Certaines questions récurrentes se posent lors de la conception des formulaires : un seule colonne ou plusieurs ? Comment aligner les libellés et les champs de saisie ? Quelle taille doit faire les champs ? Où placer les boutons de validation ?
Dans cet article nous répondons à ces questions en rappelant les points clés de la conception des formulaires.
Construction
Colonage
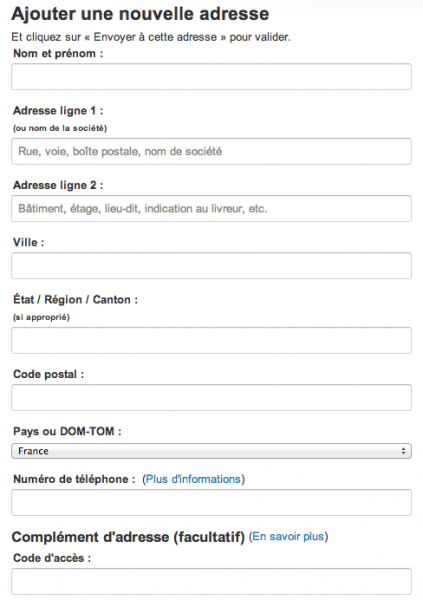
Il a été démontré lors de tests utilisateurs que pour maximiser l'efficacité de la saisie il est recommandé de construire le formulaire en une seule colonne.

Formulaire Amazon
La saisie est en effet facilitée et linéaire. Le regard de l'utilisateur n'a pas à "zigzaguer" de gauche à droite.
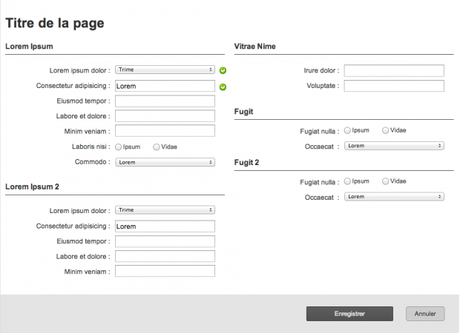
Néanmoins, dans le domaine des applications professionnelles on apportera une nuance. En effet, cela permet d'afficher davantage de champs sur une surface réduite.

Exemple de formulaire
On concevra des formulaires sur plusieurs colonnes dans ces cas de figures :
- Si les données doivent être comparées, donc visibles sans faire défilement de l'écran.
- Si la saisie du formulaire constitue une tâche fréquente et répétitive pour l'utilisateur. Dans ce cas, sont agencement sera connu de l'utilisateur et il saura rapidement trouver le champ de saisie qu'il cherche.
Dans le cas du multicolonnage, veiller à prévoir une marge suffisante entre chaque colonne pour faciliter la lecture.
Recommandations :
- Dans la majorité des cas préférer une colonne pour concevoir le formulaire
- Pour les interfaces professionnelles, envisager l'utilisation de plusieurs colonnes
Regroupements
Il est nécessaire de regrouper les champs par thème.

Regroupement des champs
Des blocs distincts portant un titre explicite facilitent la compréhension globale du formulaire. Un formulaire ainsi conçu semble plus simple pour l'utilisateur.
Alignements des libellés et champs
Trois alternatives d'agencement permettent de concevoir un formulaire :
- Libellé à gauche du champ
- Libellé au dessus du champ
- Libellé fusionné avec le champ
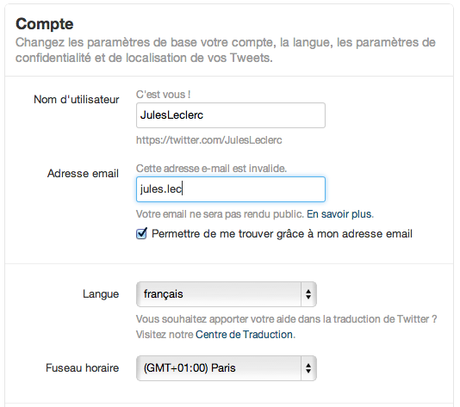
Quand le libellé est placé à gauche et aligné vers la droite au plus près des champs de saisie le formulaire propose un bon équilibre.

Dans les paramàtres de Twitter, libellés sont alignés vers la droite
Le formulaire ainsi construit est économe en place aussi bien verticalement qu'horizontalement. L'alignement vers la droite des libellés permet un bon guidage visuel vers les champs.
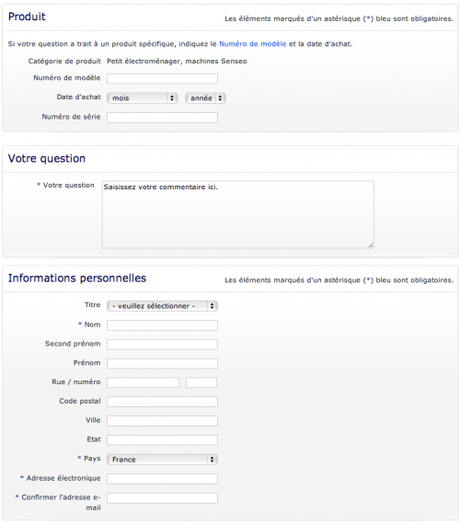
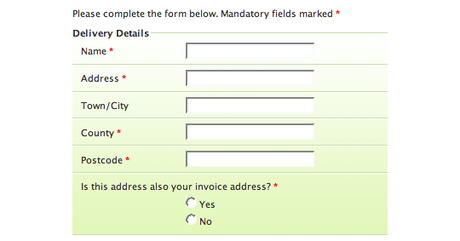
à l'inverse on évitera d'aligner le libellé à gauche, ce qui peut poser des difficultés de lecture et ralentira souvent la saisie :

Formulaire avec champs de saisie à gauche
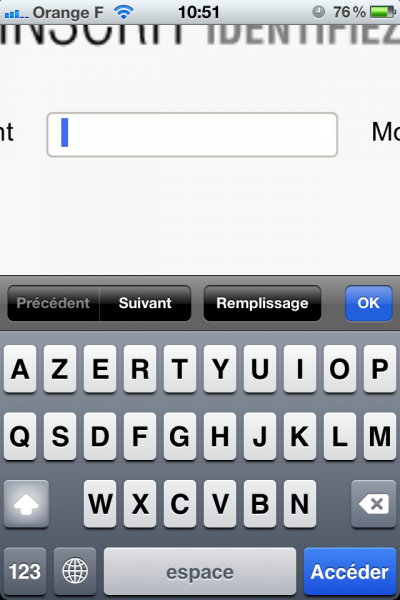
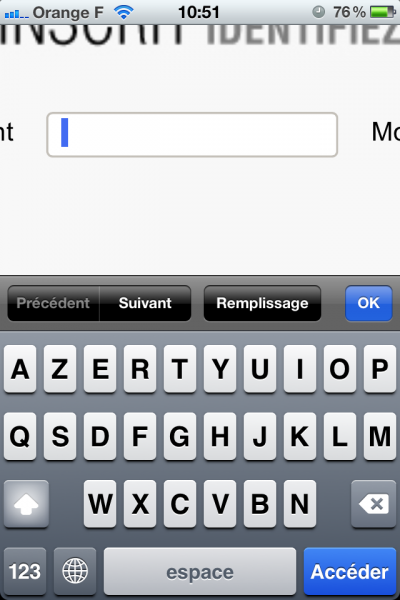
Dans le contexte des interfaces mobile il faut aussi être vigilant à l'affichage de ces libellés alignés à coté du champs quand le navigateur "zoom" vers le formulaire :

Ce formulaire est inutilisable sur mobile
Éviter d'aligner les libellés à gauche.
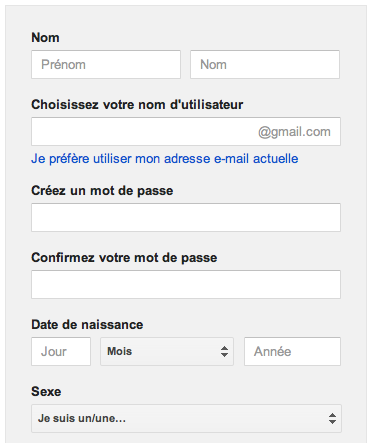
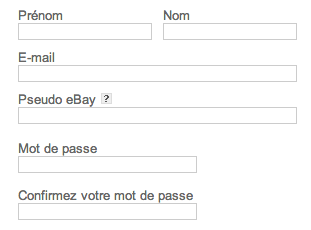
Autre alternative : placer le libellé au dessus du champ :

Formulaire Google
Si l'espace en largeur manque pour construire le formulaire c'est une excellente alternative. Les tests montrent même que c'est la mise en forme la plus efficace pour compléter un formulaire.
C'est aussi la solution la plus passe-partout car la taille du libellé peut varier sans que cela n'affecte la mise en page (Pour Google de 3 caractères "Nom" à 28 "Confirmez votre mot de passe"). Sur mobile cet agencement ne posera pas de problème.
L'inconvénient c'est l'encombrement vertical du formulaire. Cet agencement n'est donc pas recommandable pour un formulaire long ou qui nécessite d'avoir une vue globale (sans défilement de la page).
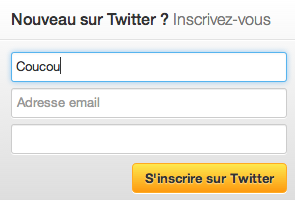
Troisième variante : Fusionner le libellé avec le champ :

Fusion du champ avec le libellé
Quand la place pour construire le formulaire est très réduite ou que celui-ci est très simple, il est possible de fusionner le libellé avec le champ. L'avantage est d'utiliser très peu d'espace pour le formulaire.
Il faut néanmoins être vigilant avec ce type de formulaire qui pose des problèmes d'ergonomie.
Cette mise en forme a pour inconvénient de masquer le libellé lorsque l'utilisateur saisi la donnée. Elle peut donc présenter des problèmes de guidage.
Il faut utiliser cette mise en forme uniquement si les données à saisir sont très simples pour l'utilisateur (nom, email…) et si le formulaire contient peu de champs (jusqu'à 4).
Pour aider la saisie, faire disparaître le libellé une fois le premier caractère saisi, non pas à la prise de focus du champ.
Cette mise en forme est notamment très utile pour les interfaces mobiles.
Recommandations :
- Placer le libellé au-dessus du champ permet de concevoir des formulaires "passe-partout"
- Le libellé à gauche du champ et aligné vers la droite permet de ne pas monopoliser trop de place à l'écran mais peut poser problème sur mobile
- La fusion du libellé et du champ est à utiliser dans le cas de formulaires courts et simples
- Ne pas hésiter à varier la mise en forme selon le contexte et le type de formulaire
Taille des champs
Les champs de saisie doivent être adaptés à la taille de la donnée.
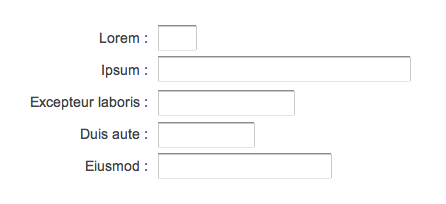
Néanmoins dans un formulaire, il faut éviter de multiplier les longueurs de champs. Les variations dans la longueur des champs rendent la lecture du formulaire plus difficile, car elles génèrent un bruit visuel, l'effet "escalier".

éviter l'effet "escalier"

Limiter les tailles différentes des champs
Recommandations :
- Adapter la taille du champ à la taille de la donnée à saisir
- Se limiter à 2 ou 3 tailles de champs pour éviter l'effet "escalier"
Boutons
L'alignement des boutons dépend du type de formulaire à concevoir. Dans l'idéal on placera le bouton de validation dans l'alignement des champs. Il y alors une suite logique entre saisie puis validation :

Pour un formulaire simple, le bouton de validation doit être aligné avec les champs de saisie
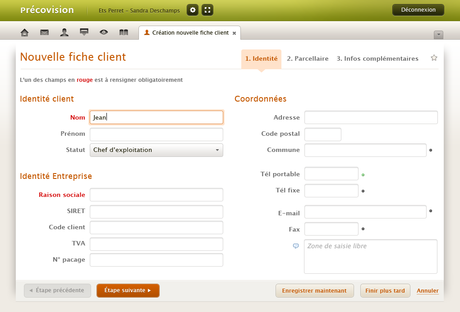
Pour un formulaire par étapes on place une zone qui contient toutes les actions en dessous du formulaire (Annuler, enregistrer, précédent…).

Barre d'action sous les formulaires par étapes
Recommandations :
- Placer les boutons de validation dans l'alignement des champs de saisie
- Pour les formulaires par étapes, placer une zone d'actions dans le bas de l'écran
Conclusion
L'agencement des formulaires dépend du contexte d'utilisation et de la place disponible à l'écran. Selon le contenu et le support (mobile ou non) il est important de choisir la mise en forme qui sera la plus performante pour l'utilisateur. N'oublions pas que les utilisateurs souhaitent passer le moins de temps possible sur les formulaires.
