
L’utilisation de couleurs primaires ou saturées lors de la création de sites est la conséquence directe de la profusion du design « flat » sur le web. Les couleurs saturées permettent de créer du contraste et de remplacer ainsi les effets de volume et de perspective.
Elles offrent également un avantage certain en touchant directement l’enfant qui est en chacun. C’est l’effet du jouet premier âge, attachant par sa simplicité et facilement reconnaissable grâce à ses couleurs acidulées et flashy. De plus, avec la sortie de l’iOS7 et du très coloré iPhone 5C, la gamme RGB retrouve tout son éclat et sa brillance. Ci-dessous une sélection éblouissante et toute en couleurs.
Source : Line25.comConnect Mania

iPhone 5C

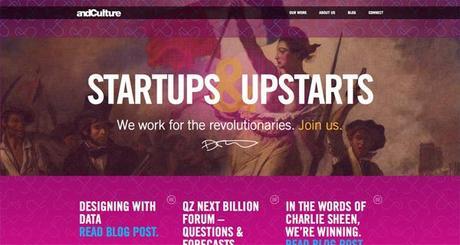
andCulture

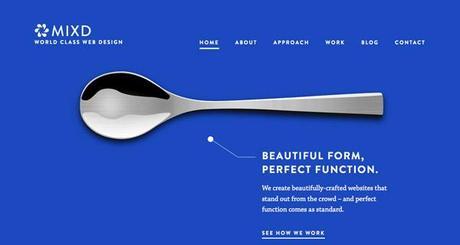
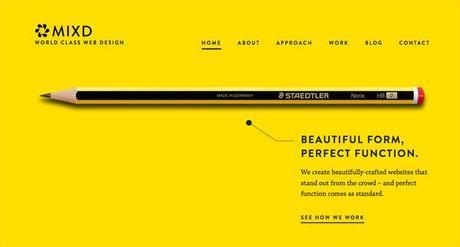
Mixd

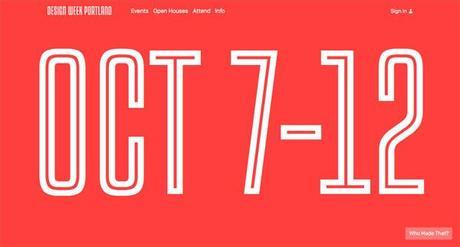
design week portland

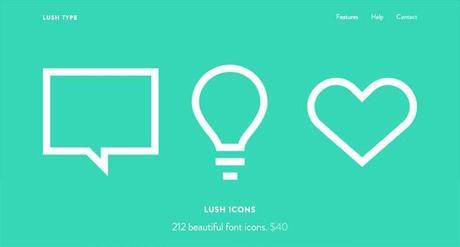
lush type

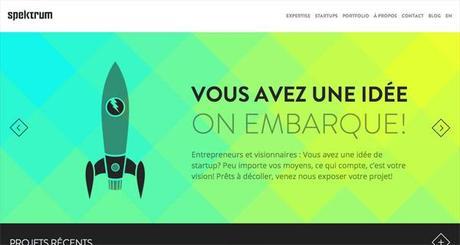
spektrum media

andrew maccarthy

mixd

clyclemon

twnsnd co

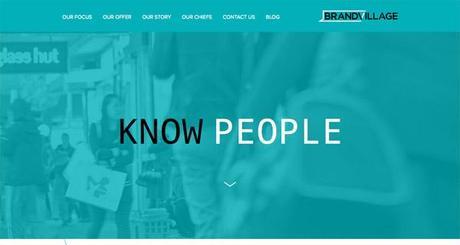
brand village

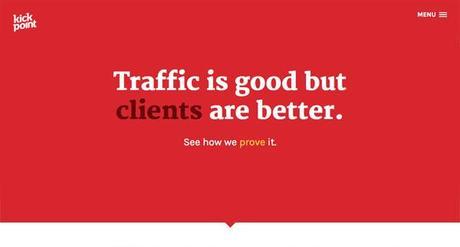
kick point

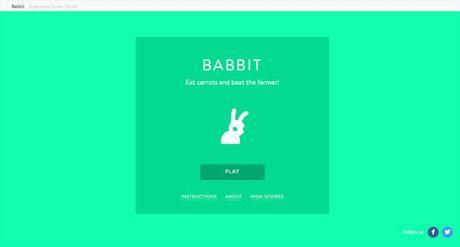
babbit

pace

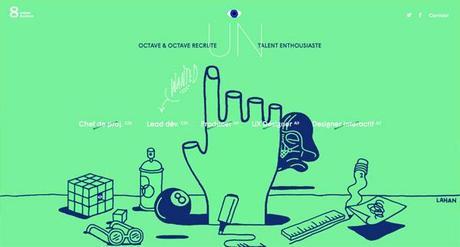
octave & octave

bark pr

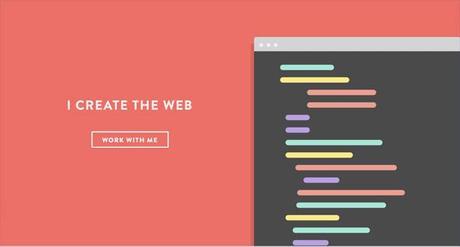
robby leonardi

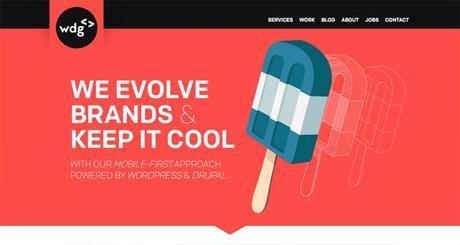
wdg

transformation projects

