Lorsque vous réalisez des scènes sous Illustrator, vous pouvez avoir besoin de réaliser un effet de perspective. Pour réaliser une perspective réaliste, depuis la version CS5, Illustrator possède l’Outil grille de perspective 
Pour afficher la grille de perspective, vous avez 3 possibilités :
- Aller dans Affichage > Grille de perspective > Afficher la grille
- Appuyer sur les touches Ctrl + Maj + I
- Sélectionner l’Outil grille de perspective


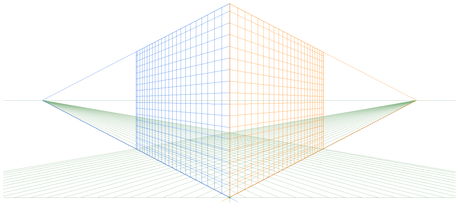
Sur votre plan de travail, une grille apparaît avec un petit widget

De part et d’autre de cette grille vous avez les points de fuite.
La ligne qui relie ces 2 points est la ligne d’horizon.
Par défaut, la grille bleue indique le plan de gauche, la grille orange celui du plan de droite et la grille verte représente le niveau du sol.
Ceci est une description brève des lignes de cette grille mais pour une explication plus détaillée, Adobe a créé un schéma qui reprend chaque point.
Pour mieux placer chaque élément, je vous conseille de cocher le Magnétisme de la grille dans le menu Affichage > Grille de perspective.
La grille par défaut est une grille à 2 points. Vous pouvez choisir une grille à 1 point ou à 3 points en retournant dans Affichage > Grille de perspective > Perspective à un point ou Perspective à trois points. Le premier est une perspective avec un point de fuite central et le second est à peu près le même que la grille à 2 points mais inversée avec 3 points comme son nom l’indique.
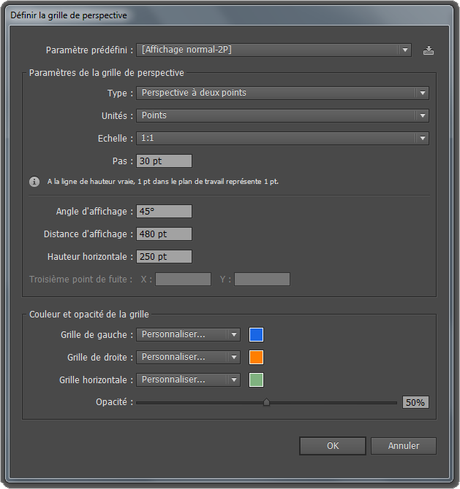
Dans le menu Affichage > Grille de perspective > Définir la grille…, une boîte s’ouvrira pour vous permettre de personnaliser cette grille.

Le Paramètre prédéfini correspond, par défaut, aux 3 types d’affichage avec les points. Le Type permet de choisir la perspective à un point, à deux points ou à trois points.
Les Unités permettent de choisir l’unité avec laquelle vous souhaitez indiquer vos paramètres et l’Échelle permet de sélectionner une échelle qui est, par défaut, en taille réelle (1:1 c’est-à-dire 1 point sur le plan de travail = 1 point en réalité).
Le Pas correspond à la distance entre 2 lignes.
Vous pouvez également modifier l’Angle et la Distance d’affichage (distance entre vous et votre scène) ainsi que la Hauteur horizontale (c’est-à-dire le niveau de votre œil). Le Troisième point de fuite est paramétrable lorsque vous sélectionnez la perspective à 3 points pour modifier l’abscisse et l’ordonnée de la grille.
Enfin, dans la dernière partie, vous pouvez modifier l’affichage en choisissant les couleurs des 3 plans mais aussi l’Opacité.
Si vous souhaitez enregistrer votre nouvelle grille, à côté de Paramètre prédéfini, vous avez le bouton

Vous pouvez bien sûr modifier directement votre grille en jouant sur les poignées de la grille avec l’Outil grille de perspective

Pour dessiner une forme sur la grille, choisissez la face désirée sur le widget

Pour changer un élément existant de plan, sélectionnez l’Outil sélection de perspective



Enfin, pour déplacer un élément en respectant la perspective tout en le décalant au niveau de la profondeur, prenez l’Outil sélection de perspective

Pour ne plus modifier la grille, vous pouvez la verrouiller en allant dans le menu Affichage > Grille de perspective > Verrouiller la grille. Le Verrouillage de la position permet de déplacer les points de fuite simultanément.
Si vous souhaitez afficher la graduation le long de la ligne de hauteur, allez dans Affichage > Grille de perspective > Afficher les règles.
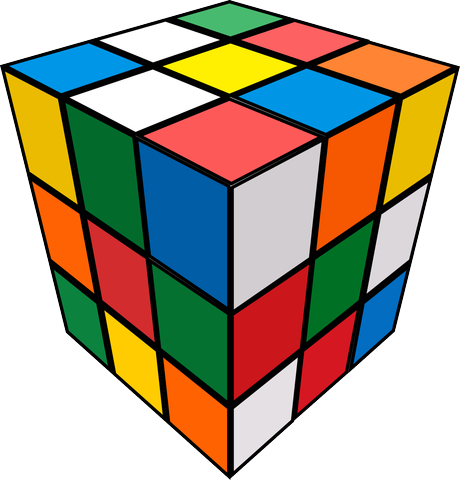
Pour mettre en pratique cette grille, nous allons réaliser un exemple, celui du Rubik’s Cube.
Pour avoir un modèle, je vous invite à prendre l’image sur Wikipédia et à l’importer sur votre plan de travail. Affichez la grille de perspective et affichez la boîte de dialogue Définir la grille de perspective.
Choisissez le Paramètre prédéfini [Affichage normal-3P], l’Unité en centimètres et un Pas de 3,3 cm. Cliquez sur Ok.
Pour déplacer la grille, prenez l’Outil grille de perspective 
Créez chaque carré avec l’Outil rectangle




Pour terminer, appliquez un contour noir de 2 points avec un sommet en arrondi


Votre Rubik’s Cube est terminé.

Pour placer, sur la grille, des éléments déjà créés, sélectionnez votre élément, prenez l’Outil sélection de perspective

Enfin, pour masquer cette grille de perspective, allez dans Affichage > Grille de perspective > Masquer la grille ou appuyez sur les touches Ctrl + Maj + I. Cependant, la grille ne sera pas visible si vous exportez votre image en jpg ou png par exemple.
Téléchargez « Pourquoi et comment utiliser la grille de perspective Illustrator ? » au format PDF


