Bonjour à tous,
Tout d'abord, je tiens à remercier Fabrice pour l'invitation sur son blog.
Etant un fervent utilisateur de WordPress (tout comme la plupart des lecteurs du blog j'imagine ;), je vais vous parler aujourd'hui d'un plugin WordPress que j'apprécie particulièrement, celui-ci permet d'installer un slider sur un blog ou site très rapidement et cela gratuitement.

Son nom ? Easing Slider. Et la simplicité est bien au rendez-vous !
Je vais donc dans un premier temps vous présenter le plugin et ce qu'il permet de faire, puis je vous expliquerai comment le configurer et l'installer en quelques minutes.
Présentation du plugin Easing Slider
Easing Slider propose de nombreuses fonctionnalités et offre de multiples possibilités pour se créer un slider attractif sans y passer des heures.
Dans le choix des images à afficher, on peut utiliser :
- des images personnalisées (uploader dans la bibliothèque de WordPress)
- des images présentes dans tous les articles
- des images présentes dans les articles d'une catégorie spécifique
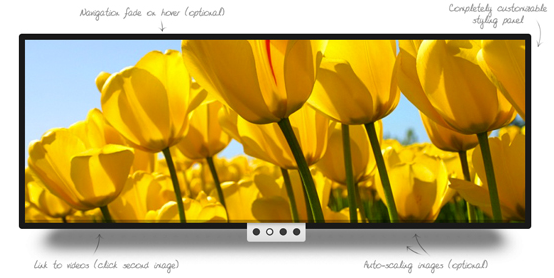
Concernant la configuration et les effets de style du slider, il y a l'essentiel :
- longueur et largeur
- effet d'ombrage sous le slider : large, petit ou arc (facultatif)
- afficher bouton suivant/précédent sous forme d'icone ou de texte libre (facultatif)
- ajouter un padding autour du slider (facultatif)
- couleur de fond
- vitesse de transition des images
- 5 styles d'animation entre chaque image
- mettre une bordure : largeur et couleur au choix (facultatif)
- utilisation d'une pagination (facultatif)
- 7 styles d'icone de chargement au lancement du slider
Installer Easing Slider et le configurer
Pour l'installer, recherchez son nom "Easing Slider" dans la console de plugins de votre admin WordPress, ou rendez-vous sur la page WordPress du plugin pour le télécharger.
Une fois installé et activé, vous verrez que c'est très facile de le configurer en quelques clics, voici un aperçu de l'administration qui se limite en trois pages avec des explications :



Pour l'intégrer dans votre code, c'est très simple : rendez-vous sur une page de votre thème où vous souhaitez le placer :
- dans header.php : pour le placer dans l'en-tête sur toutes les pages de votre site
- dans index.php : en page d'accueil
<?php if (function_exists("easing_slider")){ easing_slider(); } ?>
Si vous souhaitez placer votre slider dans l'en-tête de votre site mais uniquement en page d'accueil, utilisez cette condition :
<?php if(is_home()) { if (function_exists("easing_slider")){ easing_slider(); } } ?>
Pour voir le plugin fonctionner en live, vous pouvez consulter ces deux sites :

Mon avis sur le plugin
Vous l'aurez compris, je recommande vivement ce plugin WordPress pour créer un slider sympa et complet rapidement et surtout gratuitement. Pour en avoir utilisé d'autres, j'ai vraiment accroché sur Easing Slider.
Aujourd'hui, Easing Slider c'est : 225 223 téléchargements, une note globale supérieure à 4,5/5 et exclusivement des commentaires positifs des utilisateurs ! Régulièrement mis à jour, l'auteur veille à ce que le plugin soit opérationnel autant sur la performance, les fonctionnalités et la sécurité.
L'auteur du plugin, Matthew Ruddy, travaille actuellement sur une nouvelle version plus complète qui changera de nom mais qui sera toujours gratuite : Riva Slider Lite. Quand le plugin sera opérationnel, on pourra migrer vers cette nouvelle version qui devrait réserver quelques petites surprises ! Pour l'occasion, l'auteur lance également une version Premium de ce plugin qui s'appelle simplement "Riva Slider", je vous laisse découvrir la bête sur le site officiel.
Si vous avez des questions ou des remarques à faire sur ce plugin, des retours d'expérience... les commentaires sont faits pour ! Et si ce plugin vous plait, n'hésitez pas à le partager sur les réseaux sociaux ;)




LES COMMENTAIRES (1)
posté le 10 mai à 17:42
Bjr, Je voudrais installer un 2 plugin sur mon site ca me parait tres compliqué pour moi.. Y a til un tuto c'est easing slider bonne soiree