Une bonne pratique aujourd’hui sur votre boutique en ligne est de segmenter votre clientèle pour mieux cibler ses besoins et y répondre de manière efficace. Voyons comment faire sur PrestaShop…
Les groupes clients avec PrestaShop
La solution PrestaShop propose la gestion de groupes clients directement via le backoffice. Pour accéder à la gestion de ces groupes clients, rendez-vous dans l’onglet Clients > Groupes.

Chaque groupe client est paramétrable notamment : son nom, son pourcentage de réduction, son accès au catalogue ht ou ttc, son accès au catalogue avec ou sans prix.
Ok super mais à quoi ça sert donc ?! A segmenter ! C’est-à-dire offrir à vos client fidèles par exemple ou à vos clients physiques – si vous avez une boutique dans la rue – une offre différente et/ou des avantages notamment des réductions.
Une limite de cette fonctionnalité à mon goût, c’est que le client ne peut pas choisir dans quel camp se ranger ce qui peut être pratique dans certains cas si l’offre doit être segmentée et affichée seulement à la bonne clientèle. Pour y remédier ce module est là et permet à vos clients de choisir leur groupe avec ou sans modération du vendeur.
Affichage de catégorie ou produit selon le groupe client
On vient de voir comment créer et gérer les groupes clients dans PrestaShop. On va maintenant voir comment afficher telle ou telle catégorie / produits / autres éléments selon le groupe client.
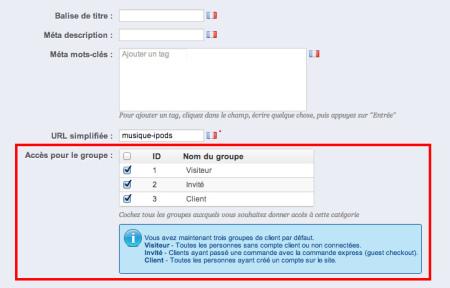
Pour les catégories, c’est très simple car c’est natif. Rendez-vous dans le backoffice dans l’onglet Catalogue > Catégories > cliquez sur “éditer” pour la catégorie voulue puis en bas de page, vous pouvez cocher le ou les groupes qui auront accès à votre gamme de produits. Simple et efficace


Pour les produits, on ne peut pas restreindre en natif l’accès des produits pour un groupe de clients donné. Il faut donc feinter en attribuant le(s) produit(s) à une catégorie est appliquer la méthode précédemment décrite.
Pour les autres éléments comme un lien vers une page, ou un bloc particulier ou autre, et bien ce n’est pas possible simplement

Affichage en fonction du groupe client via un override
On va donc apporter une légère surcouche à PrestaShop sans modifier le coeur pour afficher un élément visible par un seul groupe client. Dans notre exemple, on va afficher un lien dans le compte client seulement si il appartient au groupe dont l’id = 2.
Il faut donc créer le fichier suivant www/override/controllers/MyAccountController.php dans lequel on va coller le code suivant pui enregistrer :
id_customer);
//On teste chaque résultat du tableau
foreach($groups as $group)
{
//Si le client appartient au groupe désiré (ici 2)
if ($group==2)
{
//On créé la variable smarty qui servira de test
self::$smarty->assign('group2','1');
//On stoppe la boucle, plus besoin de continuer
break;
}
}
parent::process();
self::$smarty->assign(array(
'voucherAllowed' => (int)(Configuration::get('PS_VOUCHERS')),
'returnAllowed' => (int)(Configuration::get('PS_ORDER_RETURN'))
));
self::$smarty->assign('HOOK_CUSTOMER_ACCOUNT', Module::hookExec('customerAccount'));
}
}
Concrètement on a déclaré une variable smarty que l’on va pouvoir utiliser dans le fichier d’apparence myaccount.tpl que l’on ouvre puis colle à l’intérieur le code suivant à l’endroit souhaité puis on enregistre ensuite :
{if $group2}
{l s='Lien visible par le groupe 2'}
{/if}
On a donc un lien visible uniquement au client enregistré appartenant au groupe id = 2. Cela peut fonctionne aussi pour les autres pages, il suffit alors de déclarer la variable dans l’override du controller adéquat. Testé fonctionnel sur 1.4.9 et 1.4.10.
Vous avez trouvé cet article utile alors commentez et partagez votre retour d’expérience ou vos remarques pour apporter votre contribution

