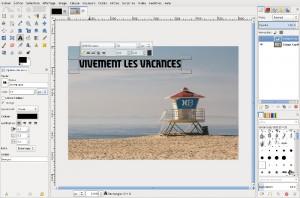
Le titre n’est pas le plus éloquent qui soit, j’espère que l’image qui l’accompagne vous a donné une meilleure idée de ce que ce tutoriel va vous permettre de créer.
Le résultat final :

Pour y parvenir, c’est à la fois simple et rapide. Il suffit de l’outil texte, et d’une bonne gestion des calques. Commençons !
Première étape : choisir une image.
Ceci n’est pas anodin, vous allez le voir. Celle que j’ai choisie (sur le site unsplash, cf le billet précédent) est « limite » dans le sens où elle est très claire. Le blanc de mon halo brumeux pourrait donc paraître fade. Sur une photo plus foncée, bien entendu, le résultat ne sera que plus impressionnant. J’ai conservé cette illustration-là car elle donne cependant un bon rendu, et une bonne idée de ce que cet effet peut apporter… pour votre carte postale de vacances, ou vos futures cartes de vœux de nouvelle année (par exemple).
Ouvrez votre image dans GIMP.

Etape 2 : poser le texte
Munissez vous de l’outil texte. Choisissez une « bonne » police.
Pour réussir cet effet, il faut impérativement que la font prenne de la place, de l’épaisseur. Quelque chose de très « bold » donc. Faites plusieurs essais avec les polices installées sur votre système : vous verrez qu’avec des fonts dont l’épaisseur des lettres est faible, le résultat n’est vraiment pas joli. Vous trouverez sur dafont (cf ce billet) de nombreuses polices aux caractères imposants.
Tapez votre texte, comme « vivement les vacances », pour cet exemple. Un nouveau calque apparaît pour cet élément texte. Disposez le texte où bon vous semble (avec l’outil de déplacement, raccourci « M« ) et adaptez la taille à votre image et votre police. Là encore, c’est une question d’équilibre : plusieurs essais pourraient être utiles avant de trouver le bon dosage. La couleur du texte importe peu : gardons le noir pour une meilleure lisibilité (mais passez au blanc si vous avez opté pour une illustration très foncée).

Etape 3 : un nouveau calque pour l’effet
Créez un nouveau calque. Nommez le « halo » (c’est une habitude à prendre avec Gimp de bien nommer ses calques pour mieux les retrouver sur des compositions complexes).

Etape 4 : saisir la forme du texte
Cliquez sur le calque contenant le texte pour l’activer. Puis, effectuez sur ce même calque un clic droit pour faire apparaître le menu contextuel. Cliquez ensuite sur « alpha vers sélection ».
Pour ceux qui ne seraient pas familiarisés avec cette action, sachez que l’alpha est la gestion de la transparence/opacité (c’est selon la façon dont on se la représente). « Alpha vers sélection » va créer une sélection autour de tous les éléments contenus dans le calque. Ici donc, la forme des lettres de notre texte.

Etape 5 : créer la brume
Revenez sur votre calque « halo » en cliquant sur son nom pour l’activer.
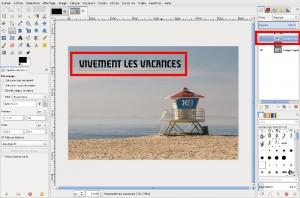
Allez dans « sélection » et faites « agrandir ». Dans mon cas, j’ai opté pour une valeur de 8px. L’emprise de la sélection augmente autour de la zone de texte : c’est la limite du halo. Afin de ne pas avoir des contours trop nets, on a faire : « sélection » puis « adoucir ». J’ai réglé la valeur à 12px. En fonction de votre police et de la taille de votre image, il vous faudra ajuster ces deux valeurs. Cela dépendra aussi du rendu final que vous espérez avoir.
Vérifier bien que vous êtes sur le calque « halo ». Ensuite, faites « édition » / « remplir avec la couleur d’arrière plan » (en vous étant bien assuré au préalable d’avoir en arrière plan du blanc, ou la couleur que vous souhaitez pour votre halo).

Remarquez bien à ce stade que les contours de la zone blanche sont comme flous : c’est que l’effet est en bonne voie. Sinon, il semble que vous ayez oublié d’ajouter le « adoucir ».
Etape 6 : finir le boulot
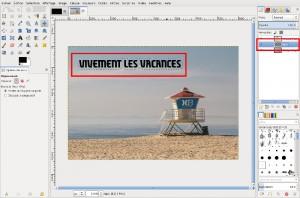
Revenez sur le calque texte pour l’activer. Faites ensuite un clic droit sur ce calque et choisissez une nouvelle fois l’action » alpha vers sélection ». Le contour des lettres devient la sélection active. Cliquez ensuite sur l’œil devant le nom du calque pour rendre celui-ci invisible. Le texte disparaît, mais pas la sélection.

On retourne alors sur le calque halo en cliquant sur son nom. Il ne reste alors qu’à « couper » (soit par édition couper, soit par un Ctrl+X). La brume est alors amputée de la forme des lettres dont les contours, eux, sont nets. Perdez la sélection (sélection / aucune , ou Shift+Ctrl+A).
Il ne vous reste plus qu’à sauvegarder pour préserver votre travail en vue d’une éventuelle future modification, puis à l’exporter pour obtenir une illustration au format JPG ou PNG (suivant vos habitudes) afin de la diffuser.
Et voilà, le tour est joué !
Facile, non ?
Bien sûr, comme je l’ai répété à plusieurs endroits, il faudra sans doute plusieurs tests, sur plusieurs images de couleurs et de tailles différentes, avec des polices variées, pour que vous vous sentiez à l’aise avec cet effet. Mais une fois qu’on en maîtrise les étapes, la manipulation va très vite, et le résultat est des plus sympas.

Bonne création !!
(Visité 1 fois, 1 visites en 10 jours)