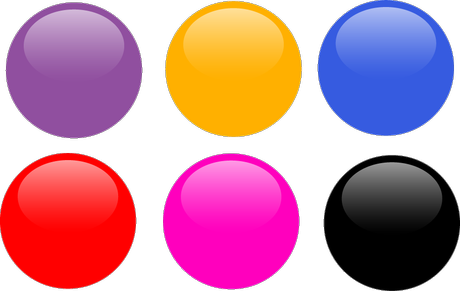
Plusieurs abonnés m’ont demandé comment créer un effet glossy comme celui sur le cœur qui illustrait l’article sur la création d’un cœur sous Illustrator. Cet effet glossy, aussi appelé aqua, nous allons le créer avec Illustrator sur un simple cercle.
Ouvrez un nouveau document Illustrator de la taille et du format de votre choix (ces manipulations s’appliquent aussi bien à un document RVB que CMJN).
Créez un cercle parfait en utilisant l’Outil ellipse 

Retirez son contour en cliquant sur



Copiez le cercle et collez-le par-dessus en faisant Ctrl+C et Ctrl+F. Réduisez ce second cercle avec l’Outil sélection



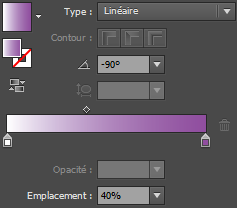
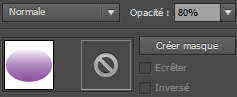
Enfin, dans l’onglet Transparence (si vous ne l’avez pas dans votre panneau latéral, allez dans le menu Fenêtre > Transparence), laissez le Mode de fusion sur Normale et baissez l’Opacité à 80 %.

Pour changer de couleur, il suffira de modifier la couleur du cercle et de remettre la même dans le dégradé de l’ellipse.
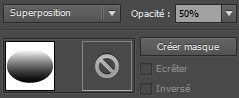
Cependant, si vous utilisez un document RVB, une autre possibilité s’offre à vous et vous permettra de ne modifier la couleur qu’une fois. Dès que vous aurez créé votre cercle et votre ellipse, que vous aurez appliqué une couleur au cercle, au lieu d’appliquer un dégradé du blanc vers la couleur du cercle, appliquez du blanc vers du noir. Puis, dans l’onglet Transparence, choisissez le Mode de fusion Superposition et diminuez l’Opacité à 50 %.

De cette manière, vous aurez juste à modifier la couleur du premier cercle pour avoir une nouvelle couleur de bulle.
Vous pouvez bien sûr rajouter d’autres ellipses pour créer d’autres reflets.

Téléchargez « Créer un effet glossy avec Illustrator » au format PDF

