Cet article est une traduction et une adaptation de l’article “How To Create A WordPress Custom Dashboard Page” publié par Rémi Corson : remicorson.com
Dans ce tutoriel, il ne s’agit pas uniquement de masquer ou d’afficher certaines parties (metaboxes) du tableau de bord, mais, bel et bien, de remplacer le tableau de bord en entier.

Pour ce faire, nous allons créer une extension.
Etape n°1 : Création de l’extension
Ouvrez le dossier des plugins (dans le dossier wp-content, mais vous le saviez déjà), et créez un nouveau dossier appelé «sweet-custom-dashboard»; ensuite, à l’intérieur de ce dossier, créez un nouveau fichier appelé «sweet-custom-dashboard.php». Et, pour finir, ouvrez ce fichier nouvellement créé.
Pour déclarer le plugin, il suffit d’ajouter ce code dans le fichier sweet-custom-dashboard.php :
<?php /* Plugin Name: Sweet Custom Dashboard Plugin URL: http://remicorson.com/sweet-custom-dashboard Description: A nice plugin to create your custom dashboard page Version: 0.1 Author: Remi Corson Author URI: http://remicorson.com Contributors: corsonr Text Domain: rc_scd */
Maintenant, nous avons besoin de définir une constante pour l’URL du plugin; nous en aurons besoin plus tard. Ajoutez ce code dans le fichier sweet-custom-dashboard.php :
/*
|--------------------------------------------------------------------------
| CONSTANTS
|--------------------------------------------------------------------------
*/
// plugin folder url
if(!defined('RC_SCD_PLUGIN_URL')) {
define('RC_SCD_PLUGIN_URL', plugin_dir_url( __FILE__ ));
}
On crée ensuite la classe principale du plugin :
/*
|--------------------------------------------------------------------------
| MAIN CLASS
|--------------------------------------------------------------------------
*/
class rc_sweet_custom_dashboard {
/*--------------------------------------------*
* Constructor
*--------------------------------------------*/
/**
* Initializes the plugin
*/
function __construct() {
} // end constructor
}
// instantiate plugin's class
$GLOBALS['sweet_custom_dashboard'] = new rc_sweet_custom_dashboard();
Etape n° 2 : le constructeur
Dans la deuxième étape, nous devons ajouter une action qui ne se produira que si l’utilisateur est sur la page de tableau de bord. Pour ce faire, remplacer la fonction constructor par ce code :
function __construct() {
add_action('admin_menu', array( &$this,'rc_scd_register_menu') );
add_action('load-index.php', array( &$this,'rc_scd_redirect_dashboard') );
} // end constructor
En ajoutant ce code, nous disons à WordPress que nous voulons charger la fonction rc_get_screen () lorsque index.php est chargé (index.php est la page du tableau de bord). Nous indiquons également à WordPress d’enregistrer une nouvelle page de type tableau de bord. Celle que nous allons utiliser dans la redirection. La prochaine étape est la construction de la fonction rc_redirect_dashboard ().
Etape n° 3 : la redirection du tableau de bord
La fonction rc_redirect_dashboard () est assez simple. Son but est de rediriger l’utilisateur vers une page personnalisée quand il veut accéder au tableau de bord par défaut. Pour ce faire, nous devons vérifier si nous sommes sur la droite de l’écran (lire «page») en utilisant la fonction get_current_screen (). Lorsque cette fonction appelée depuis le hook “admin_init” renvoie NULL, la fonction “rc_dashboard_redirection ()” est invoquée. Voici le contenu de la fonction :
function rc_scd_redirect_dashboard() {
if( is_admin() ) {
$screen = get_current_screen();
if( $screen->base == 'dashboard' ) {
wp_redirect( admin_url( 'index.php?page=custom-dashboard' ) );
}
}
}
Ce code est facile à comprendre : si nous sommes dans l’administration du site, et si l’écran actuel est «tableau de bord», alors nous forçons la redirection vers un fichier appelé “custom_dashboard.php”.
Enregistrer la (nouvelle) page du tableau de bord
Il est maintenant temps d’enregistrer la nouvelle page du tableau de bord. Pour ce faire, nous devons ajouter deux fonctions: l’une pour enregistrer la page dans le menu WordPress et l’autre pour remplir la page de contenu :
function rc_scd_register_menu() {
add_dashboard_page( 'Custom Dashboard', 'Custom Dashboard', 'read', 'custom-dashboard', array( &$this,'rc_scd_create_dashboard') );
}
function rc_scd_create_dashboard() {
include_once( 'custom_dashboard.php' );
}
Etape N° 4 : la création d’un tableau de bord totalement personnalisé
L’idée de cette extension est de proposer un tableau de bord totalement personnalisé aux utilisateurs. Pour cela, créez un fichier “custom_dashboard.php” dans le répertoire de l’extension (“sweet-custom-dashboard”). Ensuite, ouvrez ce fichier et ajoutez ce code :
<?php /** * Our custom dashboard page */ /** WordPress Administration Bootstrap */ require_once( ABSPATH . 'wp-load.php' ); require_once( ABSPATH . 'wp-admin/admin.php' ); require_once( ABSPATH . 'wp-admin/admin-header.php' ); ?>
Le premier require_once first () charge WordPress, et, en ajoutant cette simple ligne, vous êtes maintenant en mesure d’utiliser toutes les variables WordPress ou toutes les fonctions.
Les deux autres require_once permettent de charger les fonctions nécessaires pour afficher toutes les fonctionnalités du back-office de WordPress.
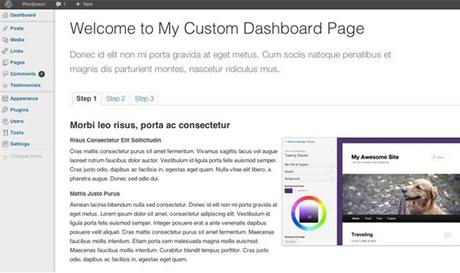
Tout ce qu’il faut maintenant, c’est de créer le contenu de notre tableau de bord personnalisé. Dans cet exemple, nous avons juste un menu avec 3 liens qui seront affichés sous forme d’onglets, et deux paragraphes, dont une fois une image. Voici le code :
<div class="wrap about-wrap">
<h1><?php _e( 'Welcome to My Custom Dashboard Page' ); ?></h1>
<div class="about-text">
<?php _e('Donec id elit non mi porta gravida at eget metus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.' ); ?>
</div>
<h2 class="nav-tab-wrapper">
<a href="#" class="nav-tab nav-tab-active">
<?php _e( 'Step 1' ); ?>
</a><a href="#" class="nav-tab">
<?php _e( 'Step 2' ); ?>
</a><a href="#" class="nav-tab">
<?php _e( 'Step 3' ); ?>
</a>
</h2>
<div class="changelog">
<h3><?php _e( 'Morbi leo risus, porta ac consectetur' ); ?></h3>
<div class="feature-section images-stagger-right">
<img src="<?php echo esc_url( admin_url( 'images/screenshots/theme-customizer.png' ) ); ?>" class="image-50" />
<h4><?php _e( 'Risus Consectetur Elit Sollicitudin' ); ?></h4>
<p><?php _e( 'Cras mattis consectetur purus sit amet fermentum. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Vestibulum id ligula porta felis euismod semper. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Nulla vitae elit libero, a pharetra augue. Donec sed odio dui.' ); ?></p>
<h4><?php _e( 'Mattis Justo Purus' ); ?></h4>
<p><?php _e( 'Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id ligula porta felis euismod semper. Integer posuere erat a ante venenatis dapibus posuere velit aliquet.
Cras mattis consectetur purus sit amet fermentum. Maecenas faucibus mollis interdum. Etiam porta sem malesuada magna mollis euismod. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cras justo odio, dapibus ac facilisis in, egestas eget quam.' ); ?></p>
</div>
</div>
</div>
Et enfin, nous devons charger le pied de page d’administration de WordPress. Pour ce faire, ajoutez simplement cette ligne à la fin du fichier :
<?php include( ABSPATH . 'wp-admin/admin-footer.php' );
Et … c’est tout ! Le plugin fonctionne très bien, mais il ya bien sûr de nombreuses façons de l’améliorer, par exemple, vous pouvez ajouter des feuilles de style personnalisées et des fichiers javascript, ou vous pouvez ajouter un peu de vérification supplémentaire pour afficher le tableau de bord personnalisé pour certains rôles d’utilisateurs seulement …
Notez que ce plugin est disponible sur WordPress !Agence Web PACA Aquitaine – ACS04

