À l’approche des fêtes, nous avons décidé de remettre à jour notre liste d’outils de maquettage. Parmi trente outils testés, nous en avons sélectionné 19 en les catégorisant pour vous aidez à mieux choisir. N’hésitez pas à réagir à cette liste pour le plus grand bonheur de tous.
Vous souhaitant une bonne lecture et d'excellentes fêtes !
Des outils très complets pour des interactions très poussées
Axure

Axure, est incontestablement indétrônable en termes de maquettage dynamique. Sa prise en main est facile et permet de créer rapidement des maquettes. Avec la pratique, ce logiciel permet le maquettage d'interactions complexes et réalistes. La bibliothèque propose les composants essentiels à la conception d’écrans et est facilement personnalisable. Sa logique de ‘’master’’ permet de s’organiser méthodiquement dans la construction des écrans. La création de variables et l'utilisation des "Dynamic Panels" permettent les interactions riches et une profondeur de détails dans les scénarios. Axure génère des fichiers HTML couplés à du javascript (bien sûr inexploitables) ce qui simule une maquette interactive des plus réalistes. N’oublions pas la possibilité d’élaborer des scénarios et de partager ses maquettes en ligne. Un petit bémol sur les interactions mobiles qui ne sont pas toutes reproduites.
Justinmind

Justinmind est un concurrent sérieux de notre bon vieux Axure. Justement, les modalités tactiles sont plus consistantes, avec par exemple la prise en compte du ‘’pinch open’’, ‘’pinch close’’ ou l’orientation portrait et paysage. Au niveau des fonctionnalités, il ne dépasse pas Axure mais est complémentaire. On apprécie les aides de positionnement d’objets ou les grilles configurables qui rendent la mise en page intuitive et efficace. Le mode collaboratif est utile pour travailler en équipe.
Une solution plus simple mais efficace
Balsamiq Mockup

Balsamiq, malgré son manque de richesse en interaction, reste apprécié pour créer rapidement des maquettes. La seule interaction possible est le ‘’clic and go’’, suffisant pour tester la navigation, mais qui nécessite un peu de bricolage si l’on veut simuler l’apparition d’un élément sur une même page. La richesse des composants qui comprend une thématique mobile rend le maquettage efficace. On ne s’étonnera pas que le HTML ne soit pas proposé à l’export au vu de la simplicité de l’outil. L’exploitation de png ou PDF interactif est basique mais utile. Un bémol sur la nécessité d’enregistrer chaque page créée qui ralentit l’utilisation de l’outil. Le côté esquissé des composants est un parti pris assumé qui donne une identité singulière à Balsamiq (au passage, cela nous rappelle l’aspect jetable du maquettage pour une démarche itérative).
Les outils généralistes
Certains outils ont des fonctionnalités qui ne sont pas nativement dédiées au maquettage. Vous les possédez déjà ? Autant vous en servir !
Power mockup

Power Mockup est une extension de powerpoint, qui permet d’importer une bibliothèque de patterns. L’avantage est que tout le monde (ou presque) possède ce logiciel de bureautique. Utile pour créer des slides de présentations, avec Power Mockup on peut rapidement élaborer des zonings d’écrans. L’interaction est limitée, similaire à Balsamiq mais la création d’un document de présentation, qui permet de simuler des interactions d’écran, s’avère fort utile.
Microsoft Visio

Visio est un outil qui permet la création de schémas, diagrammes et autre représentations visuelles. Dans sa version 2013 il propose une bibliothèque de composants d’interfaces. À ma grande surprise la création de wireframe exploitable est tout à fait convenable. Les interactions de bases permettent de concevoir la navigation des pages. La richesse des fichiers générés (y compris le HTML) satisfera tous les besoins. Cependant je trouve son utilisation freinante. Contrairement à un logiciel dédié au wireframe il faut tâtonner entre moult clics droits, boîtes de dialogues, listes déroulantes pour créer des interactions. Je ne le conseillerai donc pas pour un usage principal au maquettage.
OmniGraffle

OmniGraffle, l’équivalent de Visio sur mac propose dans sa bibliothèque de base des composants interactifs. L’interface standard Apple est facile à prendre en main et son usage est fluide grâce aux systèmes de calque, de patron et d’inspecteur. Les interactions basiques permettent de maquetter des scénarios efficacement. OmniGraffle génère, entre autres, des images, pdf et cartes d’images HTML facilement utilisables. Comme Visio, il englobe la création large de visuels mais, contrairement à celui-ci, je ne le déconseillerais pas. Son utilisation intuitive est une agréable surprise.
Pour les webdesigners
Adobe Fireworks

Fireworks est considéré comme l’outil phare pour le webdesign, et on ne pense pas assez à l’utiliser pour faire du maquettage. Pourtant sa bibliothèque riche de composants et la possibilité de mapper des interactions lui donne une efficacité dans la pratique du wireframing. Si certains considèrent que Photoshop est surdimensionné pour la pratique du webdesign nous pourrions retourner la remarque à Fireworks pour la pratique unique du maquettage. Une personne non familière de la suite Adobe aura besoin d’une phase d’apprentissage afin d’appréhender le logiciel. Je ne le conseillerais donc pas à un non initié. Il est plutôt destiné aux webdesigners qui maitrisent déjà l’environnement Adobe. Fireworks est également efficace pour la création de maquettes hautes fidélités (avec le design finalisé). La génération de HTML avec les images découpées lui confère une force globale de conception, réalisation et post-intégration d’interface.
Les solutions en ligne et collaboratives.
L’usage des applications web grandissent en popularités, elles peuvent s’avérer utiles pour un travail collaboratif.
Pidoco

Pidoco est un outil plutôt réussi. L’interface est claire avec un design sobre et structuré. Pour le web ou le mobile, le maquettage est facilement réalisable grâce à un panel de composants interactifs facilement personnalisables. Des détails basiques comme le magnétisme de la grille et de l’alignement rendent la mise en page rapide. Et la simulation presque instantanée d’une maquette rend l’outil très fluide. La possibilité de commenter la maquette est très utile pour la collaboration à distance.
MockFlow

MockFlow, situé au même niveau de Picodo.com sur pas mal d’aspects, propose en plus un chat pour dialoguer avec son équipe. L’interaction est légèrement plus limité mais la teneur graphique est aussi léchée (sobre et professionnelle). La librairie plus riche est thématisée par os ou type de projet et le Mockstore permet de le personnaliser. Les 2 outils génèrent une multitude de fichiers (pdf, word, HTML…).
Hotgloo

Dans le même style, Hotgloo est une web appli en flash qui présente la même efficacité de maquettage. Son avantage est assurément la richesse des possibilités d’interactions qui sont plus fournies. J’aime particulièrement les interactions préconfigurées sur les composants de navigation en fonction de l’arborescence existante.
ProtoShare

JustProto

Dans la même lignée, ProtoShare et JustProto proposent des interfaces plus typée logicielle. Les outils sont un peu plus complets et permettent d’être précis (panneau contextuel). Les bibliothèques sont riches et compatibles mobiles.
MockinBird

MockingBird, propose le minimum syndical. En effet, le rudimentaire est présent à tous les niveaux (interaction, bibliothèque, style graphique) mais ça marche ! Idéal pour du zoning rapide, facilement testable.
Les outils gratuits
Pour les plus radins ;-) quelques outils gratuits permettent de faire du maquettage dynamique. Ils sont bien sur moins fournis mais ont le mérite d’être opérationnels.
Cacoo

Cacoo, dans un esprit convivial est une alternative intéressante aux outils payants. Conçu pour créer des diagrammes, il propose une interaction basique en ‘’clic and go’’ qui se compense par la richesse des composants graphiques. L’ensemble est plutôt efficace, cette application web propose un mode collaboratif et encourage le partage sur les médias sociaux.
Mockup Builder

Mockup Builder vaut également le détour. Il est étonnement intuitif, sûrement en raison de la simplicité des fonctionnalités.
Lumzy

L’interface ringarde de Lumzy n’est pas très attractive, mais cela n’enlève rien à l’efficacité de maquettage, on regrette le manque d’orientation mobile.
Gliffy

Gliffy, dans la veine de Visio ou Omnigraffle, permet de créer des visuels variés mais en version modeste. Les composants d’interfaces ne sont pas nombreux. Ce n’est pas l’outil le plus efficace pour créer des maquettes.
Des aides au maquettage papier et haute fidélité
Avant de s’attaquer au maquettage interactif, la phase de maquettage papier n’est pas à jeter à la corbeille ;-) Ces outils ne permettent pas de maquetter, mais d’enrichir la phase d’esquisse sur papier et aussi la phase de design graphique.
InVision

InVision est un outil en ligne qui permet d’importer des images et d’y appliquer des liens entre elles. Le design soigné, les tutoriaux efficaces et les modèles de projets assurent une prise en main facile de l’interface. L’interaction ne va pas bien loin : on relie les images en mettant des zones cliquables. Avec Invision on peut tester la navigation d’écrans esquissés mais aussi la cohérence finale des écrans habillés graphiquement. Le mode en ligne donne accès à un service de commentaires, pratique pour la collaboration à distance. Ce service gratuit est à garder sous le coude.
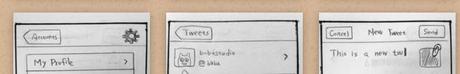
Prototyping on paper

Dans le même style, Prototyping on paper, est plus convivial et plus facile à utiliser. On ne peut pas complètement le comparer avec Invision puisqu’il s’agit d’une application iPhone. Son avantage est qu’avec le même terminal on photographie un écran dessiné et on le traite à travers l’application. L’usage est beaucoup plus fluide et plus fun. Il peut également être détourné dans un usage de maquette haute fidélité en important des écrans réalisés sous photoshop (par exemple). À avoir absolument, pour les projets mobiles !
Et en bonus !

Exemple de gabarit à imprimer par Raincreativelab
Quelques gabarits à imprimer pour le maquettage papier. Avec des grilles, des contextes de navigateur ou de mobile. Très utile pour éviter le syndrome de la page blanche! Merci Speckyboy.
