Pas si utiles, inaccessibles voire bloquantes, les barres d'outils d'édition ne sont pas la panacée annoncée. Les raccourcis apportent une meilleure aide à la saisie.
Les barres d'édition sont-elles accessibles ?
Pour avoir examiné le code des barres d'outils de rédaction de certains éditeurs WYSIWYG courants — souvent structurés en liste plus ou moins bien fichues de pictos infobullés pas toujours bien altés — je me suis interrogée sur leur accessibilité. Comment est-ce retranscrit, par exemple, par un lecteur d'écran ? Comment est-ce utilisé par les personnes malvoyantes ?
« Si les ergo numériques incorporaient au moins un utilisateur handicapé dans leur tests, l'accessibilité ferait de gros progrès ! » rappelle @sanvin. J'ai donc demandé à Irina, geeke malvoyante, qui utilise le lecteur d'écran NVDA, un logiciel qui lit à haute voix le texte à l'écran. Son témoignage a été encore plus radical que je ne le présupposais. Et beaucoup plus intéressant. Je ne me posais pas la bonne question. Car le problème n'est pas tant l'accessibilité du code que l'ergonomie du truc.
Elles sont surtout… pas si utiles !
Voici un champ de saisie avec sa barre d'outils, comme nous avons l'habitude d'en utiliser, pour rédiger un article sur le Web ou pour commenter un billet de blog.

Ce textarea chapeauté d'une barre de boutons de mise en forme du texte sert dans les outils d'édition en ligne, souvent en back-office et parfois en front-office. Ces barres d'outils d'édition sont héritées des interfaces de traitement de texte bureautique, à la Microsoft Word. Ainsi, les utilisateurs de traitement de texte ne sont pas dépaysés, en retrouvant sur le Web le même type d'interface.
L'utilisation d'une telle barre d'outils peut se faire de deux façons :
- On sélectionne, en les surlignant à l'aide du curseur, le ou les termes à traiter, puis on clique sur le bouton voulu, ce qui transforme la portion de texte en conséquence (dans les éditeurs WYSIWYG) ou place les codes en amont et en aval de la sélection (en WYSIWYC).
- On clique sur le bouton choisi, un exemple de texte formaté s'affiche, que l'on remplace par ce que l'on souhaite écrire.
Dans les deux cas, cela impose d'effectuer des allers-retours à l'écran, avec la souris, pour aller cliquer tel bouton et revenir au texte.

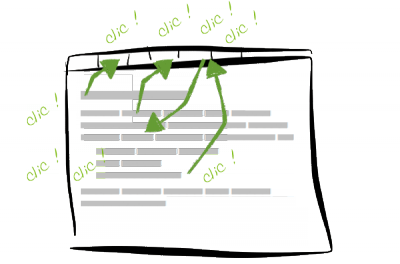
Il faut des yeux, pour cela, et une souris. Ce n'est pas le cas d'Irina, qui tabule et utilise des raccourcis pour parcourir la page. Voici quel serait son parcours, pour utiliser une telle barre d'édition : elle commence à saisir du texte, puis sort du champ pour remonter à la barre d'outils, dont elle lit chaque bouton jusqu'à trouver le bon, le cliquer, avant de retourner en arrière, au bout de son texte… sans effet. Irina ne peut pas sélectionner avec le clavier, puis activer un bouton de mise en forme, puisque se déplacer (pour trouver les boutons) a pour conséquence de déselectionner le texte. C'est « totalement inutilisable » dit-elle.
Pire, il arrive que telle barre d'outils la bloque : « ça active un truc et aucune idée de comment le désactiver… et je reste coincée ». Bref, Irina n'utilise pas les barres d'outils d'édition. Elle fait tout pour les éviter, sautant de champ en champ, pour ne pas y rester embourbée. De plus il lui est parfois impossible d'accéder au champ de saisie sans avoir parcouru la barre d'édition dans son intégralité ! Bref, pour elle, l'édition web ressemble à un parcours d'obstacles, avec sables mouvants, les yeux bandés.
Irina n'est pas la seule en difficulté avec cette barre d'outils. Car même à la souris, c'est incommode pour tout le monde d'effectuer des allers-retours et autant de clics pour sélectionner le texte et appliquer la mise en forme voulue. Sacha non plus n'utilise pas les clicodromes que sont ces barres d'outils : il préfère saisir son texte au clavier, sans jamais toucher à la souris qui ravive sa tendinite chronique.
En fin de compte, alors qu'elles sont présentées comme indispensables « sinon l'utilisateur Lambda n'y arrivera pas », l'aide apportée par ces barres d'édition est relative. En réalité, cela n'aide qu'un seul type d'utilisateur : le valide, cliqueur de souris, habitué des traitements de texte bureautiques, que le dépaysement déroute. Or nous ne sommes pas tous ainsi !
Bref, ce n'est pas la panacée annoncée : l'aide apportée n'est ni optimale, ni utilisable par tous et toutes. Peut mieux faire !
En raison des difficultés d'usage qu'elles présentent — vrais sables mouvants pour certain·e·s — les barres d'édition ne devraient pas être affichées par défaut, mais à la demande, activées par les utilisateurs qui en éprouvent le besoin et pour eux seuls. Il ne s'agit pas d'éradiquer les barres d'édition, mais de les réserver aux utilisateurs qui en ont besoin, sans gêner les autres : cela doit pouvoir être choisi par chacun·e. Mais après tout, pourquoi développer et maintenir un élément d'interface aussi complexe qu'une barre d'outils d'édition, dont l'utilité est réduite ? Mieux vaut concentrer ses efforts sur plus efficace !
Mieux aider la saisie : par des raccourcis
Dès lors, comment aider Irina ? Comment apporter une réelle aide à la saisie ? Reprenons à la base : de quoi nous servons-nous de façon incontournable pour rédiger sur le Web ? du clavier de l'ordinateur, physique, tactile ou virtuel, et de ses nombreuses touches. Bref, d'un jeu de caractères. Il serait plus confortable — et logique ! — de saisir son texte au clavier, sans interruption. C'est ce que permettent les raccourcis clavier et autres raccourcis de saisie ou syntaxes de rédaction. Leur usage permet aussi d'être plus rapide.
Respectant désormais les directives WAI-ARIA les rendant compatibles avec les lecteurs d'écran, les éditeurs WYSIWYG CKEditor et TinyMCE mettent à disposition des raccourcis clavier permettant de se déplacer plus facilement de la zone d'édition à la barre d'outils, en tapant par exemple ALT+F10. Irina s'en dépatouille effectivement, mais cela reste laborieux. De plus, ces raccourcis, inhabituels, sont propres à chaque éditeur. Il faut donc les ré-apprendre à chaque changement de contexte : « je n'ai pas envie de devoir lire une notice d'utilisation sur chaque page que je visite », dit Irina, peu convaincue. Bref, ces raccourcis sont une aide intéressante pour un usage intensif ou habituel de l'éditeur, mais ne constituent pas une aide suffisante pour les usages occasionnels, cependant plus courants.
Mais oublions les barres d'édition, décidément peu convaincantes ! Plus utiles seront les raccourcis clavier permettant la mise en forme directe, par exemple en saisissant Ctrl+B pour mettre la portion de texte sélectionnée en gras. Pour être vraiment pratiques ces raccourcis doivent être conventionnels « et pas des truc bizarres, où il faut se tordre les doigts ». Voir par exemple les raccourcis clavier dans Google Docs, assez standards — proches de ceux applicatifs, notamment LibreOffice —, et qui semblent appréciés pour leur accessibilité.
Reste que le souci des raccourcis clavier utilisés dans le navigateur est, comme feu les accesskey, le risque de conflit avec les autres raccourcis, ceux du système d'exploitation, du navigateur ou du lecteur d'écran, qui peuvent déclencher d'autres actions, selon les choix du fabricant. Sauf s'ils sont correctement implémentés avec l'attribut HTML ARIA role="application", rendant les raccourcis du composant prédominants sur ceux de l'interface de consultation, ce qui est rarement le cas.
N'oublions pas les « raccourcis de saisie », que vous connaissez peut-être sans le savoir, comme lorsque vous encadrez un mot d'astérisques pour insister, ce qui a souvent pour conséquence de l'afficher en gras. Ces raccourcis relèvent des « langages à balisage léger », de type wikitexte, qui ont pour caractéristique d'être très proches du texte brut : il ne s'agit pas de codes compliqués, mais de caractères spéciaux du clavier, balisant le texte en cours de rédaction, de façon parfois très intuitive, comme par exemple des tirets pour constituer une liste, ce que chacun fait déjà de façon spontanée.
Lorsque j'ai invité Irina à essayer une telle syntaxe, via un éditeur en ligne — au hasard, Markdown qui a le mérite d'offrir un banc d'essai public et accessible —, elle s'est exclamée : « Je veux ça ! Partout ! » En réalité, Irina, comme beaucoup, est déjà familière de ce type de syntaxe, puisqu'elle rédige régulièrement sur MediaWiki, qui est non seulement accessible mais aussi d'un usage très satisfaisant.
Depuis, je ne m'intéresse plus qu'aux syntaxes de saisie à balisage léger. En effet, vu la simplicité d'usage, leur accessibilité et leur universalité — tout le monde peut —, pourquoi n'est-ce pas davantage utilisé et mis en avant ?
Comment savoir, à l'arrivée dans un champ de saisie textuelle, quelle aide est mise à notre disposition ? Des raccourcis clavier ? Lesquels ? Une syntaxe ? Laquelle ?
Une idée reçue persistante prétend que les syntaxes sont « trop complexes pour l'utilisateur Lambda » (encore lui !). C'est ignorer que certaines syntaxes sont particulièrement intuitives. D'autre part, comment peut-on raisonnablement déduire que c'est incompréhensible, alors que les interfaces actuelles n'aident pas en cela ? Si les syntaxes paraissent barbares c'est peut-être parce qu'elles sont trop peu ou mal expliquées. Rares sont les utilisateurs connaissant cette possibilité, tout simplement parce qu'elle ne leur est même pas présentée ! Or d'expérience, pour avoir formé bien des rédacteurs aux raccourcis de saisie, la difficulté n'est pas si grande. Ceux-ci ont certes un mouvement de recul initial, mais rédigent ensuite aussi facilement. Et durablement. Bref, l'utilisateur Lambda y arrive, pour peu qu'on lui explique. Se reposer sur la barre d'outils comme seule interface ne suffit pas à rendre intelligibles les raccourcis et autres aides à la saisie qui coexistent. Il faut expliquer. Comment ?
Une documentation complète, illustrée d'exemples, permet certes d'apprendre la syntaxe et/ou les raccourcis clavier à utiliser. Mieux, un mémo des raccourcis courants en épargne la lecture, réservant la documentation à une étude plus approfondie, lorsque l'utilisateur en éprouve le besoin, permettant à chacun d'apprendre à son rythme et à hauteur de son usage. Un tel mémo sera plus efficace s'il est disponible en contexte, c'est-à-dire affiché à proximité du champ de saisie, afin de « laisser en permanence sous les yeux du rédacteur les commandes les plus usitées (dans son contexte de rédaction) », ainsi que le suggère Nicolas Guilhou.
À défaut, une simple phrase d'explication, à proximité du champ de saisie suffit à avertir l'utilisateur du formatage en vigueur. Par exemple : « Ce champ accepte les raccourcis *gras* _ital_ [lien->url] ». Ce genre de conseil est parfois affiché sous les formulaires de commentaires des blogs, avez-vous remarqué ? Mais Irina ne le voit pas lorsqu'elle arrive dans le champ de saisie : elle n'en prend connaissance qu'après, au moment où elle sort du champ. Cette explication doit donc être placée avant le champ.
Rappelons aussi que l'attribut HTML placeholder peut fournir un exemple de saisie qui aidera le rédacteur. Mais il a le défaut de n'être pas permanent. Il ne suffit donc pas et l'aide doit être disponible par ailleurs, afin d'être consultable pendant la rédaction.
- Exemple de champ de saisie expliquant simplement les raccourcis en vigueur
Voici donc une amélioration simple à mettre en pratique dès maintenant : ajouter une phrase explicative, avant chaque champ de saisie permettant l'utilisation de raccourcis — avec un lien éventuel vers une aide plus complète, pour celles et ceux qui ont besoin d'approfondir, notamment lors des premières utilisations.
À retenir : des raccourcis explicités
Pour résumer, les barres d'outils d'édition ne sont pas accessibles. Pire, elles constituent des obstacles pour certain·e·s. Si elles sont utiles à d'autres, elles ne sont pas la meilleure aide qui soit. Elles ne constituent donc pas une aide suffisante, mais secondaire ; l'aide principale doit être autre. Enfin, dans le cas où une barre d'édition est disponible, celle-ci doit être absente par défaut et affichable à la demande. Et chaque fonctionnalité devrait faire l'objet d'un raccourci documenté.
Même s'ils causent certaines difficultés, les raccourcis clavier standards sont davantage utilisables. Mieux encore, les raccourcis de saisie ou syntaxe de rédaction à balisage léger, de type wiki, sont ce qu'il y a de plus utilisable par tous et toutes. Trop peu mis en avant, ces raccourcis sont méconnus. Ils nécessitent d'être expliqués par l'interface, en contexte. Il suffit d'une phrase explicative, avant chaque champ de saisie.
Il ne s'agit pas d'éradiquer les barres d'édition, mais de les proposer en complément d'autres aides, plus accessibles et plus universelles : des raccourcis explicités, mieux valorisés.
Grand merci à Irina pour son témoignage et ses tests, et à Liberté 0 pour son soutien et la relecture finale de cet article. Pour se donner une idée de ce que représente le travail aboutissant à tel article : des heures d'échanges et de tests avec Irina, qui se comptent en jours, plusieurs mois de maturation, qui comptent l'étude d'interfaces de rédaction et de syntaxes légères, un atelier de réflexion avec des rédacteurs et d'autres discussions entre experts et utilisateurs, et finalement quelques jours de rédaction et d'illustration, le tout sur nos temps libres respectifs.


