De base, WordPress dispose de nombreuses fonctions qui permettent de détecter sur quel type de page le visiteur est : page d'accueil, catégorie, article, page, ...
Mais il existe un cas de figure dans lequel une telle fonction n'existe pas: détecter si le contenu actuel est celui qui liste l'ensemble des articles, quand celui-ci est une page.
Pour ceux qui n'ont ni le temps ni l'envie de lire jusqu'au bout cet article, il faut retenir une chose : si vous utilisez la fonction is_home, vous devez impérativement tester également is_front_page pour éviter des incohérences sur certaines configurations.
La problématique
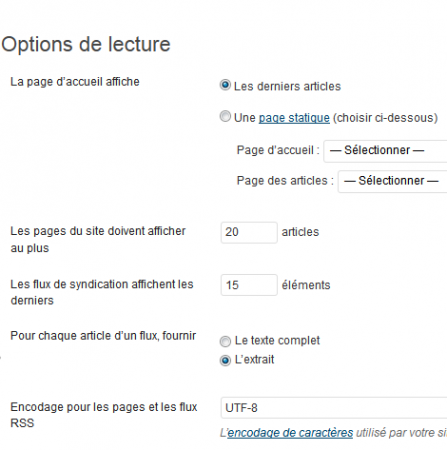
Il est en effet possible dans l'administration de WordPress de paramétrer l'accueil de son site avec le contenu d'une page statique. Lorsque ce paramètre est activé, vous pouvez alors définir une autre page pour lister tous les articles de votre site Internet, grâce à l'option "La page d’accueil affiche une page statique".

Le menu Lecture permet de définir des pages pour l'accueil et la liste des articles
Cette "page d'article" se comporte comme l'ancien accueil de votre site, mais elle n'est pas toujours détectée en tant que telle. En fait, elle considérée comme étant la page d'accueil avec la fonction is_home (ce qui est illogique car il ne s'agit pas de l'accueil mais d'une page du site) mais elle ne l'est pas avec is_front_page (ce qui est logique car ce n'est pas la racine du site).
if ( is_home() ) {//OUI
}
if ( is_front_page() ) {
//NON
}
Dans ce cas de figure, nous avons donc le fonctionnement suivant :
- L'accueil du site utilise une page statique du site
- L'URL est monsite.com
- is_home = TRUE
- is_front_page = TRUE
- La page qui liste tous les articles du site est une page statique du site
- L'URL est monsite.com/mapage
- is_home = TRUE
- is_front_page = FALSE
Deux URL différentes sont donc détectées avec la même fonction : is_home. La problématique est de donc de détecter le second cas de figure, sans interférence avec les autres contenus du sites.
Les solutions
Pour faire cela, j'avoue m'être compliqué énormément la tâche au départ. Je testais si fonction is_home renvoyait vraie, et ensuite je comparais l'URL actuelle avec l'URL renseignée dans les options de WordPress. Cela donnait ce code :
// On vérifie si on est sur une "page d'accueil"if (is_home()){
// On teste si l'accueil est une page statique et si une autre page a été définie comme devant afficher une liste d'article
if( get_option('show_on_front') == 'page') {
// Quelle est l'URL actuelle ?
$uri = "http://"$_SERVER["HTTP_HOST"]$_SERVER["REQUEST_URI"];
// Quelle est l'URL de la page qui doit afficher les articles ?
$url = get_page_link(get_option('page_for_posts'));
// Si elles sont identiques
if($uri == $url) {
// Mon code
}
//Si elles ne sont pas identiques
else {
// Mon code
}
}
}
En réalité, il y a beaucoup plus simple pour tester si la page actuelle de WordPress est celle qui liste les articles : l'utilisation conjointe de is_home et is_front_page.
// Si je suis le faux accueil mais pas la page d'accueil...if ( is_home() & !is_front_page() ) {
//Mon code
}
A quoi cela sert ?
Au départ, j'avais travaillé sur cette fonction pour pouvoir corriger mon fil d’Ariane pour les rares sites configurés de cette manière. Mais en réalité, je me suis rendu compte que ce code WordPress va me servir partout, et vous aussi.
Si vous développez des plugins ou encore si vous modifiez des thèmes WordPress, vous risquez de générer des bugs et incohérences pour les sites configurés ainsi :
- is_category sera toujours FAUX, alors que le webmaster peut vouloir un affichage identique à celui des catégories pour la page qui liste tous les articles du site.
- is_home sera VRAI même quand vous n'êtes pas sur la page d'accueil du site (en l’occurrence, quand vous serez dans la page qui liste les articles). Il est donc probable que vous allez afficher des éléments incohérents à certains endroits.
En résumé, si vous utilisez la fonction is_home, vous devez impérativement tester également is_front_page pour ne pas avoir d'incohérence entre la page d'accueil du site et la page qui liste les articles. En fonction du cas de figure, voici différentes solution.
Ma page d'articles aura la même mise en page que l'accueil :
if ( is_front_page()||is_home()){// Affichage de l'accueil du site et de la page d'article (si elle est définie dans l'administration de WordPress)
} else {
// Le reste de vos conditions et affichages
}
Ma page d'articles aura la même mise en page qu'une catégorie :
if ( is_front_page()){// Affichage de l'accueil réel du site, quel que soit le paramétrage de WordPress
} elseif ( is_home()||is_category()){
// Affichage de la page qui liste les articles et/ou des catégories
} else {
// Le reste de vos conditions et affichages
}
Ma page d'articles aura une mise en page différente de l'accueil et des catégories :
if ( is_front_page()){// Affichage de l'accueil réel du site, quel que soit le paramétrage de WordPress.
} elseif ( is_home()){
// Affichage de la page qui liste les articles, si défini dans le paramétrage de WordPress.
} elseif ( is_category()){
// Affichage des catégories.
} else {
// Le reste de vos conditions et affichages.
}
Bon codage à tous ;)

