J’aime ce titre évocateur et en même temps assez flou car j’imagine déjà ceux qui vont lire et se dire “de quoi il parle ?!” Je parle de webdesign bien évidemment et plus particulièrement de la couleur orange que l’on retrouve sur pas mal de site soit pour avertir, soit pour interpeller mais savez-vous vraiment bien utiliser cette couleur à cheval sur les significations ?
Orange, késako ?
Orange est une couleur qui peut être associée au bas de gamme ou au caractère moche d’un objet. C’est d’ailleurs la couleur utilisé pour les cônes de signalisation ou encore les étiquettes de prix d’où le constat légitime. Voyons comment utiliser intelligemment cette couleur en e-commerce dans votre boutique PrestaShop.
L’orange peut être employé dans un webdesign que l’on voudrait rendre énergique ou dynamique. Cette couleur peut également être mélangée avec d’autres couleurs froides pour donner un ton énervé et unique.
Orange et e-commerce : quel bon dosage ?
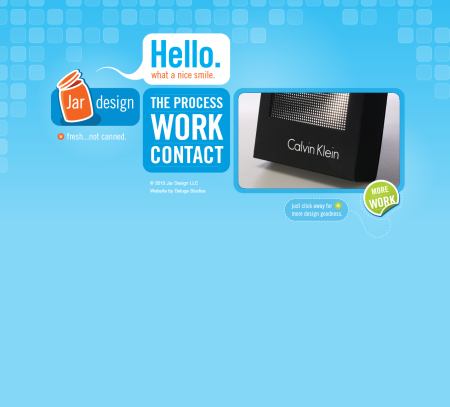
- Orange, oui ! Mais à petite dose : point trop d’orange, juste ce qu’il faut pour pimenter et relever votre boutique (www.freshnotcanned.com)
- Ne pas franchir la limite : ne pas utiliser de manière oppressante l’orange sauf si vous avez un message fort à faire passer (www.toyny.com)
- L’efficacité de l’orange et des couleurs froides : c’est une paire gagnante alors utilisez-la notamment avec le bleu, le vert, le violet…ce qui va réchauffer le tout (www.jetblue.com)
- Orange et couleurs chaudes, mélange compliqué : l’oeil ne sait plus trop où regarder si vous usez de l’orange dans un site basé sur des teintes chaudes donc attention (www.storycubes.com)
- La couleur orange peut être difficile à lire : il n’est pas évident de lire du orange sur un autre fond aussi préférez des boutons ou un site qui utilise l’orange pour fond (fr.zendesk.com)
- Insérez l’orange de manière subtile : une excellente façon d’injecter de la chaleur et de l’énergie via l’orange dans un projet est d’utiliser les photos qui ont beaucoup de la couleur (photoshoptutorials.org/photoshop-tutorials/colorize-a-black-and-white-photo.html)
- Assurez-vous que l’orange est utile dans votre site : l’orange est le plus souvent associée à un look fun et jeune, à bannir donc sur le site d’une banque renommée qui se tournera plus volontiers vers un choix de couleurs plus calmes (www.stickermule.com)

orange, oui ! mais à petite dose

l’orange, c’est fun !
En quelques mots, l’orange permet de focaliser le l’intérêt de votre client au sein de votre boutique en ligne notamment si vous utilisez cette couleur de manière pertinente : un call-to-action, un bouton d’ajout au panier, une publicité produit, une offre commerciale, etc.
Bien sûr, il y a des exceptions à toute règle, mais tant qu’elle est maniée correctement, l’orange peut donner une fière allure à votre boutique PrestaShop. Avez-vous des exemples concrets d’utilisation de l’orange ?
