Le parallaxe est un effet d’optique qui modifie la subjectivité, simplement dit, il permet de créer des effets originaux pour rendre votre site Web dynamique et attrayant pour les internautes. Très prisé actuellement, on peut le croiser sous divers aspects, je tenterai ici de faire le tour de ses usages les plus courants. Idéal pour s’en inspirer et en créer de nouveaux.
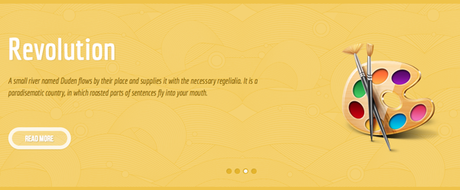
Le slider parallaxe
Tutoriels
Il existe d’excellents tutoriels qui vous permettront d’en créer vous même très rapidement.

Créer un slider parallax avec Jquery :
http://tympanus.net/codrops/2012/03/15/parallax-content-slider-with-css3-and-jquery/
Créer un slider parallax uniquement en CSS3 ( Attention à la compatibilité sur les navigateurs; ne fonctionne par exemple pas sur IE8) :
http://tympanus.net/codrops/2012/04/30/fluid-css3-slideshow-with-parallax-effect/
Suivre ces tutoriaux, c’est l’idéal pour découvrir comment fonctionne les effets, et ainsi réaliser le sien.
Plugin Jquery

On pensera à Sequence JS ( github ) qui est un slider très complet responsive et compatible IE7.
Module WordPress


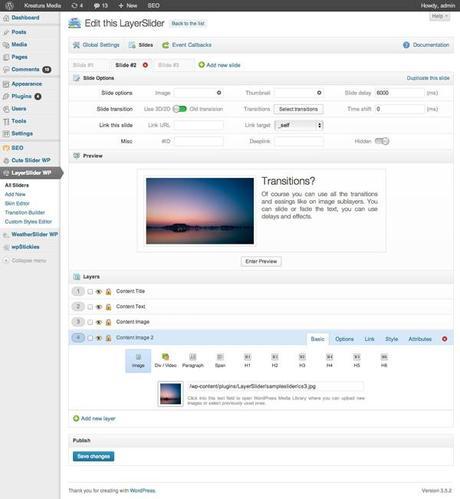
Pour les utilisateurs de WordPress, il existe d’excellents modules qui permettent de créer ses slides depuis l’administration avec une très grande variété d’effets, comme vous pouvez le voir ci-dessus avec le module LayerSlider. Très facile d’utilisation, il utilise des shortcodes pour ajouter votre slider la où vous le souhaitez.
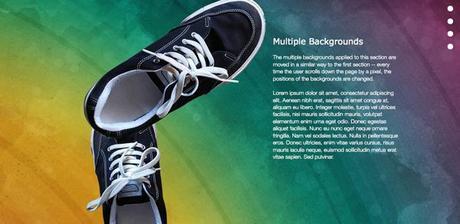
Le scroll parallax
Démonstrations
Lorsqu’on évoque le scroll parallax, on pense forcément à d’excellentes démonstrations comme :

La présentation du Mac Pro d’apple ou la présentation Air Jordan de Nike.
Tutoriels

Pour créer un effet de scroll Parallax :
http://net.tutsplus.com/tutorials/html-css-techniques/simple-parallax-scrolling-technique/
Créer un site web parallax avec Stellar.js
http://webdesign.tutsplus.com/tutorials/complete-websites/create-a-parallax-scrolling-website-using-stellar-js/
Plugins JQuery

Ce plugin vous permettra de créer un site Web parallax très facilement (effet Nikebetterworld).
http://ianlunn.co.uk/articles/recreate-nikebetterworld-parallax/ (Github)

Curtain JS permet de créer un autre type d’effet de scroll Parallax très original ( Une démo chez Oackley ).

Stellar JS (Github) vous permettra également de créer un effet de background scroll parallax très facilement.
Inspiration
Si vous êtes à la recherche d’inspiration, voici un article très complet sur le parallax :
