En tant qu’agence Web nous créons souvent des sites Web pour des clients qui n’ont pas d’expérience avec HTML. Aussi, dès lors qu’ils veulent une mise en page plus sophistiquée pour leurs articles (par exemple plusieurs colonnes et plusieurs blocs de texte) il leur faudrait passer par l’éditeur HTML de WordPress car l’éditeur WYSIWYG ne le permet pas.
Dans cet article nous allons voir comment activer un modèle de mise en page multi-colonnes à l’intérieur de l’éditeur visuel de WordPress.
Créer une mise en page personnalisée
Tout ce que nous allons faire c’est d’injecter quelques éléments HTML dans l’éditeur et leur appliquer un peu de style.
En ajoutant le code qui suit dans le fichier functions.php, nous ajouterons, pour tout nouvel article, deux “divs” (content-col-main et content-col-side)
<?php add_filter( 'default_content', 'custom_editor_content' ); function custom_editor_content( $content ) { $content = ' <div class="content-col-main"> This is your main page content </div> <div class="content-col-side"> This is your sidebar content </div> '; return $content; } ?>12345678910111213141516171819202122 <?php add_filter('default_content','custom_editor_content'); functioncustom_editor_content($content){ $content=' <div class="content-col-main"> This is your main page content </div> <div class="content-col-side"> This is your sidebar content </div> '; return$content; }?>
Notez que ce code ne s’appliquera qu’aux nouveaux articles. Les articles créés avant la modification du fichier functions.php conserveront leur mise en page.
Maintenant nous allons nous occuper du style (CSS) du HTML que nous injectons dans l’éditeur WYSIWYG.
Nous ajoutons le code suivant dans le fichier functions.php
<?php add_editor_style( 'editor-style.css' ); ?>123 <?php add_editor_style('editor-style.css');?>
La fonction “add_editor_style” applique le code CSS contenu dans la feuille de style passée en paramètre (editor-style.css)
Pour finir, dans le dossier du thème nous ajoutons le fichier “editor-style.css” et nous y plaçons le code suivant :
body { background: #f5f5f5; } .content-col-main { float:left; width:66%; padding:1%; border: 1px dotted #ccc; background: #fff; } .content-col-side { float:right; width:29%; padding:1%; border: 1px dotted #ccc; background: #fff; } img { max-width: 100%; width: auto; height: auto; }12345678910111213141516171819202122232425 body { background:#f5f5f5;} .content-col-main { float:left; width:66%; padding:1%; border:1pxdotted#ccc; background:#fff;} .content-col-side { float:right; width:29%; padding:1%; border:1pxdotted#ccc; background:#fff;} img { max-width:100%; width:auto; height:auto;}
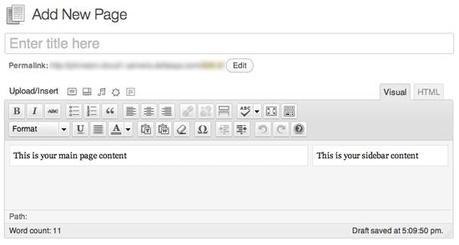
Maintenant quand nous créons un nouvel article, voici à quoi ressemble l’éditeur visuel :

Pour que l’article soit correctement affiché sur le site Web, il faudra bien évidemment copier/coller le code de la feuille de style “editor-style.css” dans la feuille du style du thème (style.css).
Plusieurs modèles de mise en page
Le code que nous avons vu sera appliqué de la même manière pour les articles, les pages, les articles personnalisés et en fait, partout ou l’éditeur visuel sera utilisé dans le back-office de WordPress.
Voyons donc comment, par le biais de conditions, appliquer un modèle de mise en page en fonction du type d’article.
<?php add_filter( 'default_content', 'custom_editor_content' ); function custom_editor_content( $content ) { global $current_screen; if ( $current_screen->post_type == 'page') { $content = ' // Modèle pour les PAGES '; } elseif ( $current_screen->post_type == 'POSTTYPE') { $content = ' // Modèle pour les CUSTOM POST TYPE '; } else { $content = ' // Modèle pour tout le reste '; } return $content; } ?>123456789101112131415161718192021222324252627 <?php add_filter('default_content','custom_editor_content'); functioncustom_editor_content($content){ global$current_screen; if($current_screen->post_type=='page'){ $content=' // Modèle pour les PAGES '; } elseif($current_screen->post_type=='POSTTYPE'){ $content=' // Modèle pour les CUSTOM POST TYPE '; } else{ $content=' // Modèle pour tout le reste '; } return$content; }?>
Nous pouvons ajouter le code CSS de ces différentes mises en page dans le fichier editor-style.css ou créer une feuille de style pour chaque modèle de mise en page de la manière suivante :
<?php function custom_editor_style() { global $current_screen; switch ($current_screen->post_type) { case 'post': add_editor_style('editor-style-post.css'); break; case 'page': add_editor_style('editor-style-page.css'); break; case '[POSTTYPE]': add_editor_style('editor-style-[POSTTYPE].css'); break; } } add_action( 'admin_head', 'custom_editor_style' ); ?>1234567891011121314151617 <?php functioncustom_editor_style(){ global$current_screen; switch($current_screen->post_type){ case'post': add_editor_style('editor-style-post.css'); break; case'page': add_editor_style('editor-style-page.css'); break; case'[POSTTYPE]': add_editor_style('editor-style-[POSTTYPE].css'); break; } } add_action('admin_head','custom_editor_style');?>
Dans le code ci-dessus (à placer dans le fichier functions.css), il faut remplacer [POSTTYPE] par le nom du type d’article personnalisé.

