Un QR-code est un code-barres à 2 dimensions qui permet de stocker différents types d'informations (site internet, carte de visite, vidéo...) qui peuvent ensuite être décodées par un lecteur de code-barres ou plus simplement par un smartphone, une tablette ou une webcam. Vous trouverez divers exemples ici.
Votre QR-code peut être affiché sur différents supports tels que site internet, carte de visite, brochure, flyer voire même réseaux sociaux comme je l'ai fait sur Facebook et Twitter.
Un petit conseil : évitez de mettre des informations susceptibles d'être modifiées prochainement si votre QR-code est destiné à être imprimé, car vous risqueriez de vous retrouver avec, par exemple, 5 000 flyers comportant un QR-code obsolète, ce qui serait une perte d'argent pour les réimprimer juste pour un QR-code !
Vous trouverez différents sites internet qui vous permettront de réaliser un QR-code tout simple. Dans ce tutoriel, je vais utiliser le générateur de Azonmobile. Sur ce site, l'inscription n'est pas obligatoire, mais si vous souhaitez modifier les informations du QR-code ultérieurement ou tracker vos visites, inscrivez-vous, c'est gratuit.
Lorsque vous vous rendez sur la page du site Azonmobile, vous avez une première étape qui vous permet de choisir le type d'information à afficher lorsqu'une personne décodera votre code. Vous avez le choix entre :
- Une adresse internet (Website URL)
- Du texte (Text)
- Un numéro de téléphone (Phone Number)
- L'envoi d'un message SMS (SMS Message)
- Une adresse mail (Email Address)
- L'envoi d'un mail (Email Message)
- Des informations de contact (Contact Details (vCard or meCard))
- Une localisation avec Google Maps (Google Maps Location)
- Un profil de réseau social (A Profile in the Social Networks)
- La mise à jour de votre statut Twitter (Update Twitter Status)
- Une vidéo YouTube pour iPhone (YouTube Video for iPhone)
- Le lien d'une application iTunes (iTunes Application Link)
- Le lien d'une application vers Google Play (Android Market Link)
En ce qui concerne les 2 derniers (Android WiFi Network et BlackBerry Messenger PIN), n'étant pas sûre de ce que cela permet de faire, je préfère vous laisser découvrir par vous-même

Pour cet exemple, nous allons faire simple et n'indiquer qu'une adresse URL mais vous pouvez bien sûr choisir un autre type d'information.
Je clique donc sur Website URL et je décoche Shorten URL car je n'ai pas besoin de raccourcir l'URL. Je saisis l'adresse du blog ( http://www.votreassistante.net) et passe à l'étape 2 à droite de l'écran.
Dans le premier onglet, Body Shape, vous pouvez définir l'aspect des lignes de votre QR-code, puis la couleur de premier et d'arrière-plan. Choisissez ensuite High dans Error correction puisque nous souhaitons modifier le QR-code par la suite. Vous pouvez ensuite indiquer la largeur, en pixel, de vos carrés et l'espace entre le QR-code et la fin de l'image puisque chaque QR-code est entouré d'une bande blanche.
Puisque le but est de modifier ce QR-code dans Photoshop, il n'est pas nécessaire de modifier les couleurs.
Pour suivre l'état d'avancement de votre création, n'hésitez pas à cliquer sur Generate.
Je garde le Block Style Squared et les couleurs par défaut.
Dans le 2 e onglet, Eye Border, vous allez pouvoir modifier les yeux du QR-code, c'est-à-dire les 3 coins indiqués par défaut par des carrés. Je choisis Curved et laisse la couleur par défaut.
Le 3 e onglet, Eye Center, permet de modifier l'intérieur des yeux. Je choisis également Curved et laisse la couleur par défaut.
Enfin, le dernier onglet, Logo, vous permet d'insérer une image à l'intérieur du QR-code. Faites attention avec cette possibilité, selon l'image, le QR-code peut ne pas fonctionner.
Une fois que votre code vous convient, cliquez sur Generate une dernière fois et vérifiez que le code fonctionne car, comme l'indique le site, le code ne fonctionne pas forcément.
Pour cela, vous avez la possibilité d'utiliser une application téléchargée sur votre smartphone ou votre tablette, mais aussi de le décoder avec un site internet comme Online Barcode Reader.
Si vous utilisez un site internet, choisissez sur Azonmobile, de télécharger le code au format JPG, cliquez sur Download et choisissez un emplacement sur votre ordinateur. Gardez la page du site ouverte, surtout si vous n'avez pas créé de compte dessus, auquel cas vous devriez tout recommencer si le code s'avère illisible. Puis, sur le site pour décoder le code, uploadez l'image téléchargée et vérifiez les informations.
Si vous utilisez votre smartphone ou votre tablette, vous pouvez bien sûr le flasher directement sur Azonmobile.
Une fois que votre code est correct, téléchargez-le au format JPG sauf si vous l'aviez déjà téléchargé en le flashant depuis votre ordinateur.
Si le code ne fonctionne pas, essayez de le rendre plus simple. Parfois, trop de détails empêchent le décodage, de même que des couleurs trop claires ou un logo.
Ouvrez votre image avec Photoshop et déverrouillez le calque en double-cliquant dessus.
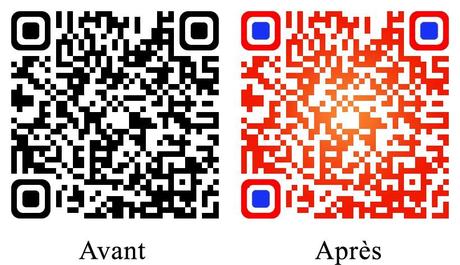
Vous allez pouvoir modifier les couleurs de ce QR-code, comme vous le souhaitez et même avec des dégradés. Je recommande fortement d'enregistrer votre travail sous un autre nom ou au format PSD pour ne pas écraser l'image d'origine au cas où vos modifications seraient trop importantes et que le code ne fonctionnerait plus. Dans ce cas, vous pourriez reprendre votre travail à partir du QR-code de base.
Pour modifier les couleurs par bloc, vous utiliserez l' Outil baguette magique 

Je commence par modifier la couleur des yeux en cliquant sur l' Outil pot de peinture


Pour le centre du code, je vais appliquer un dégradé. Pour cela, je clique sur chaque morceau avec l' Outil baguette magique

Ensuite, prenez l' Outil dégradé


Bien sûr, ces manipulations ne sont que des exemples, vous pouvez tout à fait ne modifier que les couleurs de certains éléments ou appliquer un dégradé à l'ensemble de votre code.
À tout moment de votre création, n'hésitez pas à flasher votre code, il devra toujours être opérationnel.
Votre QR-Code est terminé, vous pouvez maintenant le diffuser :