Un script sous Photoshop est un petit programme créé afin d'automatiser plusieurs actions en un seul clic. Si vous avez plusieurs mêmes tâches à exécuter sur plusieurs photos, ces scripts vous feront gagner beaucoup de temps.
Dans les anciennes versions de Photoshop, les scripts s'appelaient des Scripts mais sous CS6, ils s'appellent Actions mais fonctionnent toujours de la même manière.
Je vais prendre un exemple concret pour ce tutoriel. Lorsque je rajoute des images à mon portfolio sur mon site Votre Assistante, j'ai pour habitude de créer une petite vignette à côté de la description comme sur ma page de créations de site internet. À cette vignette, j'attribue toujours les mêmes effets pour une meilleure cohérence dans la page. Je vais donc créer un script pour appliquer les effets de manière automatique.
Ce script devra se dérouler de la manière suivante :
- Retirer 250 pixels à gauche et à droite et rogner les pixels transparents
- Agrandir la taille de la zone (100 pixels relatifs tout autour)
- Appliquer une ombre portée (nous verrons le détail au cours de ce tutoriel)
- Rogner les pixels transparents
- Réduire à la taille de la div de ma page HTML (à savoir 210 x 144 pixels) et passer la résolution en 72 DPI
Pour cela, nous ouvrons Photoshop et notre image (dans mon exemple, c'est donc la capture du site internet créé) en faisant Fichier > Ouvrir.... Puis, nous recherchons notre image sur l'ordinateur.
Je double-clique sur mon image dans la liste des Calques pour déverrouiller mon calque. Dans la boîte de dialogue qui s'affiche, je ne change rien et clique sur Ok mais je pourrais lui attribuer un Nom, une Couleur ainsi qu'un Mode et changer son Opacité si je le souhaitais.

Ce qui renomme le calque Arrière-plan en Calque 0 et fait disparaître le cadenas

Si vous n'avez pas la fenêtre Actions affichée, allez dans Fenêtre et cliquez sur Actions ou faites Alt + F9.
Ensuite, pour créer un nouveau script, dans la fenêtre Actions, cliquez sur Créer un nouvel ensemble


Nous avons notre nouvel ensemble qui apparaît dans notre fenêtre Actions.

Nous allons créer chacune des actions que nous souhaitons obtenir dans notre script.
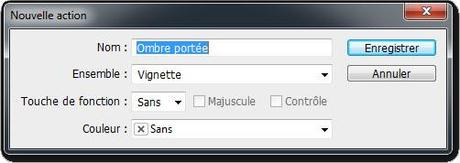
Pour cela, cliquez sur Créer une action

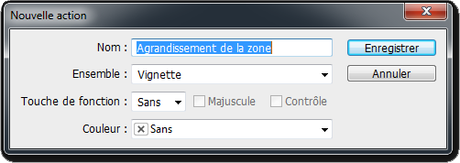
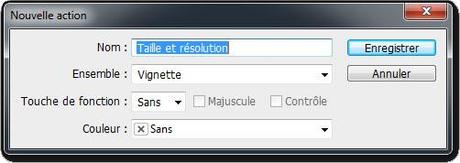
L'élément Ensemble correspond aux différents scripts présents, nous laissons donc le script Vignette sélectionné.
Nous pouvons également lui attribuer un raccourci clavier. Cependant, faites attention, si ce raccourci existe déjà pour une autre commande, il exécutera le script et non plus la commande.
Vous pouvez aussi choisir une couleur pour l'affichage en Mode Bouton (rouge, orange, jaune, vert, bleu, violet, gris ou sans couleur). J'y reviendrai rapidement à la fin de ce tutoriel.
Nous n'allons ni attribuer un raccourci, ni une couleur et nous cliquons sur Enregistrer.

Au moment du clic sur Enregistrer, le bouton Lancez l'enregistrement


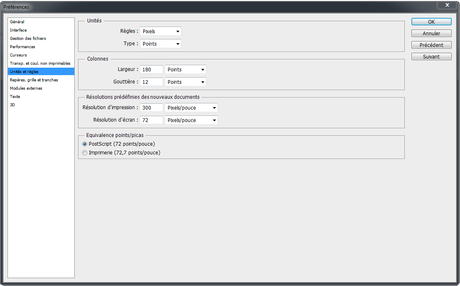
Avant de sélectionner nos pixels, vérifiez que vos Règles sont bien affichées en Pixels. Si elles sont en Centimètres, je vous invite à aller dans Édition > Préférences > Unités et règles.... Dans cette boîte de dialogue, à la rubrique Unités, vous avez l'élément Règles. Il suffit de remplacer Centimètres par Pixels et de cliquer sur Ok.

Avec l' Outil rectangle de sélection




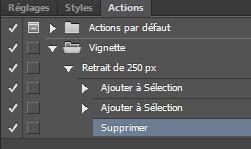
Seulement, pour mon exemple, j'ai fait exprès de couper l'enregistrement de mon action afin de vous montrer comment rajouter une opération à une action dont l'enregistrement est terminé, à savoir que je souhaitais rogner mon image. Pour cela, je me place sur le nom de mon action Retrait de 250 px ou sur la dernière action, dans ce cas Supprimer. Si je me place sur les deux autres premières actions, mon opération se placera juste après l'une d'elle, ce qui n'est pas mon intention.
Je clique sur le bouton Lancez l'enregistrement


Cette fois-ci, mon action est bien terminée et je clique sur Arrêter l'enregistrement ou l'exécution

Pour avoir une vue plus aisée sur l'avancement de la création de mon script, je réduis l'affichage en cliquant sur la flèche de Retrait de 250 px

Nous passons à la deuxième action, c'est-à-dire que je vais agrandir la zone de travail pour ensuite appliquer mon style de calque. Je crée de nouveau une action en cliquant sur Créer une action


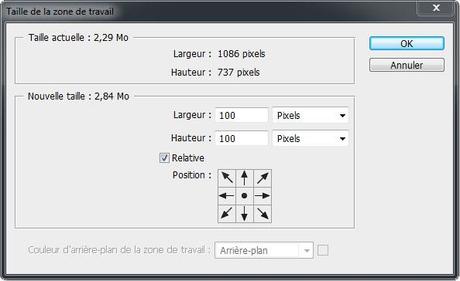
L'enregistrement démarre et je vais dans Image > Taille de la zone de travail.... Dans la boîte de dialogue, je saisis 100 pixels en largeur et 100 pixels en hauteur et je coche Relative (cette case permet d'ajouter un nombre de pixels plutôt que de devoir faire le calcul des pixels déjà présents + les pixels que l'on souhaite ajouter), je valide par Ok.

Je clique sur Arrêter l'enregistrement ou l'exécution

flèche

Pour la troisième action, nous allons appliquer une Ombre portée. On reclique sur Créer une action


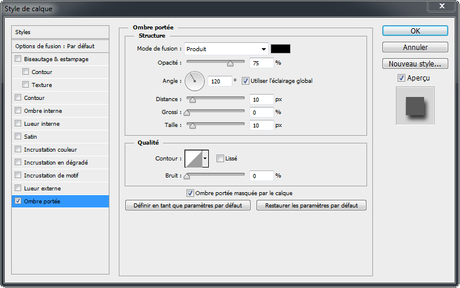
L'enregistrement démarre et je vais double-cliquer sur mon Calque 0. La boîte de dialogue Style de calque apparaît et je vais appliquer l'effet Ombre portée en modifiant uniquement la partie Structure. Je choisis une Ombre portée avec un Mode de fusion Produit, une opacité de 75 %, un angle de 120° en utilisant l'éclairage global, une distance de 10 px, un grossissement de 0 % et une taille de 10 px. Je valide par Ok.

Je clique sur Arrêter l'enregistrement ou l'exécution

flèche

Pour la quatrième action, je clique sur Créer une action


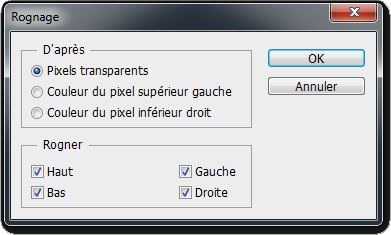
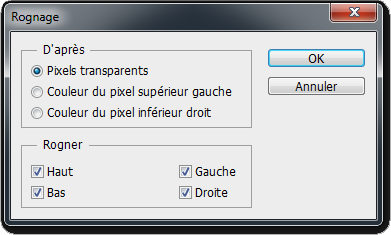
L'enregistrement démarre et je vais dans Image > Rognage.... La même boîte de dialogue que tout à l'heure s'affiche et je choisis de rogner d'après les Pixels transparents et Rogner le haut, le bas, la gauche et la droite. Je clique sur Ok.

Je clique sur Arrêter l'enregistrement ou l'exécution

flèche

Enfin, pour terminer ce script, je vais réduire mon image afin qu'elle soit de la même taille que ma div HTML et modifier la résolution. Je clique sur Créer une action


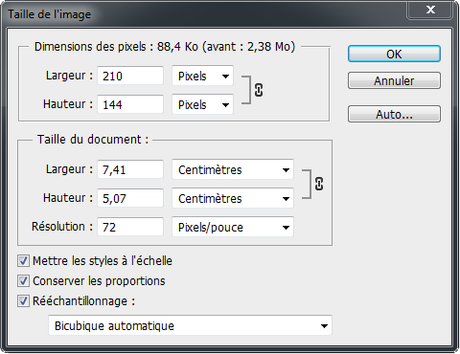
L'enregistrement démarre et je vais dans Image > Taille de l'image.... Dans la boîte de dialogue qui s'affiche, je modifie d'abord la résolution en remplaçant 96 par 72 dpi en m'assurant d'avoir la case Conserver les proportions cochée et, au niveau des Dimensions des pixels, je saisis 210 pixels en largeur et 144 pixels en hauteur, je valide par Ok. Je clique sur Arrêter l'enregistrement ou l'exécution



Je peux maintenant réduire l'affichage du script complet en cliquant sur la flèche

Pour vérifier que tout fonctionne, je vais fermer mon image sans l'enregistrer et lancer mon script. Comme au début de ce tutoriel, je vais dans Fichier > Ouvrir..., je choisis de nouveau mon image et déverrouille son calque par un double-clic.
Pour lancer mon script, dans la fenêtre Actions, je développe le script et, tout en maintenant la touche Ctrl, je vais sélectionner chacune de mes actions et cliquer sur Exécuter la sélection

Il faut savoir que j'aurais pu regrouper mes actions mais la première raison est que pour ce tutoriel j'ai voulu détailler toutes mes manipulations et la seconde raison est que je voulais vous montrer que ce script peut me servir pour d'autres images.
J'ai une page de créations graphiques dont les éléments sont très différents mais auxquels je n'ai pas du tout besoin de retirer 250 pixels par exemple. Dans ce cas, je sélectionne toutes mes actions sauf le Retrait de 250 px et je lance l' exécution du script

Pour supprimer ce script ou l'une des actions du script, il suffit de se placer sur l'élément et de cliquer sur Supprimer

Pour terminer, je vous conseille d'enregistrer vos nouveaux scripts car si vous réinstallez Photoshop ou que vous changez d'ordinateur, il suffira de sauvegarder vos Presets et vous retrouverez vos scripts. Pour cela, placez-vous sur le nom de votre script à enregistrer et cliquez sur

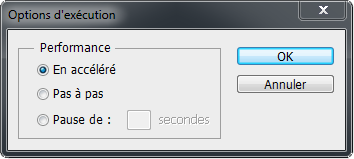
Par cette même commande, vous avez accès aux Options d'exécution.... En cliquant dessus, vous avez la possibilité de choisir un mode d'exécution En accéléré (ce que nous avons choisi), Pas à pas (intéressant si ce n'est pas vous qui avez créé le script et que vous souhaitez connaître les étapes d'exécution) ou Pause pour effectuer une pause entre les étapes.

Par ce même menu, vous pouvez également :
- Insérer un point d'arrêt... pour faire apparaître un message lors d'une action.

- Insérer une condition... pour réaliser certaines actions seulement si le document remplit certaines conditions.

Au début de ce tutoriel, j'ai mentionné le Mode Bouton. Ce mode s'obtient également en cliquant sur




