
Voici déjà le 2e numéro de Tuto Blog ! Une petite série d'articles, tutoriels, pour customiser et personnaliser son blog sous Blogger.
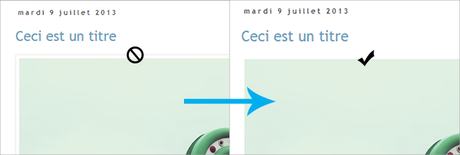
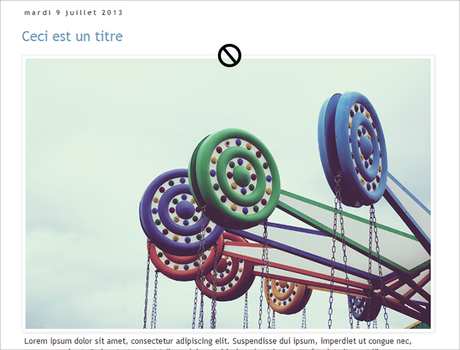
On continue dans les premiers pas et les basiques, après avoir enlevé la Navbar de blogger en haut de la page du blog, aujourd'hui je vous explique comment se débarrasser de la bordure d'image par défaut sous Blogger.

C'est assez rapide à faire en soi, il suffit simplement de supprimer un code CSS. Je vous explique :
Commencez par vous connecter sur Blogger pour arriver sur le tableau de bord.
Première étape avant de modifier quoique ce soit sur votre blog : Faire un sauvegarde en cas d'erreur comme expliqué dans le premier tuto.
Une fois la sauvegarde effectuée, on peut passer aux choses sérieuses ;)
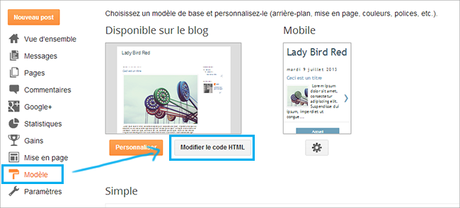
Sur le tableau de bord cliquez sur Modèle dans le menu à gauche, puis sur Modifier le code HTML :

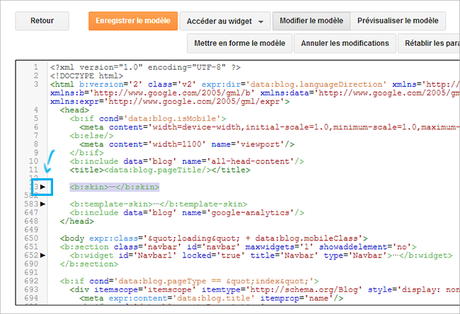
Dans la boîte de code qui est apparu repérez la ligne de code :
<b:skin>...</b:skin>Et cliquez sur le triangle noir à sa gauche :

On va maintenant chercher le code CSS, c'est-à-dire le code qui définit le visuel de notre blog, qui correspond aux images du blog.
Pour ceci on va faire une recherche : cliquez n'importe où dans la boite de code, puis appuyez sur Ctrl et F en même temps. Une fenêtre de recherche apparaît en haut à droite de la boîte comme ceci :

Tapez post-body img dans la zone de recherche et appuyez sur Entrer.Vous serrez redirigé vers le code correspondant :

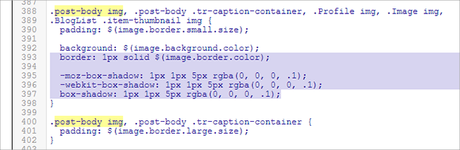
Surlignez le code comme ci-dessous, et supprimez-la.
/!\ Attention à ne supprimer que ce qui est montré et rien de plus ni de moins /!\

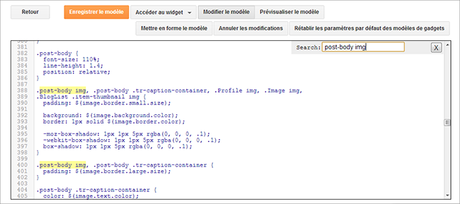
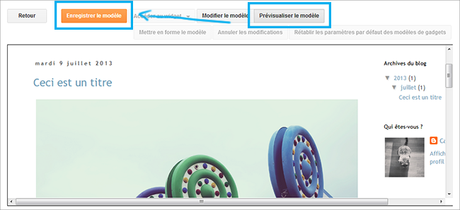
Pour voir si tout à bien fonctionné prévisualisez votre blog en cliquant sur Prévisualiser le modèle en haut à droite.

Si les images n'ont plus de bordure alors ça à marché ! Mais ce n'est pas fini ! Il faut maintenant sauvegarder votre modèle en cliquant sur Enregistrer le modèle, sinon tout sera perdu et il faudra tout recommencer ;)
Et voilà le résultat :

J'espère que ce tuto vous à été utile :)
Quel tuto Blogger aimeriez-vous voir dans les prochains numéros ?

