Dans ce deuxième tutoriel destiné aux débutants, vous allez apprendre à créer divers cadres de manière très simple.
Photo utilisée : ressource personnelle
1 – Le cadre simple
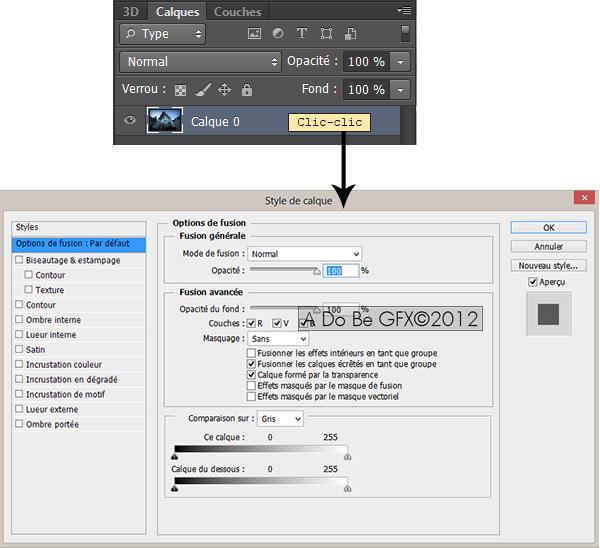
Pour créer ce cadre, d’une couleur blanche ou noire selon vos envies, il vous faudra utiliser les styles de calques. Pour ce tutoriel, le cadre sera noir. Ouvrez votre photo sous Photoshop et double cliquez sur son calque afin d’ouvrir les styles de calques.

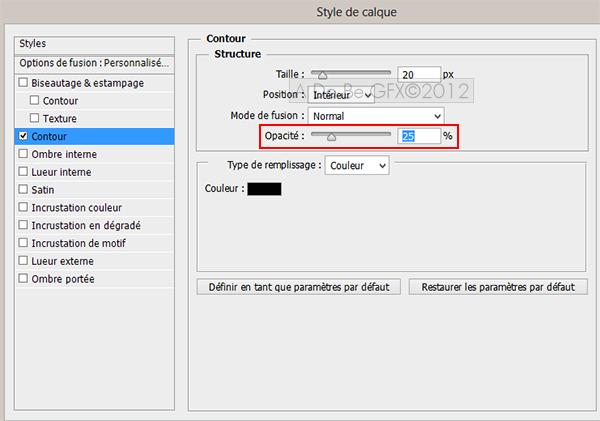
Une fois que vous êtes dans les styles de calques, choisissez « Contour » juste au-dessus d’ « Ombre interne ». Dans les versions précédant CS6, « Contour » se trouve en bas de liste. La fenêtre suivante s’ouvre :

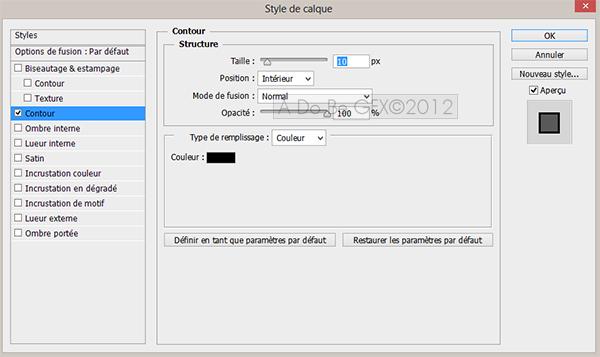
Vous voyez différences informations susceptibles de vous intéresser. Commençons par la structure avec ce qui nous intéresse :
Taille : vous permettra de régler l’épaisseur du cadre en pixels
Position : vous permettra de positionner le calque sur le bord intérieur de la photo, sur le bord extérieur de la photo ou le centrer à cheval sur les bords intérieur et extérieur à la photo.
Opacité : gère la transparence du cadre
Type de remplissage : vous permet de créer un cadre uni, en dégradé ou avec motifs. Pour ce tutoriel, nous ferons un cadre uni. Mais vous pouvez tester les autres options.
Couleur : choisir la couleur de votre cadre.
Pour ce cadre, nous allons prendre une taille de 20px, une position intérieure, une opacité à 100% et une couleur noire.
Voici ce que vous obtenez :

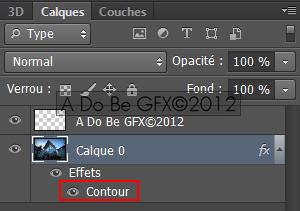
Pour revenir sur vos réglages, il vous suffira de double-cliquer sur « Contour » dans la palette des calques :

2 – Le cadre double
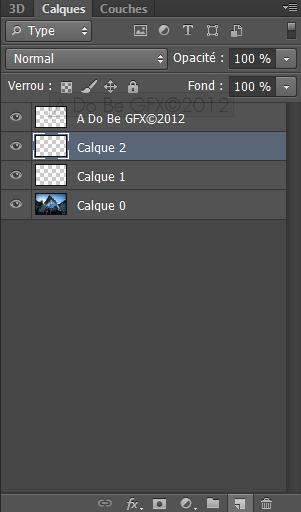
Pour créer un cadre double, vous allez rajouter un liseré blanc à votre cadre noir créé ci-dessus. Pour ce faire, il vous faudra utiliser la même technique que précédemment mais avec quelques nuances. Vous allez donc avoir un cadre noir bordé d’un liseré blanc de 1 px à l’intérieur. Ouvrez votre photo et créez par-dessus deux nouveaux calques (MAJ + CTRL/CMD + N – Calque> Nouveau calque ou cliquer sur l’icône correspondante dans la palette des calques).

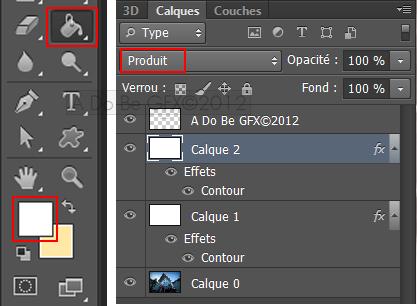
Remplissez ces deux cadres de blanc à l’aide du pot de peinture et passez-les en mode « Produit » :

Allez dans les styles de calques associés au « Calque 1″ et créez tout d’abord le cadre blanc avec les mêmes réglages que précédemment mais augmentez la taille à 21 px. Ensuite, créez le cadre noir sur le « Calque 2″ et prenez les mêmes réglages que le cadre simple. Vous obtenez ainsi, un cadre noir avec un liseré interne blanc :

3 – Le cadre transparent
Créez un cadre noir ou blanc selon les directives précédentes mais modifiez-en l’opacité :

Vous obtenez :

4 – Le cadre de type « scope »
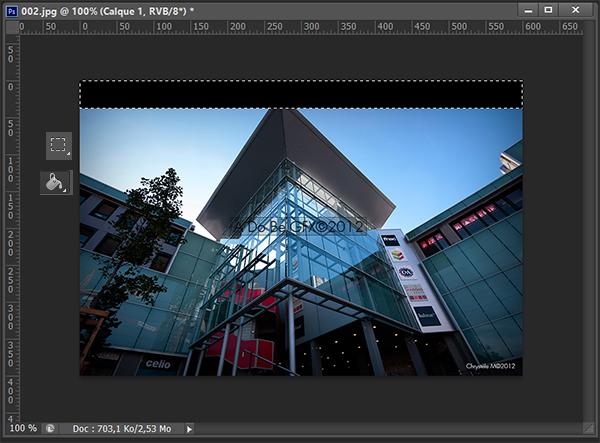
C’est le plus simple à réaliser. Prenez votre outil « Rectangle de sélection » et tracez un rectangle sur un nouveau calque comme ceci que vous remplirez de noir à l’aide du pot de peinture :

Dupliquez la bande noire obtenue (Calque> Dupliquer le calque) et placez cette seconde bande sur le bas de votre photo :

5 – Quelques conseils
Restez sobre au maximum et surtout, évitez :
- Les bordures fantaisies de type petits coeurs roses ou étoiles (et autres choses dans le même genre)
- Les blings-blings qui sont du plus mauvais goût
- Les cadres floutés
- Les cadres en dégradé
- Les cadres avec un effet de contour progressif etc, etc…
Si question, c’est dans les comms :)

