Deuxième billet pour les bonnes astuces WordPress avec ce jour des tips orientés administration, plugin et développement. Je vous laisse découvrir tout ça…
Comment limiter l’accès à l’administration de WordPress ?
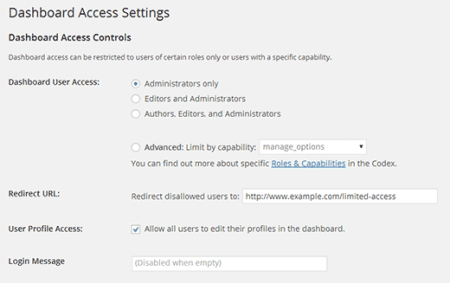
Tout d’abord, installez et activez le plugin Remove Dashboard Access. Une fois le plugin activé, vous devez vous rendre dans Préférences > Dashboard Access pour configurer le plugin.

Grâce au plugin WordPress Remove Dashboard Access vous pouvez :
- choisir les rôles utilisateurs qui peuvent avoir accès à l’administration
- ajouter ou supprimer les capacités d’action ou de vue des rôles utilisateurs dans l’administration
- définir une url de redirection pour les utilisateurs non autorisés
Et c’est tout, super simple mais efficace pour ce qu’on lui demande.
Comment ajouter des styles CSS personnalisés à l’éditeur visuel de WordPress ?
Avant de commencer, il vous faudra avoir un minimum de connaissances en CSS, ça semble logique ! Petite précaution qui ne fait pas de mal : faîtes une sauvegarde de votre site sous WordPress y compris fichiers et base de données.

Copiez simplement le bout de code suivant dans le fichier functions.php de votre thème WordPress :
function wpb_mce_buttons_2($buttons) {
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('mce_buttons_2', 'wpb_mce_buttons_2');
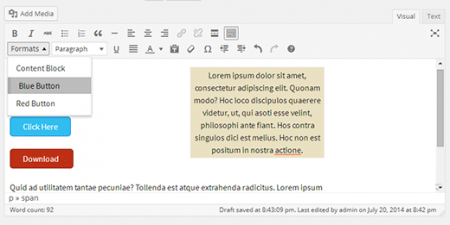
Ce code ajoute un menu déroulant sur la seconde ligne des boutons d’édition proposant des styles prédéfinis. L’étape suivant consiste à remplir ce menu déroulant avec les options voulues. Copiez simplement le bout de code suivant dans le fichier functions.php de votre thème WordPress :
// Callback function to filter the MCE settings
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats = array(
// Each array child is a format with it's own settings
array(
'title' => 'Mon CSS',
'block' => 'span',
'classes' => 'mon-css',
'wrapper' => true,
),
);
// Insert the array, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
Ce code ajoute une option au menu déroulant nommée “Mon CSS” qui formate le contenu avec un wrap dont la classe est “mon-css”. Il ne vous reste qu’à styliser la class via votre fichier style.css de manière classique. Et si cette astuce vous semble compliquée, vous pouvez utiliser le plugin WordPress TinyMCE Advanced Professsional Formats and Styles.
Les meilleures pratiques de développement sous WordPress
Voici un billet fort utile pour tout intégrateur WordPress ou développeur WordPress : Final Tips for Best Practices in WordPress Development.
Et une bonne journée bien sûre

