Il peut parfois être difficile de s’y retrouver parmi toutes les sortes de polices d’écriture différentes pour son site Web. Le choix en matière de police ne cesse de s’élargir mais cela ne fait en réalité qu’apporter encore plus de confusion. Cet article explique comment trouver la police la mieux adaptée.

L’outil de texte (l’icône marquée d’un grand T) sert à contrôler le texte et les polices. Grâce à celui-ci, vous pouvez opérer toutes les fonctions usuelles de traitement de texte comme, par exemple, coller du texte depuis le presse-papiers ou encore faire appel au correcteur orthographique. L’édition de texte dans Xara Web Designer fonctionne de la même façon que tout autre logiciel de traitement de texte. Par exemple, tirez la souris sur le texte pour le sélectionner, double-cliquez sur un mot pour le sélectionner et triple-cliquez pour sélectionner une ligne entière : cela peut être utile pour sélectionner tout le texte d’un bouton. La barre d’infos propose comme de coutume une gamme étendue de fonctions pour cet outil :
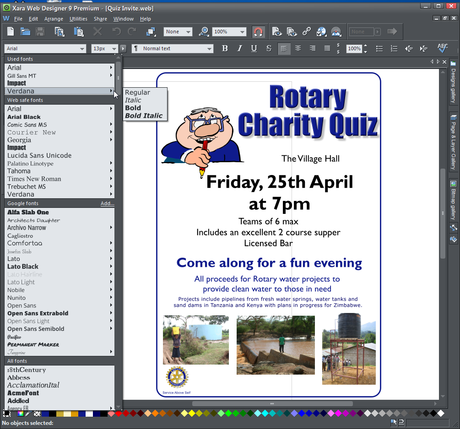
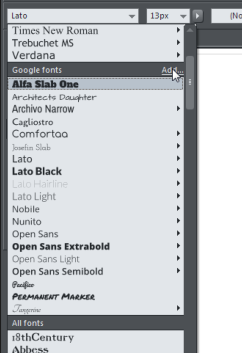
Cliquez sur la flèche le long du nom de la police pour afficher le menu des polices en entier. Celui-ci est divisé en quatre sections. La section du haut affiche les polices actuellement utilisées dans le document, la seconde section affiche les polices adaptées au Web (Web Safe). La troisième section affiche les polices Google disponibles ; la dernière affiche enfin toutes les polices installées sur votre ordinateur. Chaque nom de police s’affiche en fonction de ses propres caractères, ce qui vous facilite la sélection.

Menu des polices
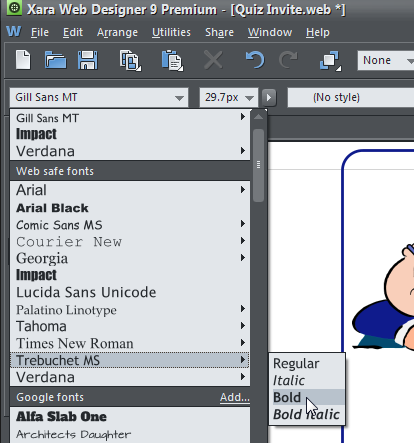
Les polices pour lesquelles plusieurs styles sont disponibles sont affichées avec un petit triangle noir sur le côté droit du menu. Maintenez une à deux secondes le pointeur de la souris sur la police à styles multiples et un sous-menu listant les styles propres à cette police apparaît à droite du menu principal. Lorsque que ce sous-menu est affiché, vous pouvez déplacer le pointeur de la souris pour sélectionner le style de police désiré.
Prévisualisation des polices en temps réel
Sélectionnez une partie du texte. Lorsque vous déplacez le curseur de la souris sur une entrée du menu des polices, le texte sélectionné est alors prévisualisé immédiatement dans la police correspondante. Cette modification ne sera permanente que si vous cliquez sur cette police pour la sélectionner. Cette fonction permet de visualiser très rapidement un grand nombre de polices. Afin de rapidement accéder à une police, vous pouvez entrer les premiers caractères du nom de la police et le menu défilera automatiquement jusqu’à la section correspondante dans la liste. Par exemple, si vous tapez « ver », le menu défilera automatiquement jusqu’à la police Verdana.

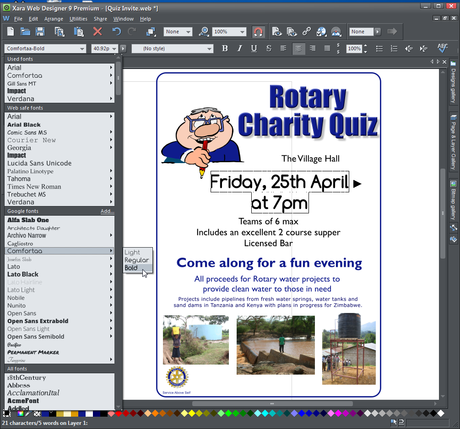
Modifier la police pour la date et l’heure
Si vous maintenez la touche Maj enfoncée lorsque vous parcourez le menu des polices, la sélection n’est pas mise à jour instantanément, une petite pause est nécessaire avant la mise à jour. Cette fonction est utile si vous trouvez que la prévisualisation instantanée ralentit votre parcours du menu (si vous avez sélectionné un large volume de texte, par exemple).
Pour visualiser la taille des polices en temps réel, faites survoler la souris sur la liste des tailles de police (deuxième menu déroulant dans la barre d’infos). À côté du menu des tailles de police se trouve un bouton de contrôle. Celui-ci vous permet de contrôler la taille des polices en temps réel et ajuste instantanément la taille du texte sélectionné au fur et à mesure que vous déplacez son bouton.
Polices Web safe
Ces polices peuvent être utilisées pour un site Web car la grande majorité des ordinateurs et autres appareils (par ex. : les iPad et autres tablettes) disposent de ces polices. Vous pouvez en voir un exemple ci-dessous.

Polices Web safe
Polices intégrées
Il y a encore peu de temps, les polices Web safe étaient les seules à pouvoir être utilisées pour un site Web mais la situation a changé avec l’arrivée des navigateurs Web modernes et il est désormais possible d’intégrer vos propres polices dans votre site Web, le navigateur les reconnaîtra instantanément. C’est un beau pas en avant. Xara Web Designer est le premier logiciel Web qui rend l’utilisation des polices aussi simple.
Sélectionnez n’importe quelle police depuis le menu et Web Designer Premium publiera automatiquement la police avec votre site de façon à ce qu’elle apparaisse correctement même si le visiteur n’a pas cette police installée sur son ordinateur.
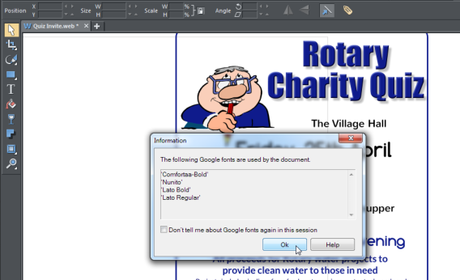
Lorsque vous exportez ou lorsque vous générez un aperçu de votre document Web contenant une police spéciale, qui n’est pas Web safe, Web Designer Premium vous envoie une alerte listant les polices concernées qui seront intégrées dans votre site Web.

Aperçu de la boîte de dialogue indiquant les polices utilisées sur la page Web
Remarque : il est possible que certaines polices ne puissent pas être intégrées car protégées. Web Designer Premium détectera ces polices et vous enverra une alerte. Vous devriez changer cette police soit en une police adaptée (Web Safe), soit en une police dont l’intégration est permise. Cependant, vous pouvez continuer la publication avec la police restreinte si vous êtes sûr(e) de respecter les termes de la licence de cette police (par exemple, dans le cas d’un site Web uniquement pour votre utilisation personnelle).
Polices Google
Web Designer Premium vous offre le choix parmi plus de 600 polices Google. Celles-ci sont des polices open source gratuites qui ont l’avantage d’être hébergées par Google, ce qui vous évite de devoir charger des fichiers de polices avec votre site. Votre navigateur affichera automatiquement les polices à partir des serveurs d’hébergement de polices Google.
En principe, il est nécessaire de télécharger sur votre ordinateur la police Google requise mais Web Designer Premium s’en charge pour vous. De plus, pour vous éviter de devoir rechercher parmi les 600 polices Google, Web Designer Premium vous fournit un moteur de recherche (Font Finder) grâce auquel vous pouvez visualiser les polices en catégories et en temps réel.
Pour utiliser des polices Google, cliquez simplement sur Ajouter sur le menu des polices afin d’ouvrir Font Finder.

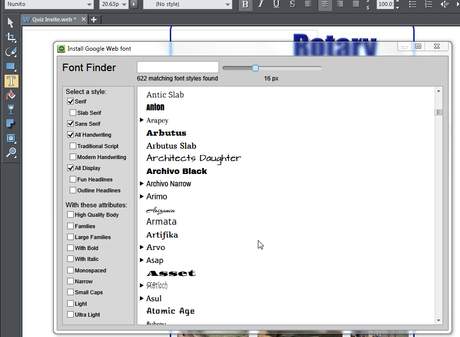
L’outil Google Font Finder affichant une sélection de polices et de familles de polices disponibles.
Vous pouvez chercher des polices en tapant le nom de la police dans le champ de recherche ou faire défiler la liste à la recherche d’une police adaptée. Affinez votre recherche en sélectionnant les styles de polices à l’aide de la liste de cases à cocher à gauche et utilisez le curseur d’aperçu direct pour visualiser la police dans différentes tailles.

Sélection de polices Google
Cliquez sur la police de votre choix. Il vous est alors demandé si vous souhaitez télécharger et installer la police sélectionnée. Sur beaucoup d’ordinateurs Windows, en fonction de vos réglages, il vous sera demandé par le système d’autoriser le lancement de l’installation, exécutée séparément par le programme FontInstall lancé pour l’occasion. Une fois téléchargée et installée, chaque police apparaîtra dans le menu des polices Google.
Les polices Google Web sont de type TrueType ou OpenType, compatibles avec Windows et pouvant être utilisées par n’importe quelle application de votre ordinateur comme, par exemple, pour imprimer des documents PDF, etc.
Remarque : certains navigateurs affichent les polices Google mieux que d’autres. Il est donc conseillé de tester vos pages Web sur différents navigateurs afin de s’assurer que la qualité des polices reste acceptable.
High Quality Body
Cette catégorie de police a spécialement été sélectionnée par Xara comment étant celle présentant la meilleure qualité, en particulier dans une petite taille (généralement en taille de texte) et a été testée avec tous les navigateurs courants.
Image ou texte ?
Web Designer possède une méthode très simple pour transformer du texte en fichier image : il suffit de grouper l’objet (même si c’est avec lui-même). C’est la méthode la plus adaptée pour un nombre réduit de textes utilisant des polices non Web safe différentes. Cependant, les polices intégrées présentent l’avantage d’être reconnues par les moteurs de recherche, contrairement aux textes transformés en images. De plus, l’utilisateur peut sélectionner le texte et le copier comme n’importe quel texte normal dans un navigateur Web.

Un exemple d’une police Google peu usuelle (Akronim) avec une légère ombre appliquée avec Web Designer. Avant, cela aurait été une image mais désormais, c’est un simple texte HTML utilisant des ombres de texte CSS3.
Performance
Gardez à l’esprit qu’utiliser beaucoup de polices intégrées, ce que soit les vôtres ou celles de Google, ralentira considérablement votre ordinateur, parce que le navigateur devra non seulement télécharger le code HTML du site Web mais également les fichiers de la police afin de pouvoir afficher l’ensemble correctement. Contentez-vous donc de quelques polices Web.
Xara Web Designer est une solution simple à base de modèles qui vous offre toute liberté pour le design de vos pages sans nécessiter de connaissances en HTML. Web Designer inclut des modèles ainsi que des outils pour la conception graphique de sites Web, pour l’édition photo (inclut un outil photo ultra-rapide et non-destructif) et pour le traitement de texte avancé. La galerie des modèles inclut également une collection de gadgets. De plus, vous pouvez mettre vote site Web en ligne gratuitement !
Le logiciel est disponible en 2 versions : Web Designer et Web Designer Premium. La version Premium offre des fonctions avancées en matière de conception Web. Web Designer

