Nous allons voir au cours de ce tutoriel, les différentes possibilités qui vous sont offertes pour ajouter vos photos dans un article.
Une fois sur la page d’ajout d’un article, il suffit de cliquer sur l’icône de gauche de la ligne « Insérer un média ».

Une fenêtre s’ouvre alors, 3 onglets s’affichent :
- Depuis votre ordinateur
- Depuis le web
- Bibliothèque
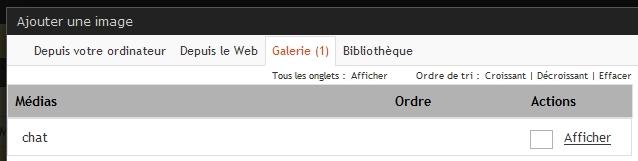
L’onglet « Galerie » se rajoutera automatiquement lorsque vous aurez chargé de nouvelles photos. A l’intérieur, se trouveront les images téléchargées récemment.

1) Commençons par développer le premier onglet « Depuis votre ordinateur »

Il s’agit comme son nom l’indique, d’images à télécharger depuis votre ordinateur.
La taille de l’image que vous pouvez envoyer est limitée. Elle varie selon votre compte.
Par exemple, pour un compte gratuit, elle ne pourra pas dépassée 5Mo.
Alors que pour un compte Site Pro, elle sera limitée à 50Mo.
Pour télécharger une image :
Cliquez sur parcourir, choisissez la photo que vous désirez insérer dans votre article puis cliquez sur Ouvrir.
Pour modifier une image que vous venez de télécharger (facultatif) :
Une fois l’image chargée, vous pourrez cliquer sur « modifier l’image » situé sous la miniature.

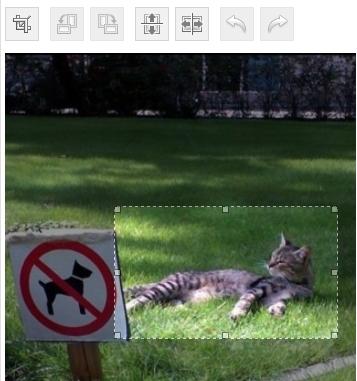
Vous pourrez ainsi recadrer, faire pivoter l’image ou l’inverser horizontalement ou verticalement en cliquant sur ces boutons :

Pour recadrer l’image, cliquez sur la miniature et dessiner le rectangle sur l’image elle-même. Cliquez ensuite sur l’icône tout à gauche qui se trouve au dessus de l’image, puis sur « Enregistrer ».

Vous pourrez également changer les dimensions manuellement en cliquant sur « Modifier l’échelle »

Informations sur l’image :
Remplissez ensuite le titre (rempli par défaut), puis en option :
- le texte alternatif : ce texte apparaitra à la place de l’image si elle n’a pas pu être chargée sur le blog (cette information est aussi particulièrement importante pour le référencement de votre blog)
- la légende : accompagne et décrit l’image rapidement, s’affiche en dessous de l’image en italique
- la description : décrit l’image avec plus de précisions, ne s’affiche pas sur le blog
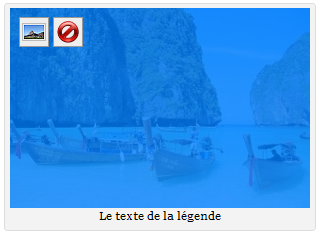
Exemple d’une image avec une légende :

Positionnement de l’image dans votre article :
Vous pouvez choisir de placer facilement votre image où vous le souhaitez dans votre article : à gauche, à droite ou de ne pas l’aligner du tout.

Cliquez ensuite sur « Insérer dans l’article » ou sur « Enregistrer » (pour l’insérer ultérieurement).
Une fois votre image insérée dans l’article, vous avez la possibilité de renseigner des informations supplémentaires.
Pour cela, il vous suffit de cliquer sur l’image ; Deux icônes apparaissent : celui de gauche vous permet de renseigner les informations supplémentaires et celui de droite de supprimer l’image.

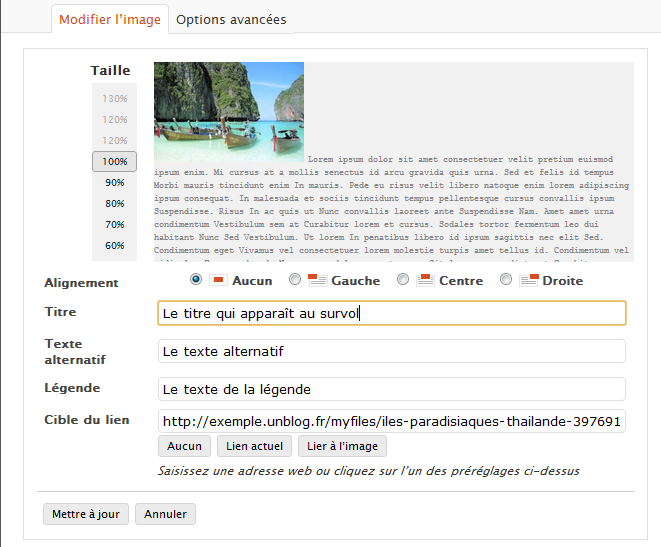
Une fois que vous avez cliqué sur l’icône vous permettant de modifier l’image, une boite de dialogue apparait.

Vous pouvez alors renseigner :
- Le titre : il ne s’agit pas du même titre qu’au moment de l’ajout de l’image. Ce titre là est affiché quand l’internaute survole l’image avec sa souris.
Vous pouvez aussi modifier des informations que vous avez déjà renseignées lors du téléchargement de l’image, à savoir le texte alternatif et la légende.
D’autres options sont disponibles et feront l’objet d’un prochain tutoriel.
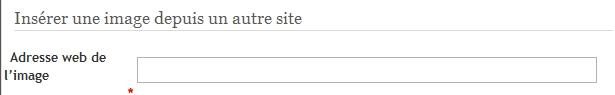
2) Passons au 2ème onglet : « Depuis le web »

Si vous avez trouvé une image sur le web, récupérez son adresse (url), collez-la dans le cadre « Adresse web de l’image ».

L’url se terminera par .jpg ou par .gif par exemple.
Remplissez ensuite le titre et d’autres informations optionnelles. Pour savoir comment procéder, reportez vous au paragraphe « Informations sur l’image » du paragraphe 1).
3) Passons au dernier onglet « Bibliothèque »

Vous y trouverez toutes les images déjà téléchargées dans le passé depuis votre ordinateur.
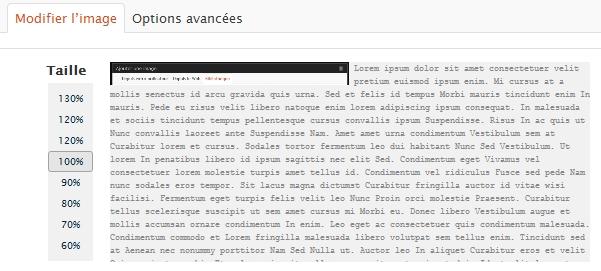
Pour modifier une image lors de la création de votre article, vous pourrez le faire en cliquant directement dessus. Cliquez sur l’icône de gauche qui s’affiche. Vous pourrez en modifier la taille en cliquant sur le pourcentage qui vous conviendra. Vous aurez un aperçu en cliquant sur chaque pourcentage de la taille réelle que prendra votre image.

Une fois votre article publié
En cliquant sur les images, vous pourrez visualiser grâce aux flèches les autres images de l’article mais autres possibilités.

Pour avoir une image qui s’ouvre dans une nouvelle page en taille réelle et non dans un diaporama, allez dans :
Gérer > Options avancées > Lecture
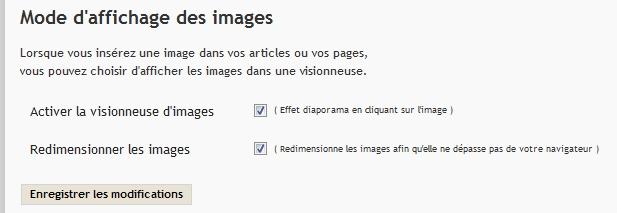
En bas de la page d’options, vous trouverez les options « Mode d’affichage des images ».

En cochant la première « Activer la visionneuse d’images », ça vous permettra d’activer le diaporama quand les internautes cliquent sur vos images.
En cochant la seconde, « Redimensionner les images », ça activera le redimensionnement des images dans le diaporama afin qu’elle ne dépasse pas la taille du navigateur. Cette option s’applique sur toutes les images du blog.
Note : Si ces 2 options sont décochées, le fonctionnement est le même pour la première version d’Unblog, c’est à dire que l’image apparaitra dans une page blanche quand un internaute cliquera dessus.
Si vous avez toujours des questions, n’hésitez pas à faire appel à la communauté sur le forum : http://unblog.fr/forums/
Maintenant, à vous de jouer !
