JQuery Mobile est passé en version 1.3 il y a peu avec son petit lot de nouveauté. Cette version se veut très orientée Responsive Web Design (RWD) et apporte quelques nouveaux widgets comme :
- Les panels, un type menu très en vogue à la Facebook,
- Les tables responsives, permettant de passer d’une table toute en largeur à un tableau à une colonne tout en longueur,
- Les grids responsives, adaptant la mise en page des données suivant la largeur de la page,
- Les ranges slider, permettant de choisir une plage de valeur très facilement,

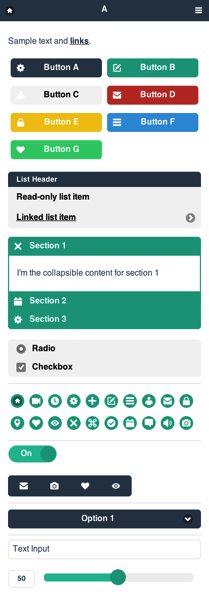
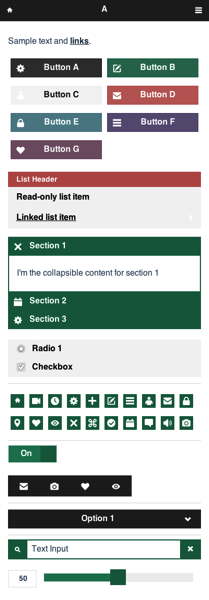
D’un point de vue design/theme, il est possible d’utiliser le ThemeRoller (il y a d’ailleurs un très bon article sur le theming JQuery Mobile sur noupe.com) ou de télécharger des thèmes réalisés par des passionnés. Les deux derniers thèmes en date compatibles JQuery mobile 1.3 pour lesquels j’ai un faible sont :


Ils sont sobres et élégants à la fois. Sous licence MIT, les sources sont disponibles sur GitHub.

