Sommaire de l’article
 Qu’est-ce q’une newsletter ?
Qu’est-ce q’une newsletter ?
 S’informer sur la newsletter
S’informer sur la newsletter
 S’inspirer
S’inspirer
 Définition du projet
Définition du projet
 Conception graphique du gabarit
Conception graphique du gabarit
 Optimisation HTML et Habillage
Optimisation HTML et Habillage
 La taille de la newsletters
La taille de la newsletters
 Compatibilité et Webmails : optimiser son code
Compatibilité et Webmails : optimiser son code
 Testez votre newsletter
Testez votre newsletter
 Envoi de la newsletter
Envoi de la newsletter
 Archivez votre newsletter
Archivez votre newsletter
 Gérer la désinscription à votre newsletter
Gérer la désinscription à votre newsletter
 Envoyez des Newsletters sans apprendre le HTML
Envoyez des Newsletters sans apprendre le HTML
 Templates à télécharger
Templates à télécharger
Qu’est-ce q’une newsletter ?
Une newsletter, ou lettre d’information, infolettre ou encore cyberlettre est un document d’information envoyé de manière périodique, par courrier électronique à une liste de diffusion regroupant l’ensemble des personnes qui y sont inscrites suite à un abonnement sur un site internet.
Pour en savoir plus : Définition d’une newsletter, Wikipédia.
S’informer sur la newsletter
Pour une meilleure approche, commencez par faire votre petite enquête sur le Web pour vous informer sur la newsletter.
Deux articles indispensables à lire :


S’inspirer
Inspirez-vous de newsletters que vous recevez dans votre boîte de courriers électroniques. N’hésitez pas à l’afficher en mode HTML pour analyser le code.
Exemples de newsletters :




Définition du projet
Commencez par établir un brief pour définir le projet et son objectif.
Les instructions
Prendre connaissance de l’ensemble des instructions liées à la newsletter et les rassembler : textes, images, mentions obligatoires à respecter...
L’analyse
Analyser le contexte, identifier le public visé, identifier les objectifs marketing, analyser la newsletter actuelle si elle existe, mettre au point le cahier des charges.
Conception graphique du gabarit
Conception graphique et agencement du contenu
Créer un mokup pour préparer la maquette.
Confectionner la maquette de la newsletter sur Photoshop.
Pour se faire créez un document en 72 DPI, couleur en mode RVB. Pour la largeur du document il est conseillé de ne passer 580 pixels.
Après la validation de la maquette, passons à l’étape de création du gabarit HTML de la newsletter.
Optimisation HTML et Habillage
Directives à respecter



Coder la newsletters via un éditeur de texte ou un logiciel de création de site tel Coda, et Smultron, pour Mac, deux logiciels open sources ou encore Dreamweaver pour Mac ou PC.
La taille de la newsletters
La taille de la newsletter ne doit pas dépasser 580px de largeur. Un très bon article à lire sur la largeur des newsletter HTML. Voir ici.
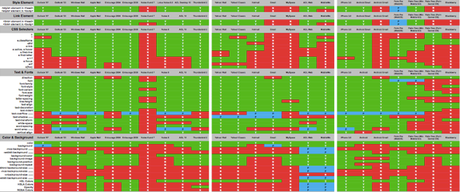
A titre indicatif voici la largeur utilisable sur les principaux webmails parmi les plus connus et utilisés en France, avec un écran configuré de résolution 1024768 :





Compatibilité et Webmails : optimiser son code
Du style en ligne
Ne pas utiliser CSS pour le positionnement.
Utilisez uniquement du style en ligne, même pour l’habillage.
Il est impératif de s’en tenir aux styles en ligne pour les propriétés suivantes :
background-color, border, color, font-family, font-size, font-style, font-variant, font-weight, letter-spacing, line-height, margin, padding, text-align, text-decoration, text-transform...
Un règle indispensable à respecter pour un support fiable dans Outlook 2007 et Gmail, ainsi que dans beaucoup d’autres clients. Sachez que par exemple l’élément style sera complément suprimé par le navigateur Gmail.
Exemples de style en ligne :
<p style="font-family:Arial; font-weight:bold; font-size:11px; color:#060;">

HTML
Les règles indispensablent à respecter pour bien coder sa newsletter.

<body> et non dans <head>,





<img> de toutes les images,



Contenu
Un contenu simple et précis. Un design allégé et aéré.







Toutes les informations nécessaires doivent être notées dans la newsletter pour ne pas obliger l’internaute à se rendre sur le site Web.
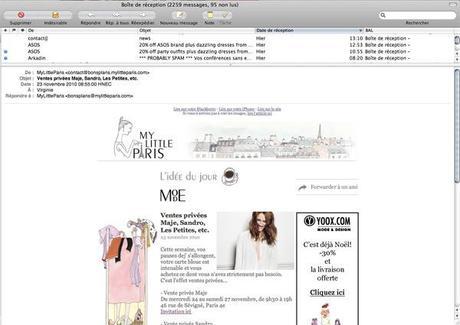
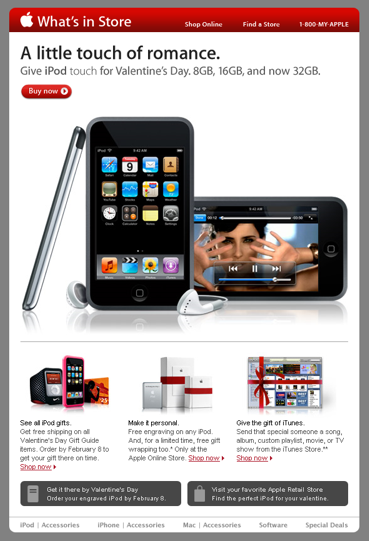
Un très bon exemple avec la newsletter d’Apple. Optimisée, fonctionnelle elle affiche un design fluide et épuré.

- Newsletter d’Apple, épurée, simple, optimisée
Une version HTML
Créer une version HTML de votre newsletters en ligne, au cas ou celle-ci ne s’affiche pas correctement dans le client de mail.
Ajouter un lien en texte brut dans votre newsletter vers la version en ligne.
Testez votre newsletter
Tester la newsletter sur différents environnements
Il est indispensable de tester le design de votre newsletter sur différents environnements avant de l’envoyer afin de s’assurer de son intercompatibilité. N’hésitez pas à créer des comptes sur différents Webmails et vous envoyé la dite newsletter.
Comptes de messageries les plus utilisés pas vos abonnés :



Assurez-vous une bonne réputation
Quelques conseils pour fidéliser vos abonnés :






Envoi de la newsletter
Pour l’envoi de la newsletter il est nécessaire de passer par un logiciel de mailing.
Dans la plupart des cas, on vous demandera de copier/coller le code HTML de votre newsletter HTML depuis votre éditeur HTML dans le logiciel d’envoi.
Quelques applications en ligne ou à télécharger :





Pour les non initiés, quelques applications pour permettre la gestion de votre newsletter sans gestion du HTML, des urls,...

Envoyer en Multipart
Il est possible d’envoyer un email au format Texte et HTML à la fois avec le format de mail MULTIPART.
Le mail s’affichera en TXT ou en HTML en fonction de la configuration du logiciel de mail de l’utilisateur.
Pour cela utilisez un logiciel qui gère la fonction multipart.
Pour en savoir plus sur comment envoyer un mail en multipart lire cet article.
Archivez votre newsletter
Archivez votre newsletter qui vous servira de modèle optimisé. Ensuite vous pourrez facilement adapter votre gabarit à de nouvelles lettres d’informations.
Envoyez des newsletters sans apprendre le HTML
Si vous ne souhaitez pas apprendre le langage HTML vous pouvez utiliser un système de templates prêt-à-l’emploi, dans lequel vous n’aurez qu’à copier-coller votre texte.
Je vous recommande un logiciel tel que Phplist, (traduit en fr et open source) qui permet à des personnes non initiées de créer une newsletter en quelques minutes ! Télécharger phplist.
Gérer la désinscription à votre newsletter
Laissez libre choix aux utilisateurs de ce désinscrire de votre newsletter. Le principe, créez une page Web avec un champ de saisie pour que l’utilisateur saisisse l’adresse Email à désinscrire. Ensuite via un bouton valider, appeler un script PHP qui envoie un mail au destinataire, c’est à dire l’auteur de la newsletter, en loccurence vous. N’hésitez pas à utiliser l’espace web mis à disposition par votre fournisseur d’accès.
Ce système n’est pas à la portée de tout le monde, et requiert quelques connaissances en développement pour le mettre en place.
Pour plus de détails lire cet article "Building a subscribe/unsubscribe app in PHP with Dreamweaver CS3 " sur le site d’Adobe (en anglais). Notez que ce tutoriel nécessite l’utilisation de Dreamweaver ainsi que des connaissances HTML.
Le fonctionnel proposé est le suivant :


La gestion d’inscription/désinscription, selon ce principe nécessite le développement de 5 pages :

subscribe.php : Formuliare permettant l’insertion de l’enregistrement comprenant l’email dans la basepuis redirection vers la page confirm_subscribe.php.

confirm_subscribe.php : envoi de l’email de confirùmation d’inscription contenant un lien de désinscription via la page confirm_unsubscribe.php.
- error_subscribe.php : page d’erreur en cas d’impossibilité d’envoyer l’email de confirmation.

confirm_unsubscribe.php : page contenant le bouton de désincription propre à l’utilisateur.

unsubscribe_complete.php : confirmation en ligne de la désinscription.
Templates à télécharger
Vous pouvez aussi télécharger des templates open-sources et les modifier selon vos besoins :



- Télécharger des templates sur Campagne Monitor
Votre newsletter est prête à être envoyée dans des centaines de milliers de boites mails !
A vos newsletters !