Quand une personne " aime " votre contenu, un résumé de la page s'affichera sur son mur Facebook. l' Open Data Graph Meta vous permettra d'avoir une correspondance exacte entre le titre de votre article, la vignette et la description comme sur cet exemple:
Si vous avez un blog WordPress, c'est très simple, il suffit d'ajouter quelques meta dans la page header.php de votre thème.
1) Se munir de l'ID Facebook Admin et de l'APP_ID
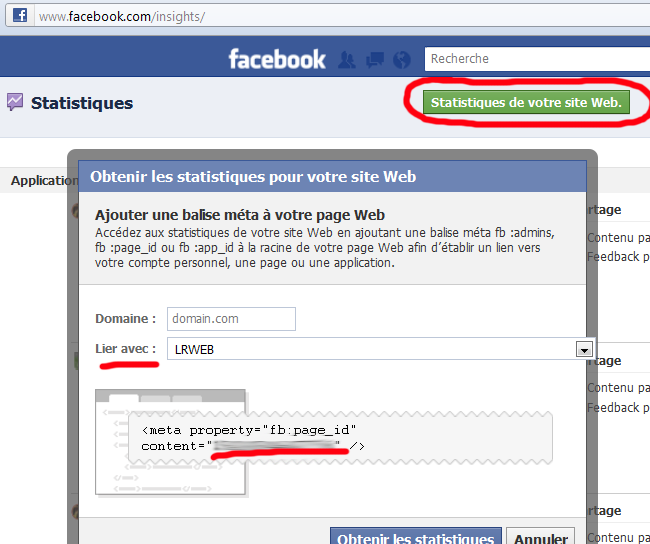
Mais avant de modifier le fichier header.php, vous devez vous munir de l' " id facebook admin " et de votre " app_id " que vous pouvez retrouver sur cette page http://www.facebook.com/insights/.
Cliquez en haut à droite sur " statistiques de votre site Web " ou " insights for your website ", puis choisissez la page en question et retenez l'ID.
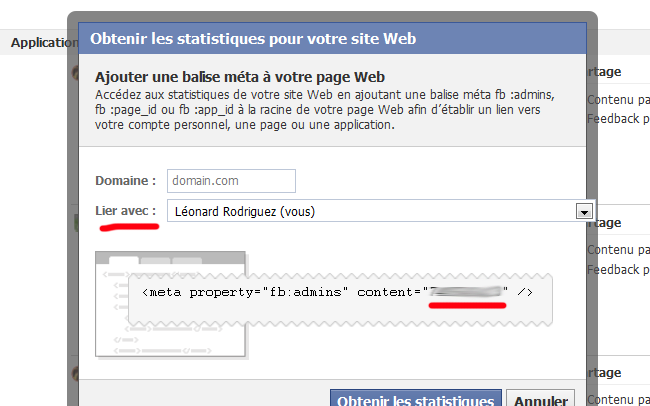
Voir les deux screenshots ci-dessous:
Votre fb:App_ID:

Votre fb:admin:

Vous aurez également besoin de connaître l'adresse vers le logo principal de votre site. Si vous n'en avez pas, je vous conseille d'en créer un et de l'ajouter dans le dossier images de votre thème WordPress.
2) Ajouter les meta tags dans la page header.php
Voici les tages dont vous aurez besoin pour la suite de ce tuto:
Title: c'est le titre de votre page ou de votre article. Il apparaîtra comme titre lorsque les gens vont partager votre article sur Facebook.
Description: le texte descriptif qui sera affiché sous le titre lorsque les gens vont partager votre article sur Facebook.
Type: cela définit la catégorie de l'information. Les catégories sont définies dans le protocole Open Graph, et il en existe trois: blog, article, site Web.
URL: l'URL de la page.
Image: l'image qui sera ajoutée sur la gauche lorsque les gens partageront le contenu.
Site_name: le nom de votre site.
Il ne vous reste plus qu'à insérer le code suivant dans votre page header.php. N'oubliez surtout pas de remplacer votre fb:app_id, votre fb:admin! La première ligne de code pourrait déjà être présente, faîtes attention à ne pas la dupliquer et veillez à la personnaliser.
Vous pouvez maintenant lire le prochain article pour intégrer votre bouton " Like " de Facebook sans avoir peur du résultat!