Pas de vraies difficultés pour faire un gif animé si vous suivez le tuto.
Le problème sera de suivre scrupuleusement les manips si vous êtes débutant sur PhotoFiltre.
Installer Photofiltre
Assurez-vous donc d’avoir PhotoFiltre d’installé sur votre PC, si vous ne savez pas de quoi je parle c’est ici http://photofiltre-studio-x.softonic.fr/telecharger
Veillez pendant l’installation à désactiver à chaque fois l’installation automatique pour éviter d’installer des logiciels autres que PhotoFiltre (il faudra choisir « installation personnalisée)
Sélectionner les images
Pour faire un GIF animé , il va falloir choisir plusieurs images … il va donc falloir dans votre tête décomposer l’animation du GIF final pour avoir une vision image par image.
Ici on veut passer de la lettre V à O comme pour un affichage de train, d’aéroport …. Ça ne correspond pas à grand-chose, mais c’est pour que vous compreniez le principe …Vous voyez le truc .
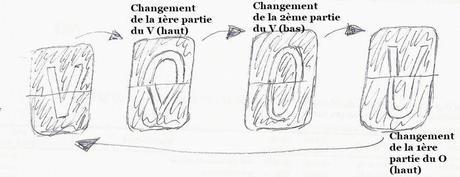
Un croquis juste pour info pour voir ce que ça donne, mais rassurez-vous je ne le fais que pour les besoins de l’article, je fais rarement de croquis (au début OUI pour pas me mélanger les pinceaux)

Mettre les images à la bonne cote
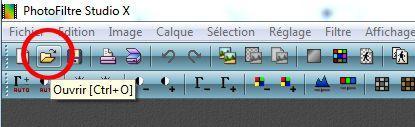
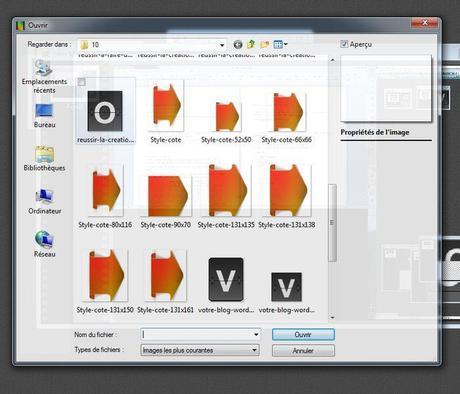
Affichez vos images , ouvrez PhotoFiltre et allez chercher vos images (cliquez sur le dossier jaune).

On indiquera ensuite les images avec lesquels on veut travailler (celles qu’on a choisies auparavant),il faudra donc se rendre dans le dossier ou sont vos images.

On cliquera donc sur O, et tout en appuyant sur CTRL on sélectionnera V, de manière à toutes les ouvrir en même temps, cliquez sur ouvrir .(on pourra le faire aussi une par une 

Une fois vos images sélectionnées il faut d’une part veiller quelle à ce quelle aient toutes la même taille dans le cas présent on veut 2 images d’environ 50×50
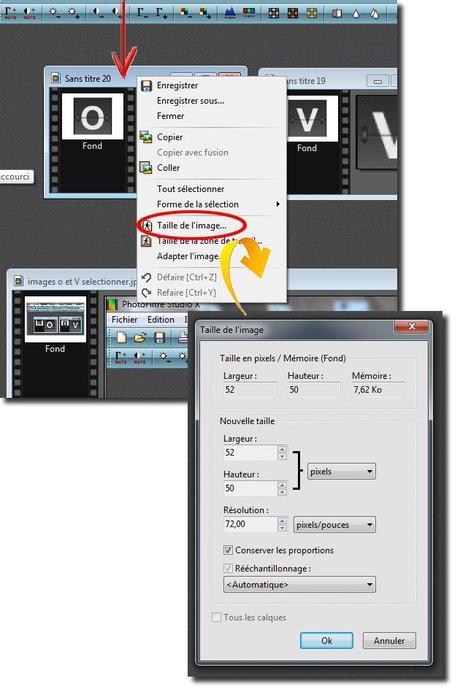
On vérifie la taille

Cliquer sur la barre haute bleue de l’image (pointe de la flèche rouge) et sélectionnez « Taille de l’image ». On voit ici qu’elle a une largeur de 52 pixels et une hauteur de 50 pixels ce qui nous convient. Au besoin modifier la taille puis cliquez sur OK.
Si vous deviez associer plusieurs images différentes, essayez de centrer les motifs, ici ça n’a rien de compliqué puisque ce sont des lettres, mais le résultat final en dépend.
Le projet » faire un gif animé » dans Photofiltre
Numéroter, reconnaître les images selon leur ordre d’apparition
Pour une suite logique, il va falloir couper les images en faisant des moitiés
On aura donc :
- la moitié haute du O
- la moitié basse du haut
- la moitié haute du V
- la moitié basse du V
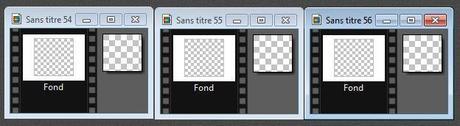
Ouvrez 3 nouvelles images vierges transparentes, veillez à bien indiquez les bonnes mesures et cocher la case « Transparence automatique « validez en cliquant sur OK.

Répétez l’opération 2 fois (cliquez sur « Nouveau » et OK 2fois )
On obtient ceci :

Ajouter chaque image
Il faut à présent ajouter chaque moitié d’image sur chaque image transparente.
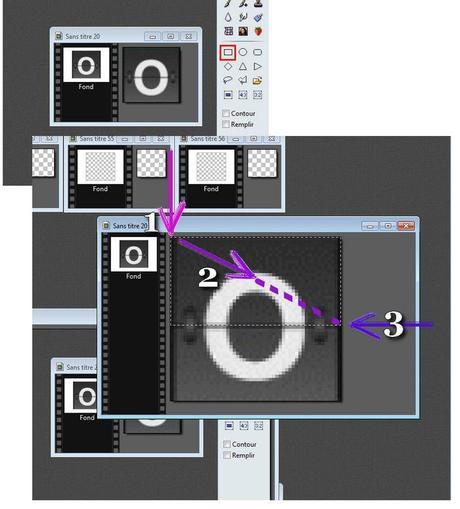
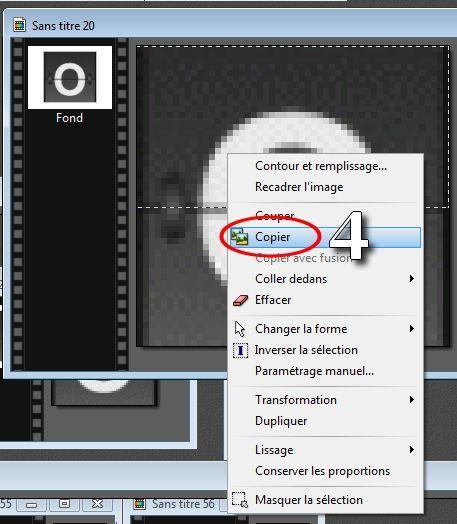
Sélectionner votre image (ici le O) , cliquez sur l’outil [Rectangle] et sélectionnez la partie à copier.
Il s’agira de poser votre curseur dans le coin où vous voulez que la capture démarre (ici le coin supérieur gauche) et tirer sans relâcher vers le coin opposé (ici coin inférieur droit), on ne sélectionnera bien sur que la partie qu’on veut !

Cliquez dans la zone que vous venez de créer et cliquer sur « Copier »

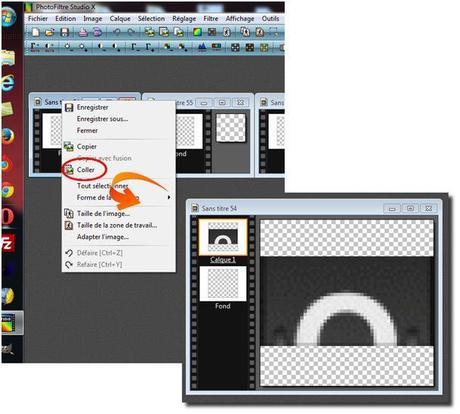
Sélectionnez l’image de destination ( dans le cas présent la première transparente, cliquez dessus)
Toujours dans le bandeau bleu, clic droit , sélectionner « Coller », ce qui donne ça .

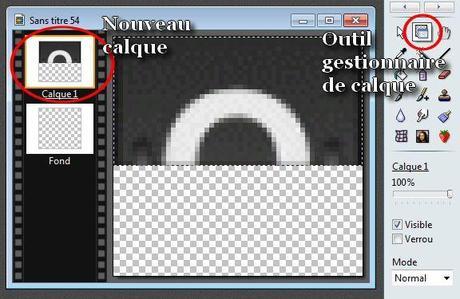
Ajustez le placement de la zone copier avec les flèches du clavier aussitôt.
Si cela ne fonctionne pas, si vous n’arrivez pas à bouger la zone collée, assurez-vous d’avoir :
- sélectionné le calque qui vient d’être créé
- que l’Outil gestionnaire de calques est coché

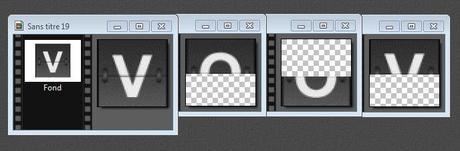
Renouvelez l’opération pour les autres images , ce qui donne au final ça

Assembler et attribuer un temps d’affichage
Créer de nouveau une nouvelle image transparente de taille 52×50 (la même chose qu’au paragraphe « Numéroter les images selon leur ordre d’apparition »)
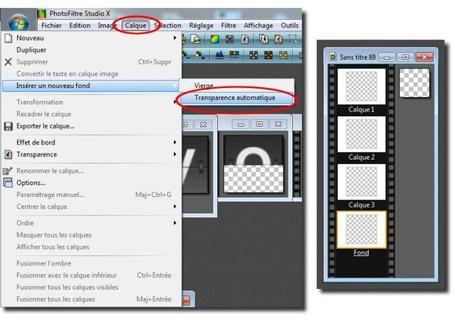
Ajoutez ensuite 3 calques vierges, cliquez sur l’onglet « calque », amener votre curseur de souris sur « Insérer un nouveau fond » et cliquez sur « Transparence automatique »
Renouvelez l’opération 2 fois.
Ajouter vos images en faisant un copier-coller sur chaque calque en commençant par le bas
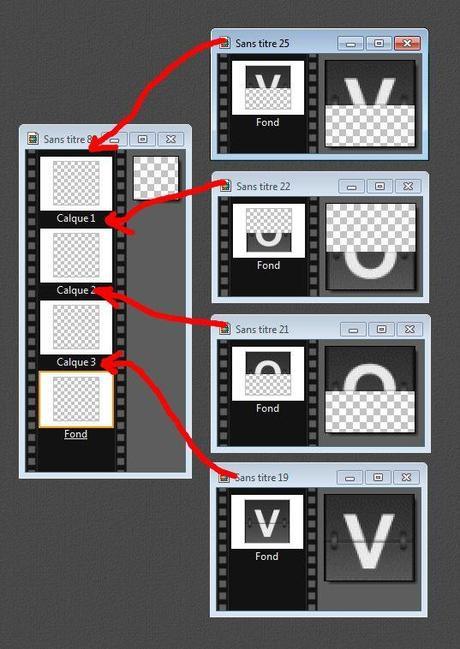
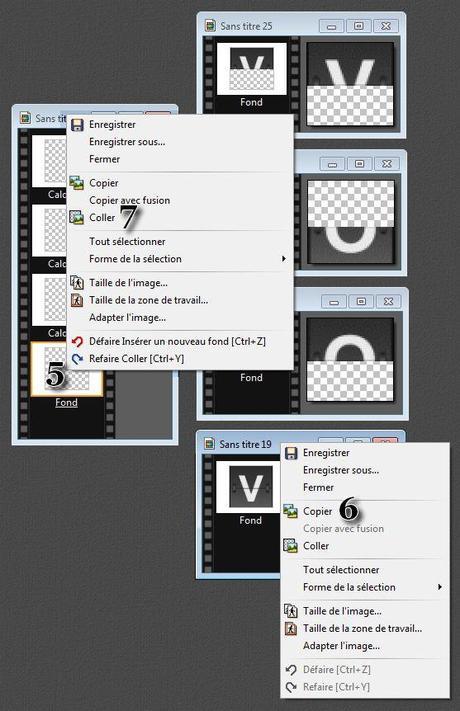
Sélectionnez le calque « Fond » en cliquant dessus (5) sélectionner le bandeau bleu de l’image sans-titre 19 , faite un clic droit et cliquez sur copier(6) sélectionner le bandeau bleu de l’image de destination (l’image avec tous les calques vierges) faite un clic droit et cliquez sur « Coller (7)

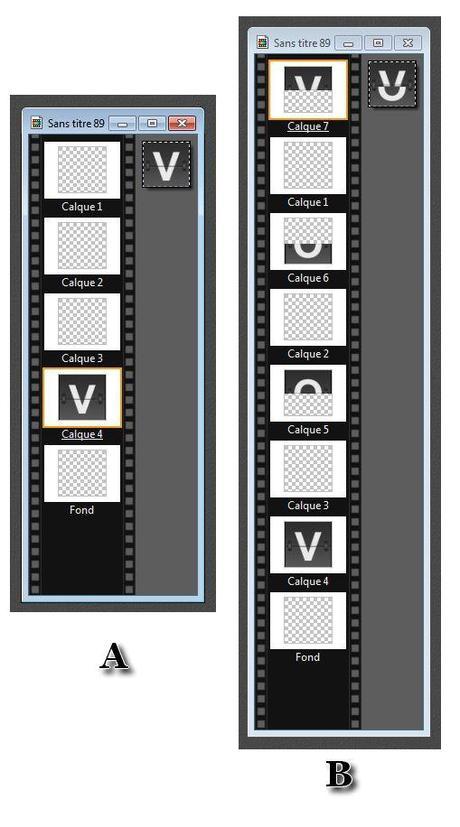
Cela doit donner ça (image A):

On renouvellera l’opération en sélectionnant le « calque3″ puis l’image « sans-titre 21″ et ainsi de suite.
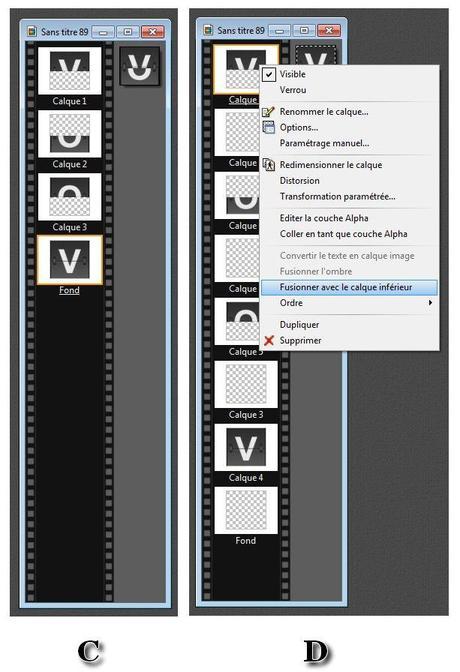
Vous devriez obtenir quelque chose de semblable à B. Il faut à présent fusionner les calques pour réduire les images.
On clic droit sur « calque7″ puis « Fusionner avec le calque inférieur »(image D) et on reproduit la même chose pour « calque 6/5/4) ce qui donne l‘image C.

Prévisualiser votre œuvre
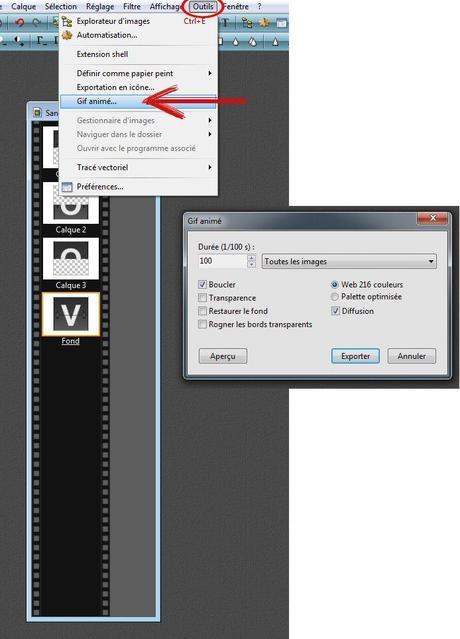
Pour prévisualiser le GIF, cliquer sur l’onglet « Outils » puis « GIF animé » , une nouvelle fenêtre s’ouvre pour laisser apparaitre différents réglages.
- Durée 1/100s ici c’est la durée d’affichage pour chaque image on descendra à 50 pour plus de fluidité
- Web216 couleur ou palette optimisé (un essai à faire pour voir le poids (216 couleurs étant plus léger , et palette optimisée plus lourde, mais d’un meilleur rendu)
cliquez sur « aperçu » pour voir le GIF en action, puis exporter si cela vous convient.
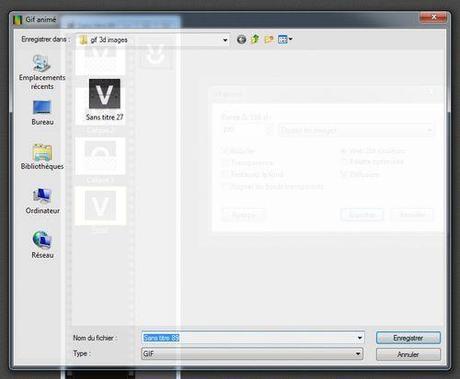
Donnez un titre à votre GIF, vérifiez le dossier dans lequel il sera enregistré (au besoin modifiez) et cliquez sur « Enregistrer » pour valider.

Aperçu pour les 2 réglages, on constate sur le premier qu’il y a des petits artefacts pas vraiment gênant mais qui se voit à la lecture .
En 216 couleurs
En palette optimisé


Enregistrez votre gif animé

Pas de panique si faire un gif animé est une grande nouveauté pour vous, tout ça paraît d’un compliqué voir insurmontable, une fois qu’on l’a fait une fois ça devient plus facile et presque banal.
Je posterai à la fin des tutos sur les gifs 3D plusieurs tutos vidéos pour que ce soit plus compréhensible
A bientôt, amicalement votre !