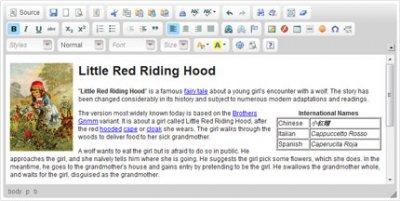
- CKEditor en mode WYSIWYG
Les exemples sont légion : CKEditor, TinyMCE, etc. Côté logiciels, le fameux Dreamweaver permet de réaliser des pages web en mode WYSIWYG ; il est aussi vivement décrié pour cela, pour la qualité déplorable du code produit.
WYSIWYM : aperçu sémantique
Le mode WYSIWYM — What you see is what you mean : « ce que vous voyez est ce que vous voulez dire » — permet de se concentrer sur le sens davantage que sur la mise en forme. Il s'oppose au mode WYSIWYG qui lui est postérieur. Le WYSIWYM donne un aperçu qui ne correspond pas au rendu visuel final, puisqu'il diffère selon le format final (PDF, HTML, Word, etc.), mais permet de s'assurer de la bonne structure sémantique du document en donnant un aperçu de la hiérarchie des titres, etc. En permettant au rédacteur de se concentrer sur le sens davantage que sur la forme, le WYSIWYM est plus adapté aux publications multisupports et aux chaînes éditoriales.

- LyX 1.3 sous Linux
Exemples : LyX, logiciel libre pour la création de documents LaTeX.
WYSIWYC : éditer le code
Le mode WYSIWYC — What you see is what you code : « ce que vous voyez est ce que vous codez » — permet d'éditer directement le code source du document, qu'il s'agisse de HTML, de LaTeX, ou d'un langage de balisage léger. Il peut co-exister dans un éditeur afin, par exemple, de permettre de nettoyer le code généré en mode WYSIWYG.
S'il permet un meilleur contrôle du code produit, il est réservé à des utilisateurs avancés, qui ont une connaissance du code en vigueur.

- Édition en wikitexte (dans Mediawiki)
Exemples ? MediaWiki permet de rédiger en wikitexte. Côté logiciel, Dreamweaver dispose aussi d'un excellent WYSIWYC, trop méconnu.
Trois modes d'édition… complémentaires !
Pour résumer : à partir du moment où l'on rédige directement avec du code, qu'il s'agisse de balises HTML ou des caractères spéciaux d'une syntaxe légère de type Markdown ou wikitexte, c'est du WYSIWYC. Le WYSIWYM suppose un rendu formel minimal qui, contrairement au WYSIWYG ne correspond pas au rendu final. C'est le cas de certains outils de rédaction backend, qui donnent un aperçu WYSIWYM, non fidèle au rendu final frontend (sinon ce serait du WYSIWYG), tout en laissant la possibilité d'éditer le code WYSIWYC. Capiche ?
Côté interface, chacun de ces trois modes d'édition, WYSIWYG, WYSIWYM et WYSIWYC, peut se présenter sous la forme d'un champ de saisie avec — comme on le voit dans les captures d'écran ci-dessus — ou sans barre d'outils et s'accompagner, ou pas, de raccourcis clavier ou de syntaxe légère, etc.
Enfin, le WYSIWYG est une excellente idée, qui n'est discutable que parce que son implémentation est difficile, avec pour conséquence de générer du code déplorable. Ce mode d'édition ne doit donc pas être le seul, ni celui privilégié, mais être proposé en complément de WYSIWYC.
Lire aussi : WYSIWYG et WYSIWYM : Faisons le point, par Benjamin Sanchez, 2011, avec lequel je ne suis pas d'accord sur les définitions, d'où ma question sur twitter.