La newsletter par défaut disponible dans wordpress (jetpack) est figée et pas très sexy. Bien sûr, wordpress oblige, de nombreuses solutions permettent de régler ce problème et d’offrir une newsletter digne de ce nom à vos lecteurs. Pour ma part, j’ai choisi MailChimp car il permet, entre autre chose, un envoi de mails de manière externe à votre site, ne venant pas surcharger votre serveur. Il offre également un excellent degré de customisation! Cela allait de pair avec une certaine complexité de mise en œuvre, mais de gros efforts ont été fait par Mailchimp sur l’interface. Il n’en reste pas moins que je reste sceptique quant à la réelle utilité d’une newsletter pour apporter des visiteurs sur le site, mais c’est un autre débat! Prévoyez quand même quelques heures pour paramétrer tout le bazar! C’est parti pour une petite visite guidée!
1. Fonctionnement de Mailchimp
Mailchimp propose une version gratuite qui est très largement suffisante pour tous les « débutants » puisque limitée à 12 000 mails par mois et une liste d’abonnés de 2000 personnes. De quoi largement voir venir!
La première étape consiste à créer une liste qui va regrouper vos abonnés. Lorsque vos visiteurs vont s’abonner à votre newsletter, ils vont s’ajouter à la liste. Et ensuite la newsletter sera adressée aux membres de la liste. En clair, une liste peut avoir différentes newsletter, mais une newsletter ne peut correspondre qu’a une seule liste.
L’avantage est que cela permet de créer une nouvelle newsletter à tout moment et de remplacer l’existante de manière transparente pour vos utilisateurs : pas de changements à faire, pas de modifications en « live » sur le modèle existant. Et le lien pour l’inscription (qui correspond à la liste) ne change pas pour vous. Un mode de fonctionnement très bien pensé!
Il ne vous reste plus qu’à créer un compte (gratuitement) sur Mailchimp et on voit la suite!
2. Création de la liste
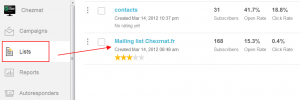
Une fois connecté à votre compte Mailchimp, cliquez dans l’onglet « Lists » puis sur le bouton « Create List » à droite de votre écran.
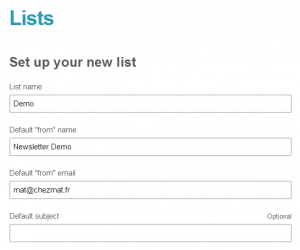
Renseignez les infos suivantes :

- List Name : le nom de la liste (purement informatif),
- Defaut « from » name : c’est le titre des notifications mails qui vous seront envoyés (abonnements / désabonnements),
- Defaut « from » email : email qui sera émetteur des mails. Soit un mail spécifique (genre newsletter@votredomaine) ou une adresse standard, c’est à vous de décider.
- Defaut subject : vous pouvez laisser
vide,
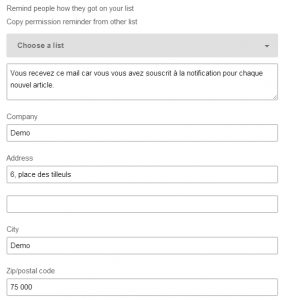
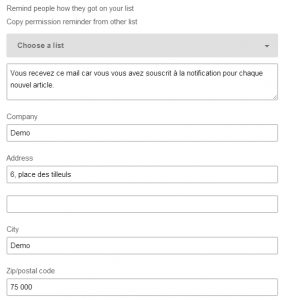
 Remind people how they got on your list : ce champ sera repris dans la newsletter. Vous devez y indiquer brièvement pourquoi le mail est envoyé (vous pouvez reprendre l’exemple de texte ci-dessous : « Vous recevez ce mail car vous avez souscrit à la notification pour chaque nouvel article. »),
Remind people how they got on your list : ce champ sera repris dans la newsletter. Vous devez y indiquer brièvement pourquoi le mail est envoyé (vous pouvez reprendre l’exemple de texte ci-dessous : « Vous recevez ce mail car vous avez souscrit à la notification pour chaque nouvel article. »),- Company / Adress / City / Zip : vos coordonnées qui sont également reprises dans la newsletter.
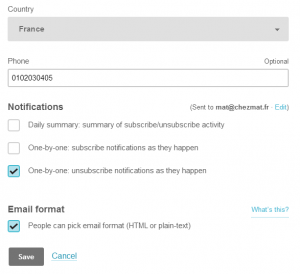
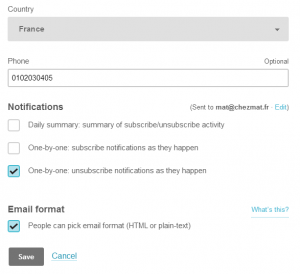
- Country : indiquer votre pays (France en toute logique),
- Phone : perso, j’ai pas voulu
prendre le risque de mettre mon téléphone, et j’ai mis un magnifique 01 bidon!  Notifications : choisissez comment vous serez informé des inscriptions / désinscriptions sur la maling list : récapitulatif quotidien / notifications unitaires des abonnements / notifications unitaires des désabonnements.
Notifications : choisissez comment vous serez informé des inscriptions / désinscriptions sur la maling list : récapitulatif quotidien / notifications unitaires des abonnements / notifications unitaires des désabonnements.
N’oubliez pas de sauvegarder avec le bouton save!
3. Création de la newsletter
Cette étape était un peu laborieuse il y a deux ans, mais depuis les choses se sont pas mal améliorées : beaucoup de templates disponibles, traductions partielles des éléments qui évite de tout retraduire,.. Bref, Mailchimp a bien optimisé son truc et c’est tant mieux, on parvient à obtenir un rendu pro en 1 à 2 heures (le temps de customiser tous les écrans, de tester le rendu,..).
Création de la campagne
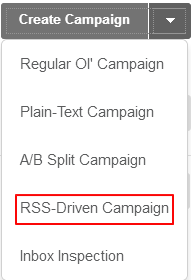
Il faut en fait créer une « Campagne » pour pouvoir envoyer un mail qui sera basé sur le flux RSS. Allez donc dans l’onglet « Campaign » et cliquez sur le petit triangle à coté du bouton « create campaign » pour choisir l’option « RSS-driven campaign » (campagne par flux RSS) :

Flux RSS
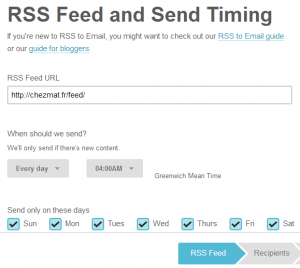
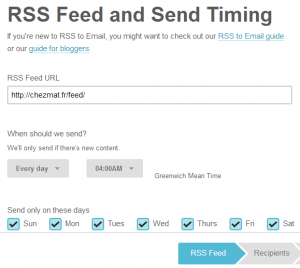
 RSS feed URL : l’adresse de votre flux RSS (Par défaut sur wordpress c’est de la forme http://votredomaine/feed/).
RSS feed URL : l’adresse de votre flux RSS (Par défaut sur wordpress c’est de la forme http://votredomaine/feed/).- Envois des mails chaque jour / chaque semaine / chaque mois (every day / every week / every month). Si vous publiez régulièrement, il vaut mieux choisir chaque jour. Mais il est aussi possible de faire par exemple un récap mensuel.
- Choisissez l’heure d’envoi, sachant que AM = matin et PM = après midi. Attention, c’est l’heure de greenwich. Il y a donc une heure de décalage avec nous.
Cliquez sur « Next » une fois terminé.
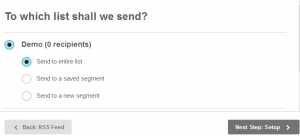
Choix de la mailing list (recipients)
Cochez la mailing-list à associer avec la newsletter et choisissez si vous voulez l’envoyer à la totalité de la liste ou un fragment. Cliquez sur « Next » une fois terminé :

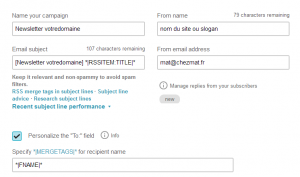
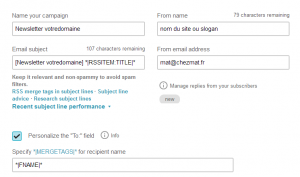
Information de la campagne (setup)
 Name you campaign : nom de votre campagne (informatif).
Name you campaign : nom de votre campagne (informatif).- From name : expéditeur, vous pouvez mettre le nom de votre site ou votre slogan. C’est le nom de l’expéditeur de la newsletter
- Email subjet : titre du mail, on peut utiliser différents éléments du flux pour composer le titre. J’ai choisi une partie fixe [Newsletter votredomaine] et une partie qui reprend le titre de l’article *|RSSITEM:TITLE|*. Mais j’aurais pu rajouter d’autres éléments (date, auteur,..) voir ici.
- From email adress : adresse de l’expéditeur, reprend celle de la mailing-list
Vous pouvez laisser le reste des options du dessous tel que pour le moment (il sera toujours temps de les changer par la suite).
Formatage du mail (design)
Là, c’est à vous de voir! A moins d’avoir une idée très précise, je vous conseille de passer par les modèles préformaté de Mailchimp en choisissant l’option « Predesigned » :

Sur cette partie là, c’est à vous de voir! Je vous donne simplement les grandes lignes pour vous aider! Choisissez bien le modèle qui vous convient en ayant en tête que la disposition globale est par la suite peu ou pas modifiable. Par contre, le texte est facile à modifier, Mailchimp fourni des balises qui vous permettent d’intégrer des éléments provenants de votre flux RSS. La liste complète est disponible ici.
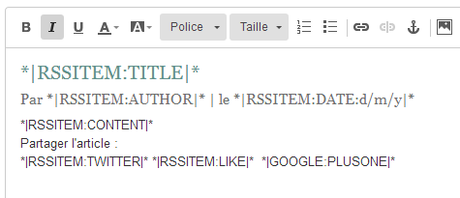
A vous de « mixer » votre texte avec les balises pour obtenir le résultat souhaité. Vous débutez votre texte par *|RSSITEMS:|* et vous le terminez par *|END:RSSITEMS|*. Entre les deux, c’est à vous de voir!
Par exemple pour avoir le nom de l’auteur et la date de publication, cela donne cela :
Par *|RSSITEM:AUTHOR|* le *|RSSITEM:DATE:d/m/y|*
Vous pouvez également ajouter vos articles récents en bas du mail :
Articles Récents :
*|RSS:RECENT|*
Cliquez sur les éléments du mail que vous voulez modifier pour accéder au « code » :

Une fois que cela vous semble bien, vous pouvez avoir un aperçu du mail en cliquant sur »Preview & Test » puis « Open Popup Preview » :

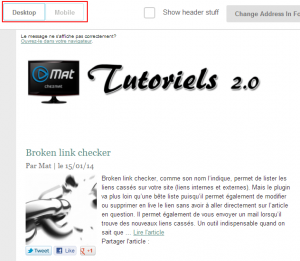
Vous aurez alors un aperçu (PC ou mobile) du mail :

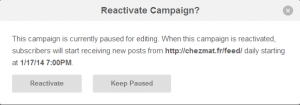
Au besoin, vous pouvez également envoyez un mail avec »Preview & Test » puis « Send a Test mail ». A ce stade, vous pouvez faire « Save and exit » puis « Campaigns », Mailchimp vous proposera d’activer ou de réactiver votre newsletter :

Si vous avez fini, cliquez sur « Reactivate ». Votre newsletter partira au prochain article publié (et à l’heure définie dans la liste).
4. Intégration au site
Bon, tout est prêt, reste maintenant à proposer à vos visiteurs de s’abonner à votre magnifique et indispensable newsletter! Rien de plus simple, Mailchimp s’en charge pour vous et vous propose du code pour le faire simplement!
Allez dans la partie List et sélectionnez votre liste :

Cliquez sur « Signup form » et choisissez « General form » :

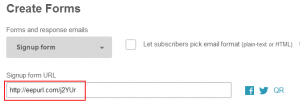
L’url pour accéder au formulaire d’enregistrement est alors affichée en haut du formulaire :

Il ne vous reste plus qu’a la reporter là ou votre thème le prévoit ou sinon, créer un widget avec un lien.
5. Auto-chimp : Incitez vos utilisateurs à recevoir la newsletter
Il n’est pas toujours facile d’inciter ses visiteurs à s’inscrire à une newsletter! Un des moyens les plus « subtile », c’est de le proposer aux personnes qui s’inscrivent sur le site. Cela a été en tout cas très positif de mon côté (sachant que j’ai également proposé le format pdf de mes tutos uniquement aux utilisateurs inscrits sur le site). Et pour cela, rien de plus simple car Mailchimp propose un plugin, le bien nommé « autochimp » !
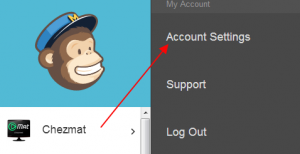
Une fois installé, il vous faut récupérer une clé pour lier votre site avec votre compte Mailchimp. Pour cela, dans votre compte Mailchimp, allez dans les réglages de votre compte :

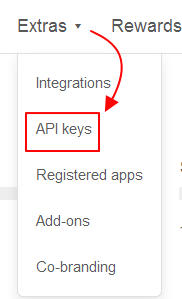
Puis choisissez « Extra » et « API Keys » :

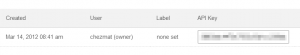
La clé est affichée en bas, faites un copié-collé :

Dans votre administration WordPress, allez dans « Réglages » puis « autochimp » et collez la clé dans l’onglet « API Keys ». Sauvegardez la clé avec le bouton « Save Api Key ».
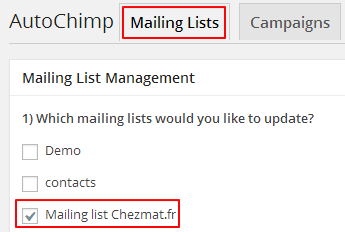
Vous pouvez maintenant lancer une première synchro de vos utilisateurs WordPress avec ceux de Mailchimp, en indiquant avec quelle liste dans l’onglet « Mailing List »:

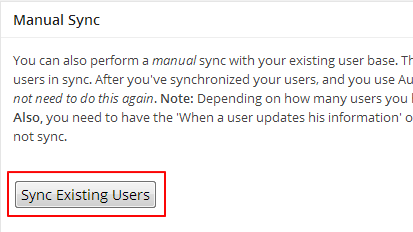
Sauvegardez avec le bouton « Save options » en bas du formulaire. Il ne vous reste plus qu’a synchroniser les utilisateurs avec le bouton tout en bas :

Ensuite, chaque utilisateur qui va s’inscrire sur le site se verra automatiquement proposer l’inscription à votre newsletter (il pourra la refuser). J’ai pas fait de statistiques précises, mais je dirais que c’est environ le cas pour 1 utilisateur sur 2, ce qui est plutôt très bien!
6. Optimisation : insérer la miniature de l’article
Pour rendre la newsletter, j’ai cherché très longtemps comment pouvoir insérer l’image à la une de l’article. J’ai rapidement fait un premier constat : Mailchimp ne sait pas le faire! Il faut donc agir à la source : le fichier RSS! Avec mon ami google, j’ai trouvé la réponse!
Il suffit pour cela de rajouter quelques lignes de code au fichier « functions.php » de votre thème (et de préférence bien sur dans le thème enfant) :
function excerptrss_with_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID) and !is_singular()) {
$content = '
‘ . get_the_post_thumbnail($post->ID,array(150,150)) .‘
' . get_the_excerpt();
}
return $content;
}
function contentrss_with_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID) and !is_singular()) {
$content = '
‘ . get_the_post_thumbnail($post->ID,array(150,150)) .‘
' . get_the_excerpt();
}
return $content;
}
add_filter('the_excerpt_rss', 'excerptrss_with_thumbnail');
add_filter('the_content_feed', 'contentrss_with_thumbnail');
Source
J’ai mis la miniature au format 150 px, mais libre à vous de modifier au format que vous souhaitez dans la partie « array(150,150) ». L’image étant dans le RSS, elle est automatiquement reprise dans votre newsletter qui se base sur le flux.
C’est pas grand chose, mais je trouve que cela habille très bien la newsletter!
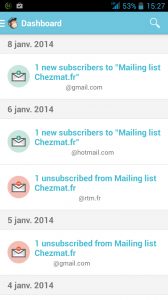
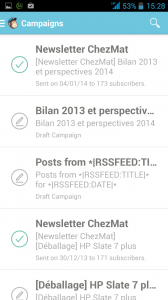
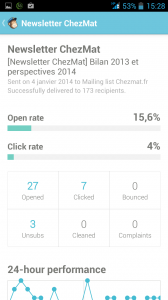
7. Application mobile Mailchimp & conclusion
Cerise sur le gâteau, une application est disponible sur Android et IOS. Elle offre les principales fonctions de consultation et de suivi de vos comptes Mailchimp. Un bon complément du site web! Bref, vous l’aurez compris, j’ai pour ma part adopté l’outil!
Captures d’écran Android :



Télécharger pour Android (Android 4.0+) / Télécharger pour iOS (iOS 6.0+)
Voila pour la vue d’ensemble de Mailchimp et des fonctionnalités proposées. On peut par la suite aller plus loin, mais je pense que pour un premier jet, c’est plutôt pas mal! On peut bien sur faire également des mails en dehors du flux RSS pour des opérations de communication « one shot ». Chose que je n’ai pas encore faite, n’ayant pas eu de motif pour le faire! Mais comme vous l’avez vu, les possibilités offertes sont très vastes et on peut vraiment obtenir le rendu que l’on souhaite, tout est pratiquement paramétrable.
On peut également aller bien plus loin avec les outils proposés en testant différentes variations de newsletter que l’on peut envoyer à une partie de la liste, les statiques permettent d’avoir un retour précis sur le taux de mails ouverts et le taux de clics sur les liens. Bref, pour qui veut creuser un peu plus le sujet, il y a matière pour!
Avantage non négligeable de ce type de newsletter basée sur le flux RSS, c’est quelle fonctionnera dans tous les cas de figure, y compris les « customs posts » utilisés par certains thèmes. J’ai eu le soucis avec mon autre site ou j’utilisais uniquement la newsletter Jetpack. Mais celle-ci ne fonctionnait que pour les articles standard, les critiques étant des customs posts ne donnait pas lieu à l’envoi d’un mail!
Et vous, ou en êtes-vous du coté de la newsletter? C’est fait ou pas? Et si oui, n’hésitez pas à venir parler ici des solutions que vous avez utilisées!
VN:F [1.9.22_1171]Evaluez l'article :Merci de patienter...Note : 0.0/5 (0 votes)Vous pouvez également lire :
 Traduire son thème
Traduire son thème Problème avec les stats Jetpack
Problème avec les stats Jetpack Purger les enregistrements Akismet
Purger les enregistrements Akismet Augmenter ses followers Twitter
Augmenter ses followers Twitter P3, Plugin Performance Profiler
P3, Plugin Performance Profiler Monter un site de test WordPress
Monter un site de test WordPress
 Remind people how they got on your list : ce champ sera repris dans la newsletter. Vous devez y indiquer brièvement pourquoi le mail est envoyé (vous pouvez reprendre l’exemple de texte ci-dessous : « Vous recevez ce mail car vous avez souscrit à la notification pour chaque nouvel article. »),
Remind people how they got on your list : ce champ sera repris dans la newsletter. Vous devez y indiquer brièvement pourquoi le mail est envoyé (vous pouvez reprendre l’exemple de texte ci-dessous : « Vous recevez ce mail car vous avez souscrit à la notification pour chaque nouvel article. »), Notifications : choisissez comment vous serez informé des inscriptions / désinscriptions sur la maling list : récapitulatif quotidien / notifications unitaires des abonnements / notifications unitaires des désabonnements.
Notifications : choisissez comment vous serez informé des inscriptions / désinscriptions sur la maling list : récapitulatif quotidien / notifications unitaires des abonnements / notifications unitaires des désabonnements. RSS feed URL : l’adresse de votre flux RSS (Par défaut sur wordpress c’est de la forme http://votredomaine/feed/).
RSS feed URL : l’adresse de votre flux RSS (Par défaut sur wordpress c’est de la forme http://votredomaine/feed/). Name you campaign : nom de votre campagne (informatif).
Name you campaign : nom de votre campagne (informatif). Traduire son thème
Traduire son thème Problème avec les stats Jetpack
Problème avec les stats Jetpack Purger les enregistrements Akismet
Purger les enregistrements Akismet Augmenter ses followers Twitter
Augmenter ses followers Twitter P3, Plugin Performance Profiler
P3, Plugin Performance Profiler Monter un site de test WordPress
Monter un site de test WordPress
