
Comme promis, voici un premier exemple de menu et comment le créer vous-même !
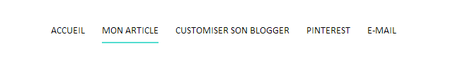
Ce premier menu se présente comme suit : centré avec un texte en majuscules, et une bordure bleu/vert sous le lien quand il est survolé par la souris.

Suivez le lien pour les explications ;)
Introduction
Avant de commencer, je vous invite à lire les précédents tutoriels à propos de la barre de navigation sous Blogger :Ensuite, pensez à sauvegarder votre blog avant d’y apporter des modifications ! On ne sait jamais !
On peut maintenant passer aux choses sérieuses ;)

Dans la 1ère partie du tutoriel, je vous ai expliqué comment créer la liste de liens qui compose votre barre de navigation.
Dans la partie 2 du tutoriel, je vous ai parlé de CSS et plus particulièrement comment ajouter le code suivant à votre blog, et comment l'utiliser.
/* Espacement et Bordure du Premier Lien de la Barre de Navigation */
.tabs-inner .section:first-child ul {
}
/* Fond et Bordure de la Barre de Navigation */
.tabs-inner .widget ul {
}
/* Police et Couleur des Liens */
.tabs-inner .widget li a {
}
/* Police et Couleur des Liens quand Survolés par la Souris */
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
}
/* Visibilité de la Bordure des Liens */
.tabs .widget ul {
}
/* Centrer la Barre de Navigation */
.tabs .widget li, .tabs .widget li{
}C’est en jouant sur ce code CSS que nous allons styliser notre menu.
Centrer le menu
On commence d’abord par centrer le menu. Pour cela on s’intéresse aux codes suivants :/* Fond et Bordure de la Barre de Navigation */
.tabs-inner .widget ul {
}
/* Centrer la Barre de Navigation */
.tabs .widget li, .tabs .widget li{}Et on ajoute le code :
text-align: center;Et
display: inline;
float: none;Comme ceci :
/* Fond et Bordure de la Barre de Navigation */
.tabs-inner .widget ul {
text-align: center;
}
/* Centrer la Barre de Navigation */
.tabs .widget li, .tabs .widget li{
display: inline;
float: none;
}Ce qui donne :

Mise en forme des liens
Pour les liens, on s’intéresse à la partie :/* Police et Couleur des Liens */
.tabs-inner .widget li a {
}Les liens sont :
- En police « Calibri » de taille 14 pixels (14px)
- De couleur noir (#000000)
- En majuscules (uppercase)
On ajoute donc les codes suivants :
/* Police et Couleur des Liens */
.tabs-inner .widget li a {
font-family: Calibri; /* Police des liens */
font-size: 14px; /* Taille des liens */
color: #000000; /* Couleur des liens */
text-transform: uppercase; /* Texte en majuscules */
}Ce qui donne :

Espacement des liens
Pour ajouter un espace entre les liens il faut ajouter 2 codes :- un premier qui ajoute une marge à droite (ou à gauche) de tous les liens du menu.
- un 2e pour enlever cette marge au dernier lien (ou premier).
Le 2e code est important car sinon le menu ne sera pas centré correctement, mais décalé.
On s’intéresse donc aux parties :
/* Espacement et Bordure du Premier Lien de la Barre de Navigation */
.tabs-inner .section:first-child ul {
}
/* Police et Couleur des Liens */
.tabs-inner .widget li a {
}Tout d’abord, on ajoute une marge de 20 pixels, par exemple, à droite de tous les liens du menu avec le code :
margin-right: 20px; Comme ceci :
/* Police et Couleur des Liens */
.tabs-inner .widget li a {
font-family: Calibri;
font-size: 14px;
color: #000000;
text-transform: uppercase;
margin-right: 20px; /* Ajoute un espace de 20 pixels à droite des liens */
}Ensuite on spécifie que l’on ne veut pas d’espace après le dernier lien, avec le code :
margin-right: 0px; Comme ceci :
/* Espacement et Bordure du Premier Lien de la Barre de Navigation */
.tabs-inner .section:first-child ul {
margin-right: 0px;
}Ce qui donne :

Mise en forme des liens quand survolés par la souris
Maintenant qu’on a défini l’allure de base de notre barre de navigation, on va définir le style des liens quand survolés par la souris. Pour cela on s’intéresse aux parties :/* Police et Couleur des Liens quand Survolés par la Souris */
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
}
/* Visibilité de la Bordure des Liens */
.tabs .widget ul {
}Dans cet exemple, une bordure apparait sous le lien quand il est survolé. Cette bordure a les caractéristiques suivantes :
- Bordure solide (solid)
- De taille 2 pixels (2px)
- De couleur bleu (#53DDD0)
- Espacé de 8 pixels du lien (8px)
On écrit donc :
/* Police et Couleur des Liens quand Survolés par la Souris */
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
border-bottom: solid; /* Style de bordure : solide */
border-bottom-width: 2px; /* Taille de la bordure */
border-bottom-color: #53DDD0; /* Couleur de la bordure */
padding-bottom: 8px; /* Espacement de la bordure avec le lien */
}Pour être sûr de bien visualiser la bordure il faut ajouter le petit code suivant :
/* Visibilité de la Bordure des Liens */
.tabs .widget ul {
overflow: visible; /* Pour bien voir la bordure */
}Ce qui donne :

Et voilà ! Vous avez réussi à reproduire ce 1er exemple de menu ;)
Pour le personnaliser encore plus, vous pouvez changer la police, la taille du texte, etc. Pour cela je vous invite à revoir la partie 2 de la personnalisation de la barre de navigation. De même, si vous avez du mal à comprendre le code CSS utilisé, je vous conseil de relire ce post.
Si vous voulez changer les couleurs mais que vous ne connaissez pas le code hexadécimal (#53DDD0) qui correspond, je vous conseille le site code-couleur.com, assez simple d’utilisation.
Si vous avez des questions laissez un commentaire ;)

