Vous êtes quelques-uns à me demander comment je crée les « citations de blogueurs ».
Dans cet article, je vous montre pas à pas comment j’ai réalisée la citation de Marie-Anne Kucera.
Mais avant cela, je dois vous expliquer une chose importante : je ne suis PAS un graphiste professionnel.
Pour dire vrai, j’ai très peu de connaissances en graphisme.
Généralement, je pars avec une idée plus ou moins précise du résultat que je désire obtenir. Et je me lance IMMÉDIATEMENT dans l’action.
Tôt ou tard arrive le moment où je veux faire un truc, mais ne sais pas comment.
Et qu’est-ce que je fais ? C’est simple : je cherche la solution sur Internet ;)
Bref, comme toujours, je privilégie l’action avant tout. Et dès que je tombe sur obstacle ou un truc que je ne sais pas faire, je cherche sur Internet. Tout simplement.
Ceci dit, voici comment j’ai réalisé la citation de samedi.
Le making of de la dernière citation
Tout d’abord, j’ouvre la photo en question dans Photoshop (logique !)

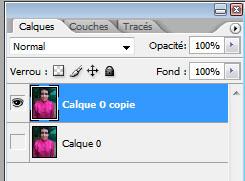
Afin de ne pas travailler directement sur la photo, je la duplique (clique droit sur le calque, puis « Dupliquer le calque… »)
Je mets ensuite le calque d’origine en invisible.

Le problème avec cette photo, c’est qu’elle laisse peu de place pour la citation.
Je vais donc devoir « extraire » Marie-Anne de la photo, afin de l’inclure dans une image plus grande, avec un autre arrière-plan.
L’étape suivante est donc de…
1. Détourer Marie-Anne
Qu’est-ce que ça veut dire ? Rien de pervers, je vous rassure ;)
« Détourer » signifie simplement que je vais retirer l’arrière plan, afin de ne garder que Marie-Anne.
Je vous montre :
Pour faire le détourage, je vais utiliser l’outil « Lasso » (que j’ai appris à utiliser pour l’occasion grâce à ce tutoriel vidéo).

Puis, j’ai supprimé tout ce qui était extérieur à la sélection :

Maintenant que l’image est détourée, je peux passer à l’étape suivante.
2. Inclure Marie-Anne dans une autre image
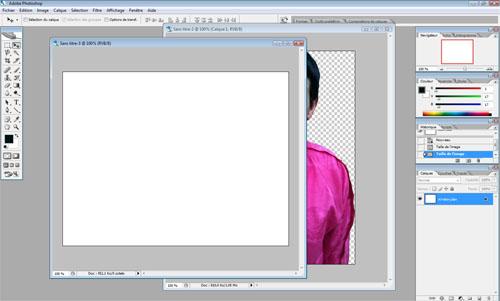
Je crée une nouvelle image vierge de dimension 650×500

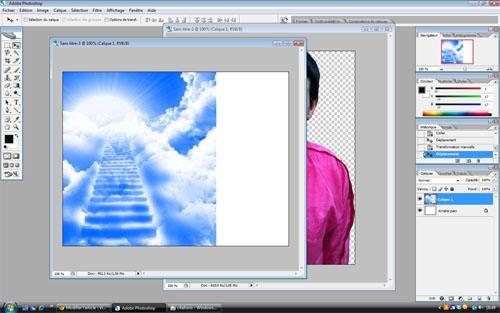
Puis, j’y inclus l’image d’arrière plan :

Et j’y met ensuite Marie-Anne au premier plan.
J’obtiens ainsi :

Maintenant, il ne me reste plus qu’à…
3. Insérer la citation
Pour cela, je sélectionne simplement l’outil « Texte » et je sélectionne la police (ici, j’ai mis Eurostile).
Pour finir, j’ai ajouté un effet de « Lueur externe » autour de la citation et de Marie-Anne.
Ce qui nous donne :

Voilà, rien de compliqué ;)
