

Si vous avez un site internet ou un Blog, il est indispensable de créer des publicités, que cela soit pour sa barre de navigation à droite, ou mieux encore pour intégrer des bannières de publicité en haut des articles ou même dans le texte des articles.
Pourtant peu de Blogueurs ou de Marketeurs osent se lancer dans la création de bannières, alors que c’est vraiment très simple… il suffit de 5 minutes pour créer sa propre bannière publicitaire.
Etape 0 : Définissez les objectifs de votre publicité.
Il est essentiel de réfléchir bien en amont à votre publicité, sinon vous allez réaliser une publicité en fonction d’une jolie image, d’une idée… sans être en phase avec le but à atteindre.
Donc commencez par :
- Définir quel sera l’offre (ex : promo, offrir un livre blanc…).
- Quel est le message, quel est le ton… (ex : humour, sérieux….)
- Qu’est ce que doit penser le client quand il va voir votre publicité (ex : faire une super affaire, avoir un bonus, avoir des informations…).
- Qu’est ce qu’il devra faire quand il verra la publicité (ex : cliquer pour avoir un cadeau…)
- …
Dans notre exemple nous allons créer une publicité pour un de nos livre blanc, avec comme thématique « Devenir un Super Héro du Marketing », en téléchargeant le livre blanc « Confidences de Community Managers ».

Le but sera donc d’attirer l’attention avec une publicité décalée, en incitant les internautes à télécharger un guide gratuit.
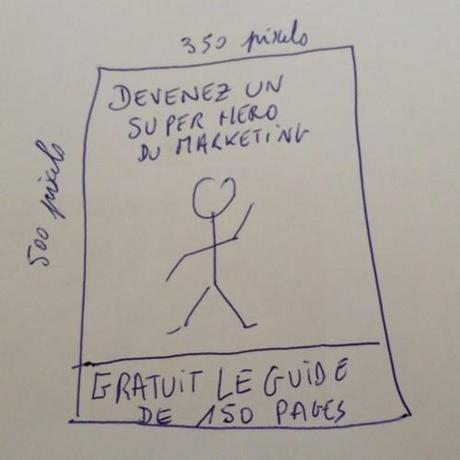
A noter : idéalement vous devez commencer par dessiner sur papier un schéma de votre publicité, avec le texte, l’endroit où sera l’illustration… Cela vous évitera de perdre énormément de temps en montage.

Etape 1 – Déterminez le format de votre Publicité
Selon que vous souhaitez afficher la publicité dans le texte ou dans la barre de navigation, vous devez définir la taille en pixel de votre bannière de publicité.
Sachant que plus la bannière sera grande, plus elle sera vue, d’où l’intérêt d’exploiter au maximum l’espace disponible.
Vous avez plusieurs choix pour faire apparaître vos publicités :
- En haut des articles sous le titre et juste avant le texte (1).
- La barre de navigation à droite du blog (2)
- Au milieu du texte, en affichant une publicité contextuelle (3)
- En bas de la page, juste après le texte (4).

Pour cela utilisez la touche « Impr Ecran » de votre clavier pour faire une capture de votre propre site à la taille réelle.

Vous devez prendre l’endroit où le texte est le plus large, dans notre exemple nous allons voir la taille de la publicité dans la barre de navigation :

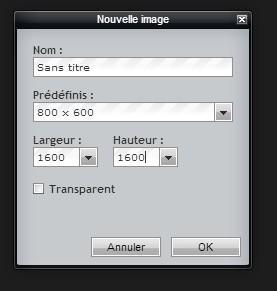
Ensuite ouvrez le site http://pixlr.com/editor/ (logiciel de retouche d’images gratuit en ligne) et cliquez sur « Créer une nouvelle image » :

Créez une image bien plus large, par exemple 1600 sur 1600 pixels.

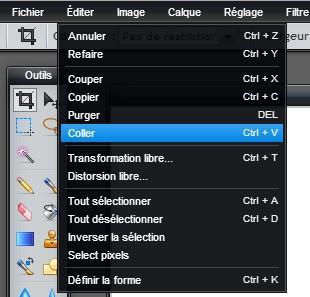
Ensuite collez votre capture écran en faisant CRTL + V, ou en allant dans le menu « Editer », et en sélectionnant « Coller » :

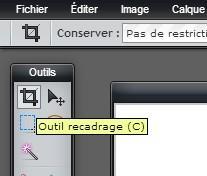
Ensuite avec l’outil de recadrage, sélectionnez la zone où intégrer l’image, et recadrez la zone (sélectionnez puis faites un double clic pour redimensionner) :

Une fois l’image recadrée, il ne reste plus qu’à vérifier la taille de l’image dans le menu Image, Taille de l’image :

Vous obtenez alors la taille de la publicité que vous devez intégrer :

Etape 2 – Trouvez une photo originale pour votre publicité
Maintenant que vous savez de quel espace vous disposez, vous pouvez partir en chasse !
Par exemple vous pouvez utiliser Depositphotos qui vous propose des milliers d’images pour quelques centimes d’euros.
Utilisez le moteur de recherche pour trouver une image liée à votre thématique.
Dans notre cas nous allons créer une publicité avec un « Superman » du Marketing, nous allons donc utiliser le mot « superman » dans le moteur de recherches :

Une fois que vous avez votre liste de fichiers, vous devez trouver le « bon ».
Comme vos lecteurs se devront voir et cliquer sur votre pub en quelques secondes, il faut que votre image vous fasse le même effet lorsque vous faites le choix des images.
Donc commencez par « scanner les pages » en regardant les images qui vous « sautent aux yeux », et qui pourraient correspondre à votre thématique.
Si vous pensez avoir trouvé « la bonne », passez votre souris dessus, et regardez si elle conviendra à votre publicité (format, message, couleur…) :

Il ne reste plus qu’à commander l’image. Prenez toujours une résolution un peu supérieure à celle dont vous avez besoin (ex : si vous avez besoin de 350 pixels, prenez une image par exemple de 500 pixels pour éviter la perte d’espace via les bords blancs…).
Téléchargez le fichier sur votre ordinateur afin de conserver le fichier original pour vos prochaines publicités, illustrations d’articles…
A noter :
- Souvent les images vectorielles ou les dessins ont plus d’impact qu’une image « générique », vous pouvez trouver des exemples d’images vectorielles sur ce lien
- Si vous choisissez des photos de personnes, prenez si possible une image où le modèle vous fixe du regard, vous augmenterez sensiblement votre taux de clic.
Etape 3 – Ajoutez le texte à la publicité.
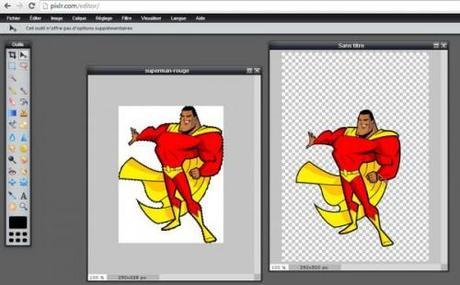
Retournez dans Pixlr, et créez une nouvelle image de la taille de votre publicité (ex : 350 pixel de largeur, et 400 pixels de longueur), mais cette fois cochez la case « fond transparent ».

Ensuite ouvrez l’image que vous venez d’acheter depuis votre disque dur :

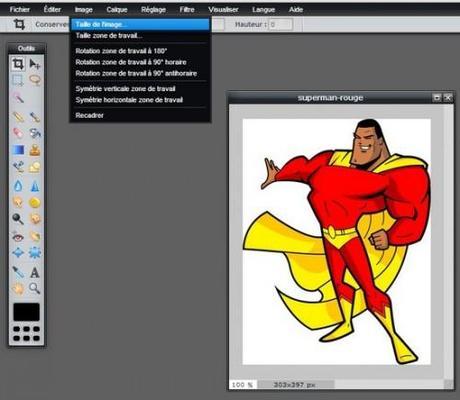
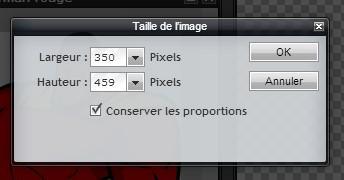
Ensuite redimensionnez l’image à la longueur voulue, pour cela rendez vous dans image, et Taille de l’image :

N’oubliez pas de cocher “conserver les proportions” :

Dans le cas de notre image nous avons un fond blanc ce qui est bien pour notre publicité (il n’y a pas à détourer le personnage).
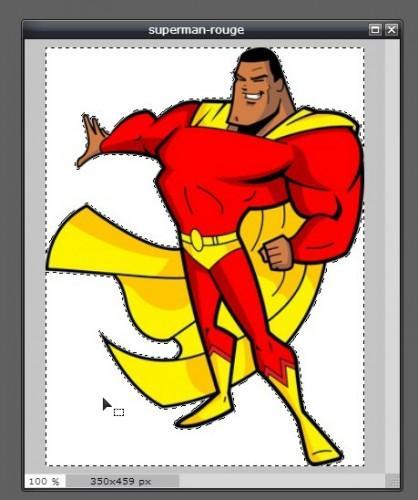
Cependant s’il était nécessaire de détourer l’image pour en conserver qu’une partie ou pour coller cette image sur un fond d’une autre couleur ou un dégradé, il faudrait utiliser la baguette magique afin de sélectionner automatiquement la forme du « superman ».

Vous devez cliquer avec la souris, tout en maintenant la touche « SHIFT » appuyée afin de sélectionner les espaces blancs derrière le personnage :

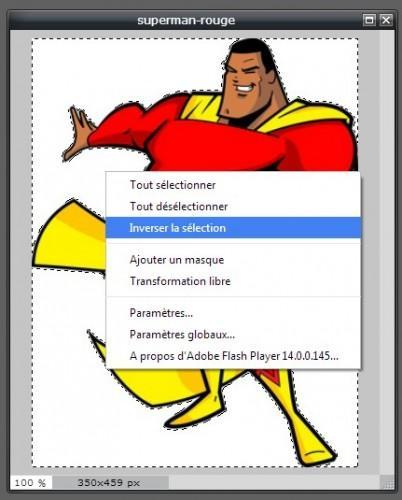
Et une fois que c’est fait vous faites un clic droit, et vous faites « Inverser la Sélection »

Dès lors c’est le superman (et non pas l’espace blanc) qui sera sélectionné :

Il suffit alors de faire un « CTLR » + « C » pour copier l’image du superman, ensuite placez votre souris dans la publicité et faites « CTRL + V ».
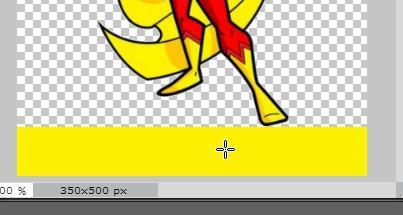
Avec l’outil de déplacement, déplacez l’image du « superman » pour laisser de la place au dessus pour votre texte.

A noter : Si finalement vous vous rendez compte que votre image est trop grande, trop petite, trop large… pas de panique… Vous pouvez faire un « CTRL » + « Z » pour annuler votre manipulation, et augmenter la taille de votre bannière de pub, pour réduire la taille de l’image…

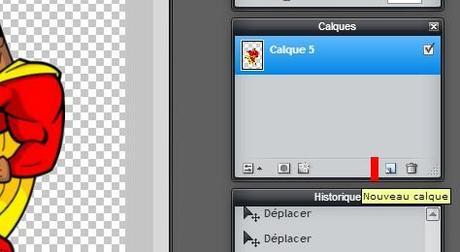
Avant de passer au texte et au bandeau d’appel à l’action, ajoutez un « calque » afin de travailler de manière indépendante entre les différents éléments de l’image :

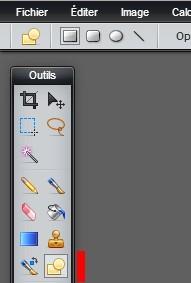
Ensuite sélectionnez « Ajouter une forme » afin de mettre le bandeau du bas :

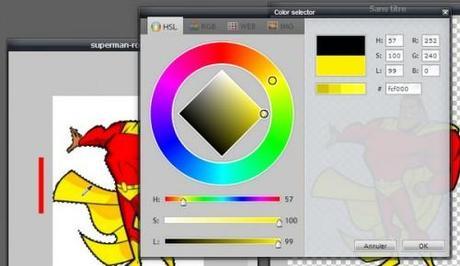
Sélectionnez la couleur que vous voulez depuis le nuancier :

A noter : vous pouvez sélectionner une existante dans l’image en passant la souris dessus et en cliquant. L’outil « pipette » va exactement reprendre la bonne couleur.

Il ne reste plus qu’à ajouter votre barre du bas en traçant votre barre d’un côté à l’autre de l’écran.

Sélectionnez maintenant l’outil texte :

Choisissez alors le type de police, la taille, le style, la couleur… et déplacez le texte pour qu’il soit bien au milieu.

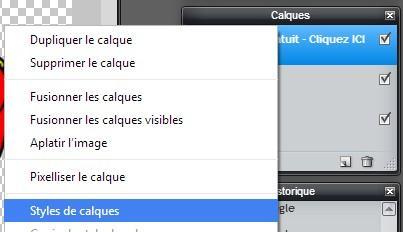
Ensuite dirigez vous dans le calque du texte, et faire un clic droit et sélectionnez « Styles de calques ».

Vous pouvez alors faire un effet de style pour rendre le texte plus en relief :

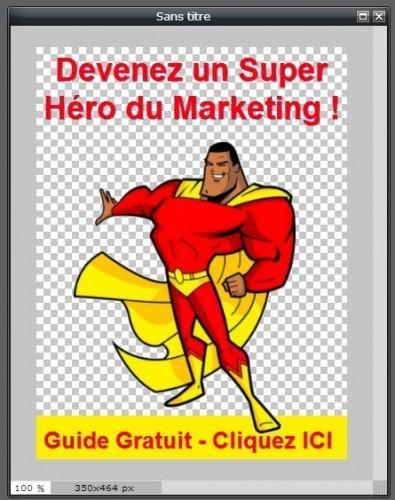
Faites de même pour le titre de la publicité… et vous arriverez au résultat suivant :

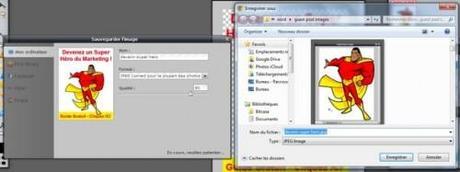
Il ne reste plus qu’à enregistrer l’image sur votre disque dur via le menu « Fichier », puis « Enregistrer » :

Enregistrez le fichier d’abord au fichier PXD, le format de fichier de Pixlr, afin de garder les différents calques et être capable de modifier facilement le fichier.
Ensuite enregistrez l’image au format PNG afin d’avoir un format à la fois léger pour le site web, mais aussi qui conserve la transparence du fichier pour l’intégrer sur votre site si vous avez un fond d’écran d’une couleur autre couleur que le blanc.

C’est donc ce fichier PNG que vous allez intégrer sur votre site Web.
Etape 4 – Intégrez l’image dans le Blog WordPress
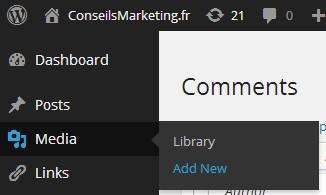
Vous devez donc aller dans WordPress, puis dans « Media », et ajouter l’image à la bibliothèque :

Vous devrez récupérer l’URL de l’image, car celle va vous servir pour afficher votre publicité dans votre barre de navigation.
Etape 5 – Intégrez l’image dans la barre de navigation du Blog ainsi que le lien vers la page de vente
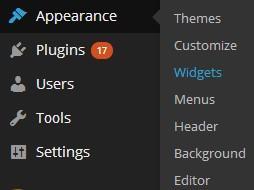
Ensuite cliquez sur « Apparence », puis « Widgets » pour ajouter un emplacement pub dans votre barre de navigation :

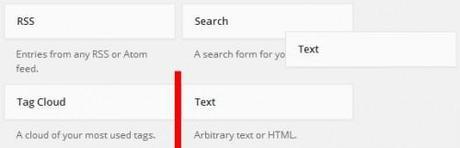
Sélectionnez dans la liste des Widgets « Texte », et faites le glisser déposer vers votre barre de navigation :

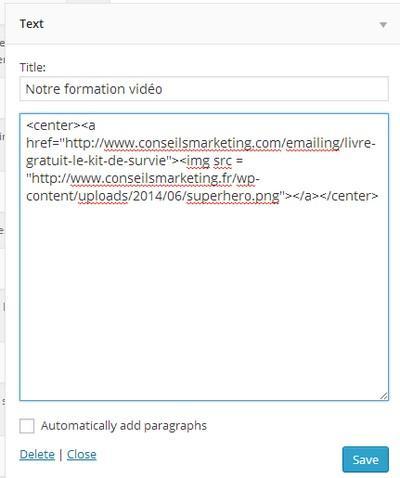
Il ne reste plus qu’à indiquer le titre du gadget, puis à copier l’adresse de l’image et la page de destination où le lecteur doit aller :

Le texte à coller est :
<center><a href=”http://www.conseilsmarketing.com/emailing/livre-gratuit-le-kit-de-survie”><img src = “http://www.conseilsmarketing.fr/wp-content/uploads/2014/06/superhero.png”></a></center>
Et voilà votre publicité est prête, vous pouvez commencer à faire vos premières ventes !

