Vous avez été nombreux à me demander comment installer un pop-up sur un blog WordPress. Alors aujourd'hui le voici enfin cet article :) !

Comment installer un popup sur son blog WordPress
Après avoir lu cet article, vous saurez précisément comment installer un pop-up sur votre blog WordPress. Vous allez pouvoir principalement grâce à votre pop-up :
- augmenter le nombre d'inscriptions à votre newsletter et votre autorépondeur,
- augmenter le nombre de fans sur Facebook,
- et donc augmenter vos revenus.
En fait, grâce à cet outil, vous allez plus facilement attirer vos visiteurs. Dans cette série de 3 articles, nous allons voir 3 points, soit :
- Quel plugin utiliser pour afficher un pop-up sur votre blog.
- Comment mettre votre formulaire MailChimp dans votre pop-up.
- Comment mettre votre like-box Facebook dans votre pop-up.
Installation du plugin pop-up : WordPress Super Popup
Pour mettre en place le pop-up sur votre blog, nous allons utiliser le plugin : WP Super Popup

Ce plugin est gratuit. Il est très simple d'utilisation. Une fois qu'il est installé, vous allez retrouver un nouvel onglet dans votre tableau de bord WordPress appelé "Super Popup"
Réglages du plugin WP Super Pop-up
Le plugin dispose de nombreuses possibilités de réglages. Nous allons voir tout ça en détail.
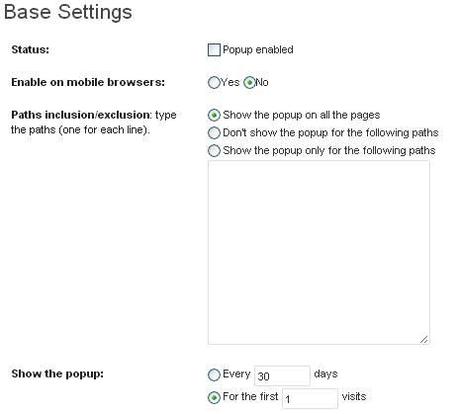
Dans la partie Base Setting
On peut par exemple :
- activer ou désactiver le pop-up en cochant la case "popup enabled",
- choisir de l'activer sur les navigateurs mobiles (tel que Safari, Google Chrome, Opera, etc.),
- décider qu'il s'affiche sur toutes les pages du blog ou uniquement sur certaines,/li>
- l'afficher lors de XX visites sur le blog.

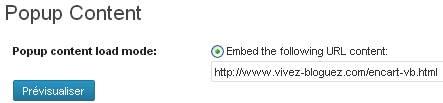
Dans la partie Popup Content
Dans la partie "Popup Content", vous avez le choix entre 4 options d'affichage pour mettre votre contenu dans le pop-up.
1/ Pour la première option "Embed the following URL content" vous pouvez mettre une page web à afficher directement dans le pop-up.

Grâce à cette option, vous pouvez afficher la page Web de votre choix. Cela peut être une page html ou php.
C'est l'option que j'ai choisie de prendre sur mon blog. J'ai créé une page html ou j'y ai placé le formulaire de ma newsletter.
2/ Vous pouvez ensuite choisir l'option "Embed the following WYSIWYG content" et créer votre pop-up directement avec l'éditeur de texte intégré. Cette option peut être une bonne alternative si vous ne souhaitez pas créer votre propre page web.
3/ Sur l'option "Embed the following plain HTML content" vous pouvez coller directement du code HTML.
4/ Et enfin sur l'option "Embed the following plain HTML content" vous pouvez sélectionner une page de votre blog à s'afficher dans le pop-up.
Dans la partie Visual Effects Settings
Enfin, dans cette partie, vous allez pouvoir régler l'affichage de votre pop-up. Cela comprend :
- le réglage de l'opacité du fond du pop-up.
- la taille de votre pop-up (suivant ce qu'il y aura dedans),
- le délai d'affichage en millisecondes quand un internaute arrive sur votre blog
- la vitesse de réglage de la fenêtre
- et enfin la fermeture par un simple clic sur le fond du pop-up
Conclusion
Voilà concrètement ce que vous réserve le plugin WordPress "Super Popup". Sympa, pratique (avec beaucoup de réglages) et gratuit, je suis sur que ce plugin sera à la hauteur de vos attentes.
Maintenant nous allons voir dans le prochain article quoi mettre dans votre pop-up..


