La taille parfaite (ou presque) pour un visuel Twitter
Début mars, on vous expliquait comment rédiger le tweet parfait grâce à une infographie made in Editoile. Et parmi les ingrédients nécessaires figure l’intégration d’un visuel sur Twitter. Sur le Web, personne ne conseille la même taille… Alors quelle dimension choisir ? À Editoile, on en utilise une en particulier. On n’est pas sûr que ce soit la plus répandue mais en tout cas elle fonctionne rudement bien ! Et comme on est gentil, on vous propose même de télécharger gratuitement un gabarit au format PSD (Photoshop) !
1 visuel en 3 parties
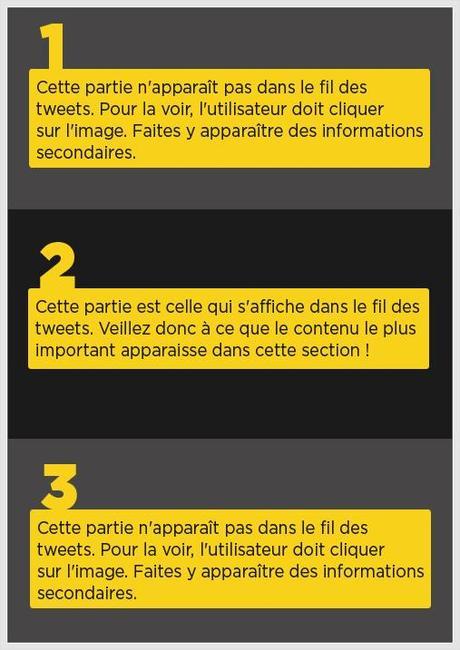
L’image que vous allez partager sur votre compte Twitter comporte 3 parties : la partie centrale sera visible dans le fil d’actualités en média ouvert par Twitter et les deux autres (supérieure et inférieure) ne le seront qu’après avoir cliqué sur le visuel. La dimension de chaque zone est de 588 x 294 pixels, soit un document dont la taille totale est de 588 x 852 pixels. Voici une petite infographie pour vous aider à visualiser cette mise en forme :

La partie la plus sombre est la plus importante puisque c’est celle qui sera vue en premier par les utilisateurs. C’est donc là que vous devrez disposer les informations les plus importantes. Comme précisé plus haut, les zones 1 et 3 nécessitent que vos followers cliquent sur l’image centrale pour les faire apparaître.
Et en vrai… ça donne quoi ?
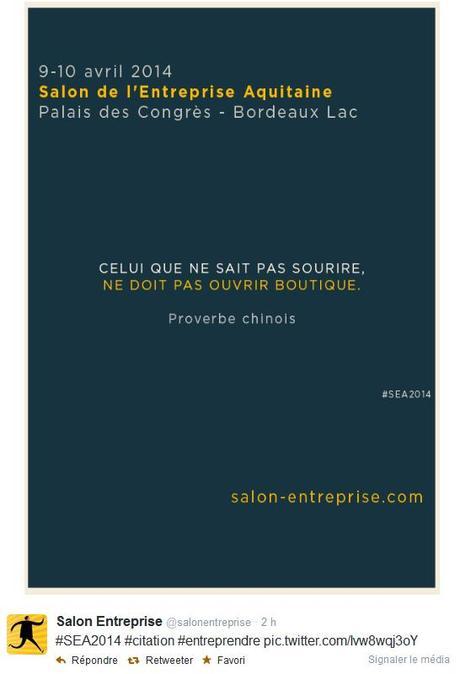
Prenons l’exemple du compte Twitter du Salon de l’entreprise Aquitaine (@salonentreprise) sur lequel nous partageons chaque jour des citations. Voici un tweet tel que le voient les followers :

Et s’ils cliquent sur le visuel, ce dernier s’agrandit, dévoilant d’autres informations :

Ici, nous avons choisi de compléter la citation par l’intitulé et la date de l’événement puis plus bas par l’URL du site Web dédié.
Note : lorsque vous publiez votre tweet, il se peut que l’image ne s’affiche pas immédiatement dans votre fil. Cette absence n’est que temporaire (actualisez la page et normalement tout rentre dans l’ordre…). Cette « disparition » momentanée ne concerne pas les autres utilisateurs qui eux voient l’image immédiatement.
Les possibilités de la nouvelle présentation Twitter
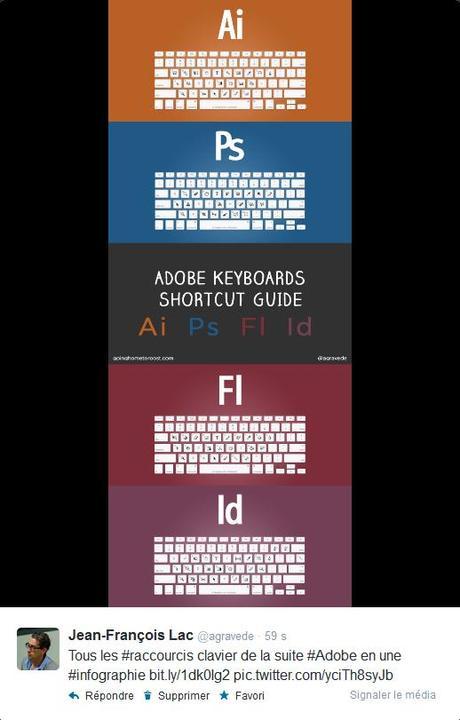
À noter que cette mise en forme en 3 parties fonctionnent aussi bien avec l’ancienne présentation de Twitter qu’avec la nouvelle, en cours d’installation. Mais avec cette dernière, les possibilités semblent plus intéressantes puisqu’il suffit de diviser son image en zones impaires pour obtenir un joli rendu. Exemple avec l’infographie suivante et le tweet la présentant :
 Puis lorsqu’on clique dessus :
Puis lorsqu’on clique dessus :

Vous observez que, comme le gabarit en 3 parties, seule la zone du milieu s’affiche dans votre fil. Cela signifie qu’en théorie vous pouvez créer des visuels avec autant de zones souhaitées du moment qu’elles sont en nombre impair.
Bien sûr, rien de vous empêche d’utiliser un nombre de zones paires si vous respectez les proportions de la zone centrale : 588 x 294 pixels. Le plus important étant que les dimensions des zones au-dessus et au-dessous de cette partie doivent être égales.
Maintenant, c’est à vous !
Désormais vous connaissez le principe, à vous de créer des visuels percutants en jouant sur la division de l’image. Et pour vous faciliter la vie, vous pouvez télécharger notre template (gabarit 3 zones) :
► Gabarit_visuel_twitter.psd (format Photoshop, 588 x 832 pixels, 808 Ko)