Voici un nouveau morceau de mon compte-rendu de la Conférence Romande sur l’Accessibilité du Web 2013 organisée par Telono.
Après HTML5 et ARIA, la mobilité et la gestion de projet, on parle d’expérience utilisateur avec Florian Egger et Laetitia Giannettini et leur présentation « Utilisabilité des systèmes interactifs : méthodes et techniques d’évaluation ».
Liens entre accessibilité et utilisabilité
Pour commencer, Laetitia met en valeur les rapports entre les domaines de l’accessibilité et de l’utilisabilité.
Il s’agit de domaines qui ont chacun leur propre évolution et qu’on peut presque considéré opposés dans un certain sens : si l’objectif de l’accessibilité est de permettre à tous l’accès aux contenus et aux fonctions d’un site, l’utilisabilité est centré sur un modèle d’utilisateur idéal, en fonction de la cible du site ou service. Quand d’un côté on cherche à répondre aux besoins de tous, de l’autre on a tendance à concentrer nos réponses sur un ou plusieurs profils d’utilisateurs spécifiques, généralement une cible jeune et en pleine possession de ses moyens.
Mais malgré cette apparente opposition, des parallèles peuvent être fait entre ces 2 spécialités. Ainsi, certains critères en accessibilité sont aussi des critères d’utilisabilité. Laetitia donne notamment l’exemple de l’information transmise par les couleurs ou les contrastes qui sont des critères de base à la fois en accessibilité et en utilisabilité.
Ces 2 domaines ne sont donc pas tant opposés que complémentaires. Ainsi, si l’accessibilité vise à garantir l’accès au contenu et aux fonctionnalités d’un site, l’utilisabilité a pour vocation d’améliorer l’utilisation de ces contenus et fonctionnalités, pour améliorer l’expérience utilisateur.
Pour illustrer ces propos, elle donne l’exemple d’un site Intranet dont les pages étaient accessibles mais dans lequel les utilisateurs rencontraient des difficultés d’accès à l’information.
Malgré un bon niveau d’accessibilité, les utilisateurs – quels qu’ils soient – avaient beaucoup de mal à trouver le contenu, du fait d’une arborescence qu’ils ne comprenaient pas. En raison d’une mauvaise utilisabilité, les utilisateurs n’arrivaient pas à s’approprier l’Intranet et le délaissaient.
On voit donc que l’utilisabilité et l’accessibilité sont des sujets très complémentaires et qui, l’un comme l’autre, permettent de garantir l’universalité d’accès au contenus. La question est alors de savoir comment concevoir un site qui offre une expérience utilisateur satisfaisante pour tous et pas seulement pour une cible spécifique.
Philosophies de conception et outils
Comme élément de réponse, Laetitia présente 3 philosophies de conception distinctes mais complémentaires :
- Le design for all (conception pour tous) qui consiste à prendre en compte dès le départ tous les publics. Elle donne l’exemple des marches de train qui ne répondent pas à ce modèle un utilisateur en fauteuil ne peut pas monter dans le train, mais cette marche peut aussi être problématique voire dangereuse pour tous les usagers.
- La méthode écologique qui consiste à observer et analyser les utilisateurs sur le terrain.
- Le user-centered design (conception centrée utilisateur) qui consiste à se faire guider par l’utilisateur selon une méthode itérative : on réalise des tests utilisateurs au fur et à mesure de la conception.
Suite à la présentation de ces méthodes, Florian prend la parole pour présenter certains outils permettant d’aider à définir l’arborescence et l’architecture de l’information d’un site, à l’aide de l’implication d’utilisateurs.
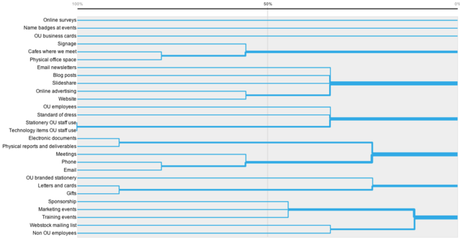
Il présente ainsi le tri de cartes dont l’objectif est de créer des groupements de contenus réalisés par les utilisateurs. En pratique, on donne un certain nombre de cartes à l’utilisateur, chaque carte portant un intitulé correspondant à un contenu du site. Et il est demandé à l’utilisateur de faire des regroupements et éventuellement de suggérer des formulations alternatives aux mots sur les cartes.
Les résultats de ce travail peut prendre la forme d’un dendrogramme. C’est un graphique permettant de mettre en valeur les regroupements effectués lors du test. Il permet donc de disposer d’une base utile à la création de l’arborescence des contenus.

Crédit : Optimal Workshop
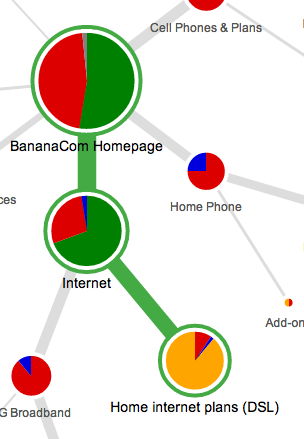
À partir de l’arborescence créée, on peut utiliser le second outil présenté : le test d’arborescence. Cela consiste à donner à l’utilisateur une tâche à effectuer à partir d’une arborescence définie. Ce test permet de détecter les difficultés d’utilisation ou de compréhension d’une arborescence mais aussi les chemins parcourus (en cas d’arborescence à plusieurs niveaux notamment).
Le résultat se présente sous la forme d’un pietree qui prend la forme d’un arbre dont les noeuds sont des camemberts. Pour chaque nœud, on peut donc voir la proportion des choix effectués, permettant une visualisation des chemins les plus empruntés par les utilisateurs.

Crédit : Optimal Workshop
Les 2 outils présentés peuvent être réalisés avec des moyens très différents, mais Florian recommande d’utiliser des moyens informatiques qui ont l’avantage d’accélérer le rendu des résultats. Il cite notamment le service en ligne Optimal Workshop qui permet – entre autres – de réaliser des tris de cartes et tests d’arborescence.
Conclusion
Voilà pour cette conférence plus orientée sur l’expérience utilisateur. Si ce sujet et l’accessibilité sont des sujets largement traités chacun de leur côté, il est plutôt rare de les voir traités ensemble et c’est plutôt rafraîchissant. Même si on peut en avoir conscience, ça permet de bien se rendre compte des liens intimes qu’il peut y avoir entre les différents domaines du web.
Et c’est sans parler du fait que ça participe à enrichir encore plus cette journée déjà très riche.


