
Après la programmation des articles et la création d’un menu personnalisé, je vous propose aujourd’hui un petit tutoriel pour créer un menu en images dans la barre latérale de votre blog WordPress.
Étape n°1 : créer de jolies petites étiquettes pour illustrer votre menu.
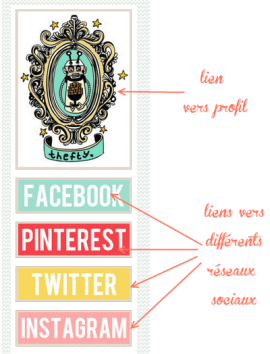
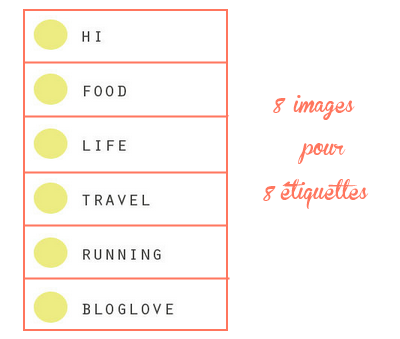
Par exemple dans le menu de gauche ci-dessous, il y a 4 étiquettes pour les réseaux sociaux et 1 image qui renvoie au profil du blogueur. alors qu’il y a 6 images crées sur le même modèle (une pastille jaune+un nom) pour le menu de droite.


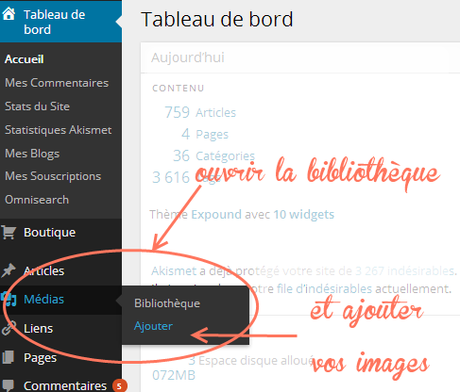
Étape n°2 : enregistrer les étiquettes dans sa bibliothèque d’images.
Tranquillou, les unes après les autres.

Vous pouvez aussi choisir des images qui existent déjà votre bibliothèque.

Étape n°3 : Associer les images aux liens (catégories/pages/réseaux sociaux).

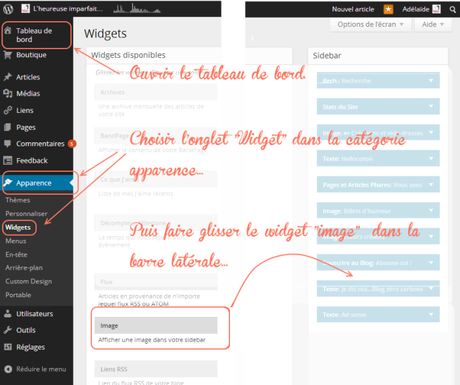
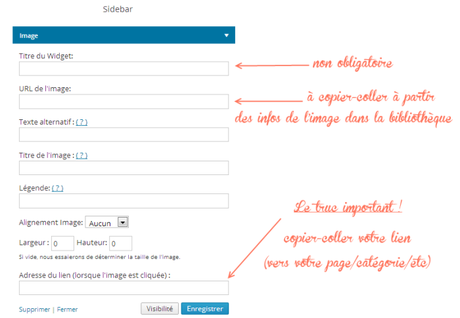
Pour chaque étiquette, personnalisez chaque widget" image" un à un (vous faîtes simplement glisser autant de widgets que nécessaire dans la barres latérale ou "sidebar"). Quand vous avez terminé de les configurer classez ensuite ces widgets "image" de haut en bas dans l’ordre que vous souhaitez faire apparaître vos images.

Remarques :
- Vous pouvez laisser le nom de l’image vide, ainsi vous avez des images qui se superposent sans texte.
- Où trouver l’url de vos images :
- soit directement avec un clic droit sur l’image choisie (et copier l’url de l’image)
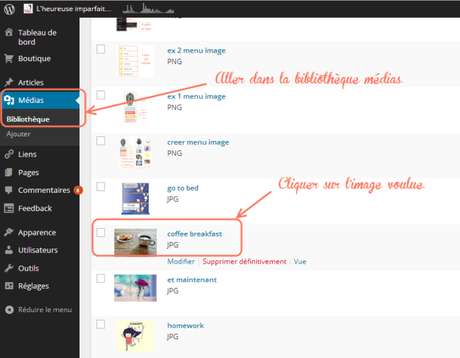
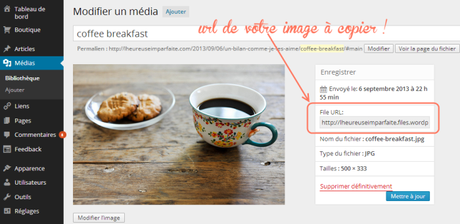
- soit dans la bibliothèque médias en ouvrant l’image voulue :

- et hop vous n’avez plus qu’à copier l’url de l’image pour compléter les infos du widget image (vous pouvez travailler avec plusieurs fenêtres ouvertes).

Voilà, voilà, j’espère que ça vous a plu !
Si vous avez des questions ou besoin d’explications, n’hésitez pas, je suis pas pour ça.

