La tendance actuelle du design graphique d’interface fait émerger de plus en plus de sites web ou d’applications mobiles en Flat Design. Pour rappel, le flat design est un style de design graphique appliqué aux interfaces. Son principe, basé sur le minimalisme, est d’enlever tout éléments graphiques superflus et ceux qui imiteraient la réalité (ex : une texture, un effet bombé sur un bouton). L'objectif du flat design est de valoriser le contenu avant tout.
La sortie récente de l’IOS 7 renforce ce mouvement popularisé par l’audace des interfaces Metro de Microsoft et des applications web de Google. Faisons un point sur les bonnes pratiques du Flat Design

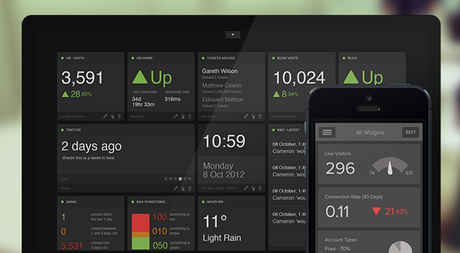
Applications Geckoboard en flat design
Les raisons du flat design
Plus qu’une tendance, ce revival du less is more semble faire converger plusieurs facteurs :
- Un écosystème technologique du web responsive design qui rend le flat design extrêmement compatible (facilement adaptable et léger au chargement des pages).
- Des utilisateurs ayant désormais une bonne connaissance des interfaces et qui comprennent sans détour un vocabulaire graphique simplifié.
- Une influence de la simplicité, véhiculée par des applications mobiles et tactiles qui épurent radicalement les fonctionnalités d’une interface (Une tache = une application)
Il parait ainsi tentant de concevoir en flat design une interface, surtout quand la tendance affecte la demande du client :-)
Je ne ferai pas l’apologie du flat design, mais il faut bien reconnaître (en tant que designer graphique d’interface) la qualité purement graphique de ces nouveaux types d’interface. Le contenu est roi et l’interface est purement à son service.
La conséquence pour les concepteurs : Consacrer moins de temps sur les effets visuels et redoubler d'efforts sur les bases du design graphique d’interface : Grille de mise en page, typographie, couleurs… Car les interfaces Flat Design ne peuvent être approximatives, l'équilibre visuel est subtil à trouver. Comme disait Léonard de Vinci, "La simplicité est la sophistication suprême".
Nos recommandations pour concevoir en flat design
Voici 9 conseils pour créer une interface graphique en flat design. À noter que ces recommandations s’appliquent au design graphique d’interface en général mais qu'elles sont primordiales pour une interface en flat design.
1- Veillez à être compatible avec le produit et l’utilisateur

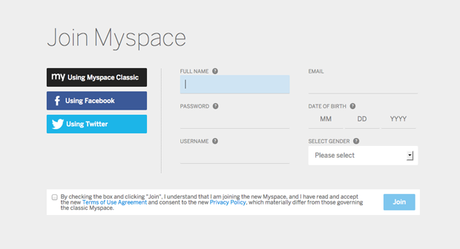
La refonte graphique de MySpace est un beau projet dans lequel le flat design est tout à fait cohérent avec son service et sa cible
Les tendances peuvent être perçues comme des indicateurs de réussite, mais ne faites pas de votre projet un prétexte pour concevoir absolument en Flat design. Votre brief graphique doit permettre d’identifier clairement les orientations que vous souhaitez mettre en œuvre à travers vos premières pistes de création. Il doit prendre en considération la cible finale et les valeurs du produit.
- Par exemple, une population familière avec les interfaces et l'usage du web sera plus réceptive au Flat design.
- Concernant les valeurs du produit, le flat design reflète naturellement des notions de modernité, d’efficacité ou de créativité qui peuvent facilement s’appliquer à des sites de produits hightech, de services en ligne, des portfolios, etc.
- Les interfaces présentant un fort contenu sont aussi une cible privilégiée pour le flat design : réseaux sociaux, sites de presse, intranets. L’interface se fait alors légère derrière les textes, images ou vidéos à lire et regarder.
2- Utilisez une grille de mise en page

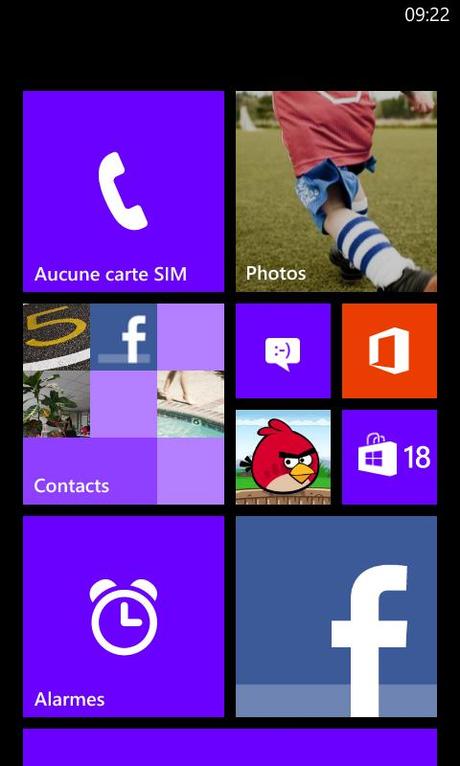
Interface Metro du windows phone avec une grille très marquée
Cela est évident en design graphique, mais il n’est jamais trop prudent de répéter une règle aussi élémentaire, surtout quand le concept du flat design est en partie le minimalisme. Enlever le superflu et il vous reste principalement le contenu. Il est donc primordial que son agencement soit le plus structuré possible et la grille de mise en page reste l’outil le plus puissant pour cela. L’évolution technologique ayant amené à utiliser la grille dans les outils de développement web, nous voyons de plus en plus de sites web structurés, dont le contenu est de plus en plus clair.
Utiliser une grille souple qui permet à la fois de structurer de grands espaces et de mettre en scène des niveaux de contenu détaillés. Ma grille de prédilection pour le web est la 960 grid system, car elle est extrêmement flexible pour mettre en page des contenus de densités différentes.
3- Aérez !

Le site web responsive du Boston Globe possède un contenu qui se structure par une aération généreuse
Paradoxalement, le blanc (ou vide) est le vocabulaire graphique le plus efficace que peut employer un designer graphique. Avant même de rajouter des fonds de couleur ou des contours, à un groupe de contenu, faites l’exercice de composer votre interface uniquement par le contenu textuel. Cela vous forcera à créer des mises en page naturellement lisibles avec un design graphique d’interface léger. Si vous concevez un site web en responsive design ou une application mobile et tactile, vous serez confrontés à la problématique de surcharge visuelle sur des écrans réduits en taille. Dans ce cas, n'oubliez pas que la clé est l'aération ;-)
4- Choisissez une police riche

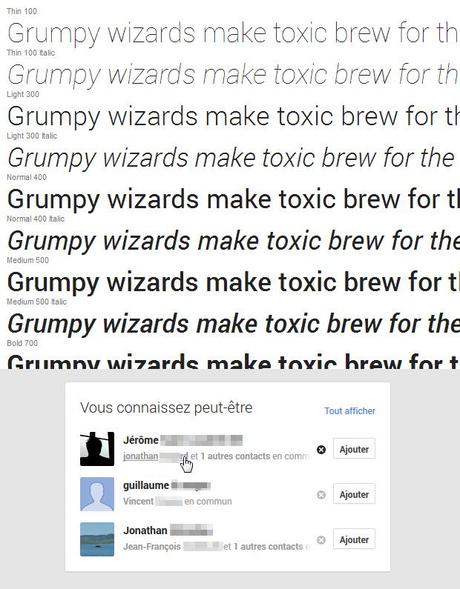
L’usage de la police de caractères Roboto par Google+ permet de régler plus finement ses caractères. Ex : Cela permet d’obtenir un titrage visible en grand tout en restant léger par le choix de la version du caractère light 300
Quand le contenu est roi, la typographie trône dans la conception graphique d’une interface en flat design. Encore une fois les progrès du web enrichissent la qualité générale du design graphique d’interface. La possibilité d’utiliser autre chose que des polices systèmes, grâce aux Google Web Fonts ou aux services tels que Typekit permet aux designers de travailler avec une palette de polices de caractères plus variées.
Veillez à ce que la police de caractères possède des styles très riches afin de pouvoir proposer des hiérarchies plus subtiles de textes par les choix typographiques :
- La police a-t-elle plusieurs graisses ?
- Propose-t-elle des ligatures ?
- Possède-t-elle des détails élégants dans le dessin de caractère pour les grands textes ?
5- Créez une palette riche en nuances et en contrastes

Windows 8 et ses couleurs vives qui sont propres à l'affichage à l’écran.
La qualité du flat design réside en partie dans son traitement de la couleur. Microsoft en a fait une pierre angulaire dans ses guidelines, en voulant créer un design graphique d’interface authentiquement digitale et en utilisant des couleurs n'existant pas dans la nature, qu’on ne peut afficher qu’à l’écran.

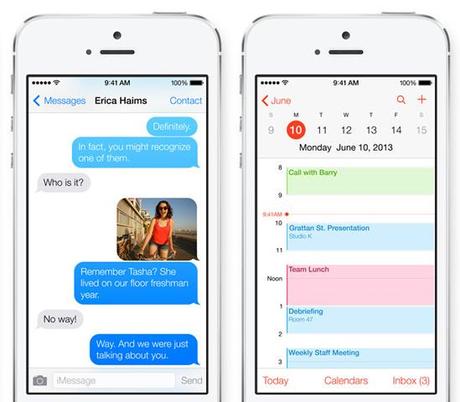
L’usage des couleurs par l’iOs7 est à la fois élégant et fonctionnel
La richesse des couleurs dépendra de l’esprit graphique que vous souhaiter insuffler. Néanmoins veillez à intégrer dans vos palettes de couleurs des nuances aux déclinaisons riches et contrastées.
- Choisissez des teintes qui ont un potentiel d’éclaircissement et d’assombrissement pour créer des variations subtiles.
- Choisissez des nuances de teintes neutres pour construire les différentes zones de votre interface.
- Cassez le rythme par une couleur tonique qui viendra porter l’attention sur les éléments clés de votre parcours visuel.
- Utilisez de forts contrastes pour que le flat design ne devienne pas fade.
6- Renforcez l’interaction

Interface de l’application dictaphone de l’iOs7 en flat design
La compréhension des interactions est l’enjeu principal des interfaces en flat design. Pour être sûr de mettre en valeur vos interactions, accentuez les contrastes des éléments interactifs par rapport au reste de l’interface.
- Sur un bouton d’action, utilisez une couleur tonique qui tranche avec le reste des couleurs.
- Pour renforcer l’impact visuel de son libellé, l’usage des capitales peut être un bon moyen de mettre en avant l’interaction lorsque tous les libellés de l’écran sont en minuscules.
- À l’inverse, pour mettre en avant un contenu important en grand corps sans le confondre avec un élément cliquable, utilisez un style de caractère light. (Voir le temps d’enregistrement ci-dessus)
- L'usage des icônes est un bon moyen d’attirer le regard sur des actions.
7- Attention à trop de variations
Mettez vous des garde-fous, et essayez de les respecter. Cela vous évitera de créer une interface trop éparpillée en voulant jouer sur les variations de styles.
- Limitez le nombre de couleurs avec une règle d’usage pour chaque couleur. Utilisez Adobe Kuler qui vous garantira d’obtenir des gammes de couleurs harmonieuses.
- Utilisez une échelle de police avec un nombre de tailles limitées. Quatre tailles au maximum est une bonne limite. Veillez à ce que les tailles soient significatives pour ne pas créer de doute et appliquez ces tailles à des buts précis. Ex : les titres en 24, le texte courant en 14, les textes d’aide en 12 etc…
- Ne tentez pas toutes les combinaisons possibles dans une grille de mise en page. Limitez vous par exemple à 5 variations de grille qui vous permettront d’obtenir plus facilement une harmonie entre les différents gabarits de page d’un même site.
8- Prenez du recul pour mieux avancer

Prenez des pauses
La conception graphique en flat design est une affaire de subtilité et d’équilibre entre les différents réglages de police de caractères, de nuances de couleurs ou de rythme dans la mise en page. Il faut souvent avoir le recul nécessaire pour être capable de juger de la qualité d’un design graphique d’interface. En phase de création, je préconise donc une pause au moins toutes les heures pour avoir les idées fraîches. (À voir également, la méthode du Pomodoro, merci Pedro :-)
J’aime personnellement commencer la création de mes pistes graphiques en fin de semaine pour profiter de la coupure du week end et revenir avec des idées fraîches !
9- Testez l’interface

Test utilisateur d'une application mobile
N’oublions pas nos utilisateurs dans cette démarche créative. L’aspect esthétique du flat design peut être nouveau pour certains utilisateurs, attention à ne pas les perdre par excès d’innovation.
- Les tests utilisateurs sont la meilleure méthode pour vérifier l’efficacité d’une interface.
- À degré moindre, le test A/B qui permet de comparer 2 versions d’interface est une solution intéressante pour opérer ses choix de conception graphique.
- Avant même de tester l’interface, n’oubliez pas tester la lisibilité des contrastes de vos textes. Colour contrast analyser vous permet de respecter les règles d’accessibilité.
- Une simulation de votre interface en vision daltonienne est également recommandée.
En résumé
- Choisissez de réaliser une interface en flat design si cela est pertinent par rapport au produit et à l’utilisateur.
- Abusez de la grille de mise en page, car le contenu se mêle à l’interface.
- Aérez le contenu.
- Utilisez une police de caractères qui offre des styles variés.
- Créez une palette de couleurs harmonieuses avec une richesse de nuances et de possibilités de contrastes.
- Renforcez l’interaction.
- Limitez les variations graphiques et typographiques, et harmonisez leur usage.
- Prenez du recul.
- Testez votre interface.
Conclusion
Ne l’oubliez pas, le flat design est un style de solution graphique parmi d'autres et non LA solution. Le flat design s’abstrait de tout effet visuel issu de la réalité, son langage graphique est donc plus subtil à mettre en œuvre. Suivre ces conseils vous permettra de veillez à la qualité de vos projets de site web ou d’application.
Si vous souhaitez en savoir plus sur le design graphique d’interface, n’hésitez pas à nous contacter.
Nous donnons par ailleurs une formation sur le design graphique des interfaces.
