Pour séduire les internautes, outre le contenu, il est également important que votre site soit agréable à lire, au sens qu’il ne fatigue pas l’œil.
C’est d’autant plus important s’il s’adresse à des personnes dont l’acuité visuelle n’est pas excellente : mal-voyants, personnes âgées, …
Les deux critères à prendre en considération pour faciliter la lecture sont :
- le contraste entre la couleur de fond et celle de vos caractères typographiques.
- la brillance de vos couleurs.
Le Web fourmille d’outils pouvant vous renseigner sur ces deux points. Ma préférence va à Colour Contrast Check, pour sa facilité d’utilisation et sa rapidité.

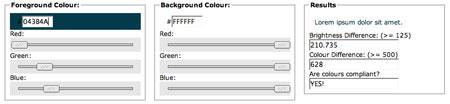
Photographie de l’analyse des titres de mes posts par rapport à mon fond blanc.
Colour Contrast Check permet d’avoir un diagnostic sur ces deux points en prenant comme référence une différence de 125 pour la brillance et de 500 pour le contraste, sachant qu’un delta de 400 suffit largement sur la plupart des sites.
Pour obtenir ces résultats, il vous suffit de renseigner le code de couleur hexadécimal de votre fond et de l’écriture, ou la photo, du bouton, etc…. Pour obtenir ce code, soit vous vous servez de la pipette sous Photoshop, soit vous utilisez ColorZilla, la très pratique extension de Firefox.
Les données d’analyse délivrées précédemment sont des recommandations, en aucun cas des lois absolues. On peut prendre un peu plus de liberté sur des blogs, en considérant que les internautes ne passent que peu de temps à les lire. Par contre, il faudra être très vigilant sur un site institutionnel ou un quelconque autre site nécessitant une lecture longue et approfondie de texte.
Ergonomie, Internet, outils de conception